须知ionic是借助于cordova来实现与底层硬件的交互的
我假设你已经全局安装了cnpm、ionic、cordova,并且配置好了安卓环境
我以下demo是建立在官方提供的模板上进行的
ionic start myApp blank --type=ionic1
上面一句最后一个参数blank就是你要新建的项目的类型,还可以用sidemenu, tabs这些参数指定一个空白项目的类型。
--type=ionic1制定项目版本


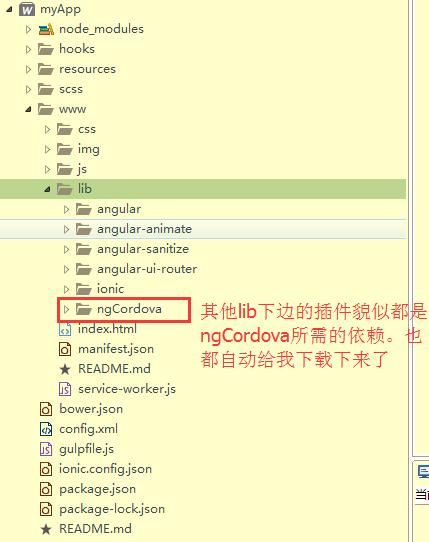
首先我要下载【cordova-angular】整合包ng_cordova.js,引入到项目中
说明:ng_cordova.js是ionic研发的,他把cordova封装成了一个angular模块,方便我们在自己的项目中注入该模块就可以调用操作各种底层封装好的服务了
官网:http://www.ionic-china.com/doc/ngCordova/
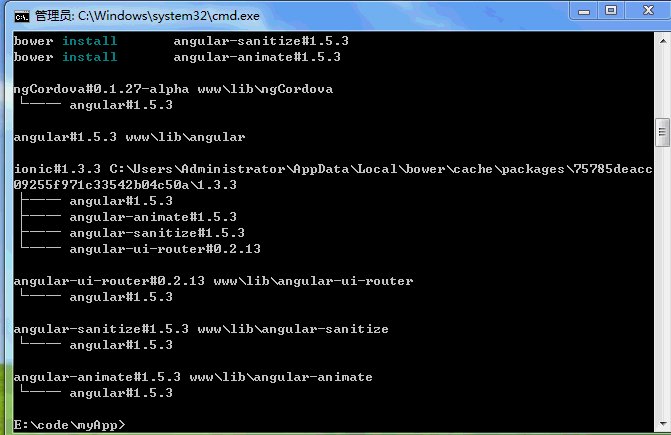
下载:你可以百度下载或引用cdn,但是我感觉太low逼,我用bower下载的

