自定义函数:<{方法名称}>
在lib/plugins中新建文件,命名方式是固定的:function.方法名称.php 或者
block.方法名称.php
1.<{literal}><{/literal}>
{literal}标签区域内的数据将按字面意思处理,代表性地是用在javascript/css语块周围,不然这些语言使用的花括号‘{’、‘}’会干扰模版定界符语法。{literal}{/literal}标签里面的所有符号不会被解释,全部按原样输出。
例如:在main.html代码中加入标签后:

运行结果:

2. {html_select_date}
自定义函数{html_select_date}用于创建日期下拉列表,它可以显示任意年月日。下述列表中没有说明的参数会在相应的年、月、日<select>标签中以名/值的键值对形式显示出来。
<div><{html_select_date}></div>
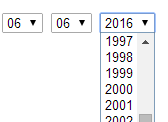
显示界面:

加入参数后:
<div><{html_select_date start_year='1990' end_year='2020' month_format='%m'}></div>
显示界面:

3.网上找的:颜色控件 function.color.php
(需要引入文件 jscolor.js)

1 <?php 2 3 /** 4 * 颜色控件 5 * 6 * @param $name 控件name 7 * @param $value 选中值 8 * <{color name='titlecolor' value='FF00FF'}> 9 */ 10 function smarty_function_color($args, $smarty) { 11 12 $name = $args['name']; 13 $value = !empty($args['value']) ? $args['value'] : '000000'; 14 15 if(!defined('COLOR_INIT')) { 16 define('COLOR_INIT', 1); 17 $str= '<script src="../js/jscolor/jscolor.js"></script>'; 18 19 } 20 $str .= '<input class="color" style="48px;height:16px;overfrom:hidden" name="'.$name.'" value="'.$value.'" />'; 21 22 return $str; 23 }
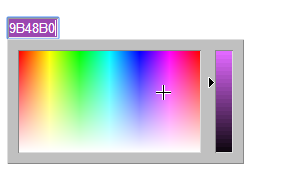
在前端调用方法: <div><{color name='aa'}></div>
运行后:可任意选择

4.{block} 块: 编辑器(网上找的)
{block}{/block}成对出现
例如:
引入:block.textarea.php(还有ckeditor文件夹)
在前端调用方法:
//不加参数:
<{textarea}>
<{/textarea}>
运行后:

//加参数:
<{textarea name='text' toolbar='full' color='purple' height='200'}>
<{/textarea}>
运行后:

5. 练习自定义函数function:写方法将main.html 的类型改成显示具体内容
新建文件 function.typename.php
1 <?php 2 3 //参数:1.$args数组,必须有 4 function smarty_function_typename($args) 5 { 6 //取传过来的code值 7 $code=$args["code"]; 8 if($code==0) 9 { 10 return "判断题"; 11 } 12 else if($code==1) 13 { 14 return "单选题"; 15 } 16 else 17 { 18 return "多选题"; 19 } 20 }
在前端调用方法: main.html <td><{typename code=$v[5]}></td>
运行后:


6. 练习自定义函数block: 定义块函数来改变删除修改的样式
新建文件 function.typename.php(需要四个参数)
1 <?php 2 //$args 是用户可以传入的参数 $a指函数是开始和结束 3 function smarty_block_fontstyle($args,$content,$smarty,$a) 4 { 5 $color=$args["color"]; 6 $size=$args["size"]; 7 8 //block函数会执行2次,在开始和结束标记时各执行一次 9 //为防止重复执行,需要进行判断 10 if(!$a)//如果是结束标记执行的 11 { 12 return "<span style='background-color:{$color};font-size:{$size}px'>{$content}</span>"; 13 14 } 15 }
在前端调用方法: main.html
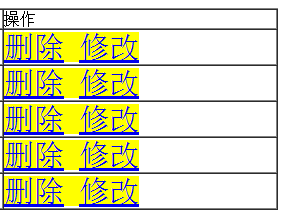
1 <!--定义块函数来改变删除修改的样式 --> 2 <td> 3 <{fontstyle color='yellow' size='30'}> 4 <a href="delete.php?code=<{$v[0]}>">删除</a> 5 <a href="update.php?code=<{$v[0]}>">修改</a> 6 <{/fontstyle}> 7 </td>
运行后:(中间操作时不小心删了一行数据)


7. 配置文件 :Config Files
在configs文件夹中新建文件,文件名以 .conf 结束 例如:test.conf
配置文件是通过内置函数{config_load}或API的configLoad()函数载入到模板的。
例子:在前端 main.html写一个div,利用配置文件改变它的样式:
<div>以下是题目列表</div>
在configs文件夹中新建文件 style.conf

在前端 main.html:
1.读取配置文件 :<{config_load file="style.conf"}>
2.引入变量用<{#变量名#}> :<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>
如果:在style.conf定义了相同的样式,用块来区分,定义方式为:[块名]

在前端 main.html:给config_load 第二个变量 section
<{config_load file="style.conf" section="one"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>

<{config_load file="style.conf" section="two"}>
<div style="font-size:<{#size#}>px; color:<{#color#}>">以下是题目列表</div>

