
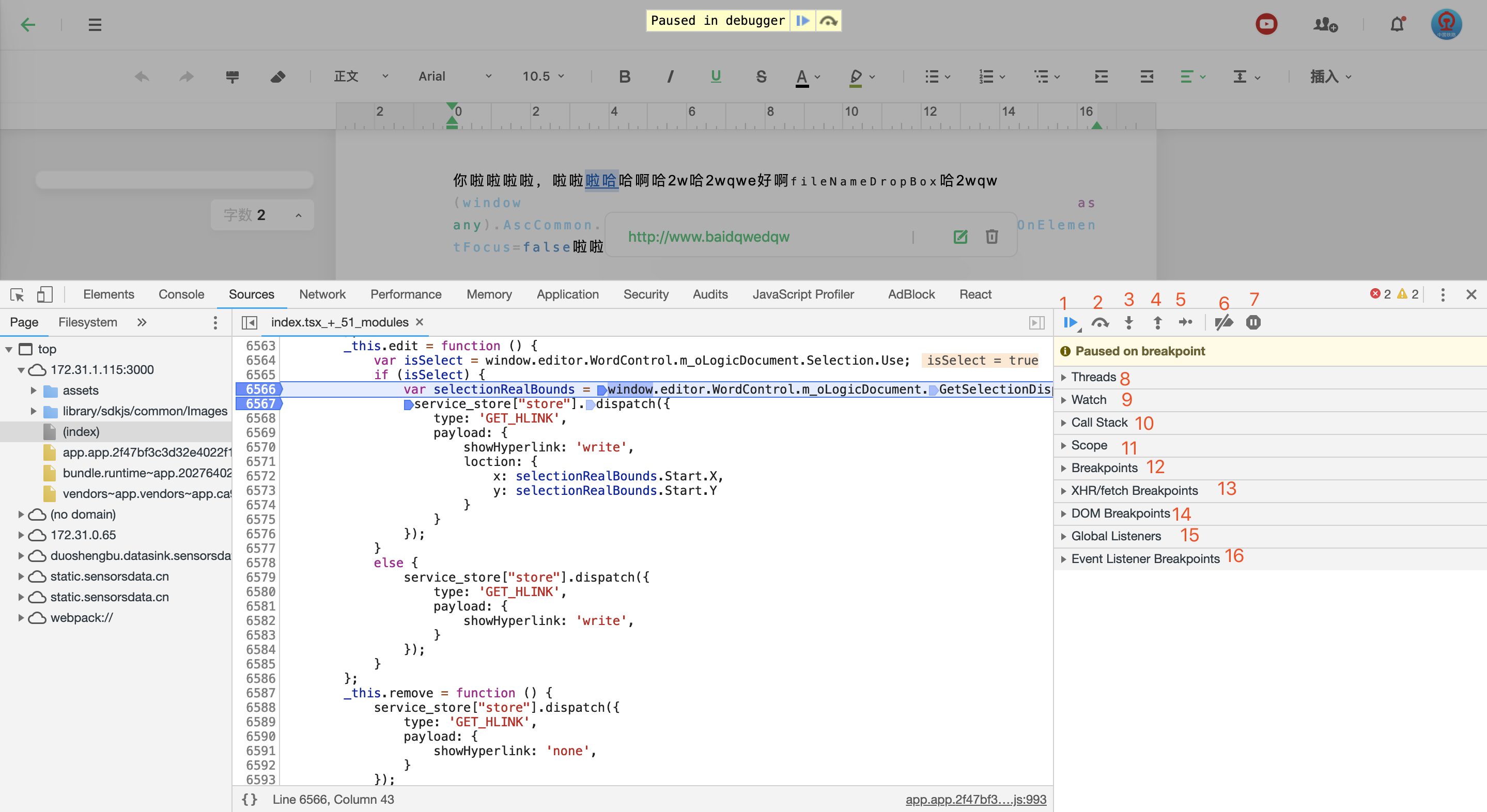
1、跳过当前断点,进入下一个断点
2、继续当前断点,向下执行。若遇到有方法调用,直接返回结果,不进入执行方法内部
3、继续当前断点,向下执行。若遇到有方法调用,直接返回结果,进入执行方法内部
4、略过当前断点经过方法执行的下边所有行,直接跳转到调用它的那个地方
5、不知道
6、忽略所有断点
7、不知道
8、看着像线程,没用过
9、监听当前执行环境下,某个变量的值,加减号是增加或删除监听
10、方法调用栈,最后执行的在上边
11、当前作用域下,所有变量的
12、点击按钮事件,程序经过的所有断点,取消勾选可以关闭此断点
以下代码可以用作测试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button class="btn">hello</button> <script> let btn = document.querySelector('.btn'); btn.onclick = ()=>{ let res = one() console.log(res); } function one(){ let res = two(); res['one'] = 'i am one' return res } function two(){ let res = tre() res['two'] = 'i am two' return res } function tre(){ return { name:'xm', age:20 } } </script> </body> </html>