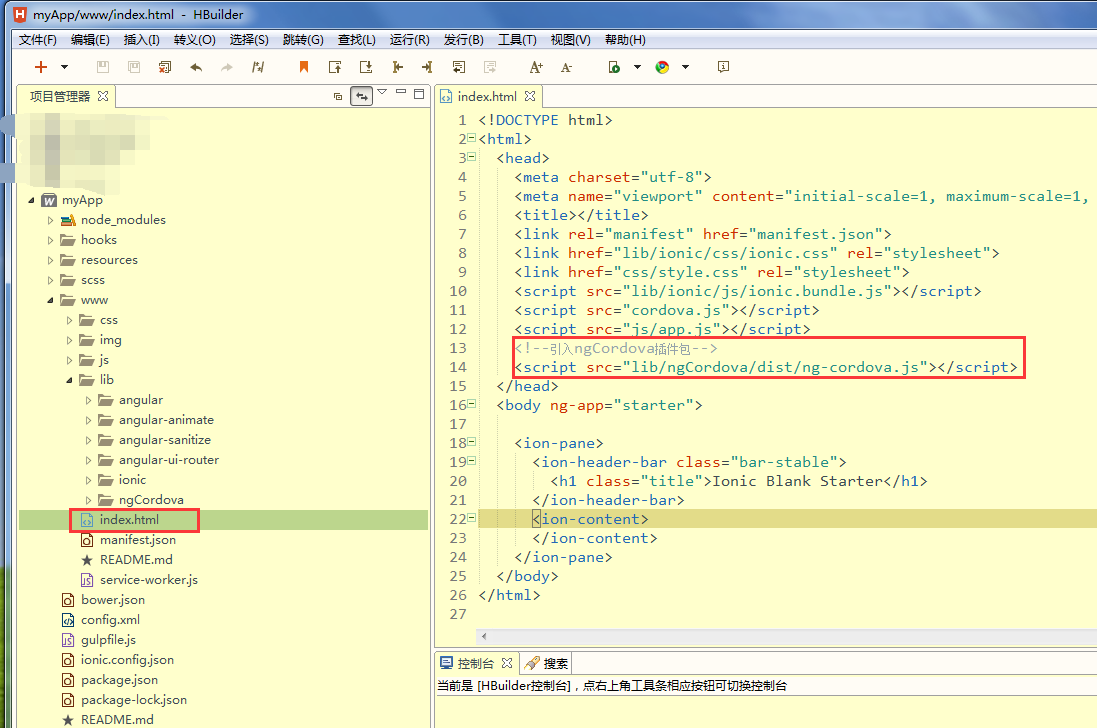
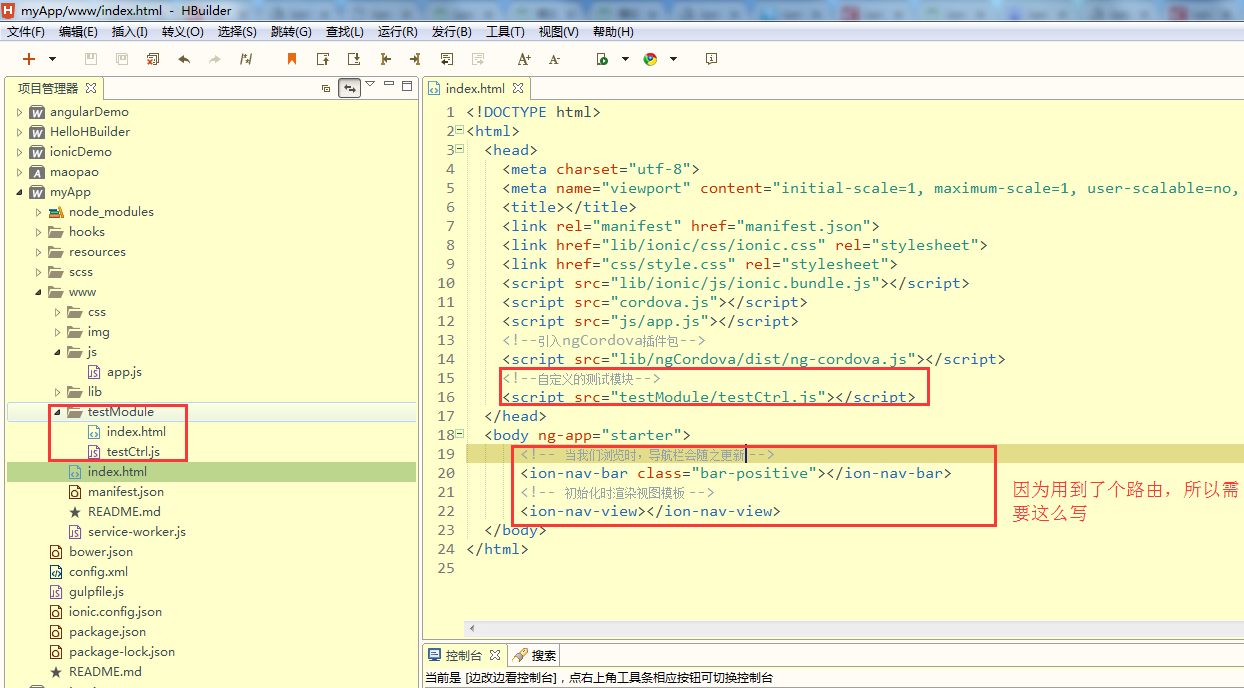
其次插件js引入页面,此js封装的是一个angular的一个模块,我们将它注入到自己的项目里

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link rel="manifest" href="manifest.json"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <script src="cordova.js"></script> <script src="js/app.js"></script> <!--引入ngCordova插件包--> <script src="lib/ngCordova/dist/ng-cordova.js"></script> <!--自定义的测试模块--> <script src="testModule/testCtrl.js"></script> </head> <body ng-app="starter"> <!-- 当我们浏览时,导航栏会随之更新 --> <ion-nav-bar class="bar-positive"></ion-nav-bar> <!-- 初始化时渲染视图模板 --> <ion-nav-view></ion-nav-view> </body> </html>


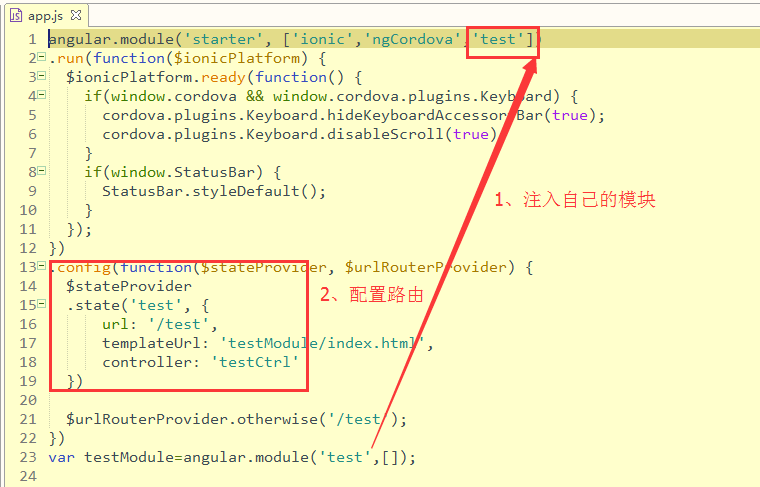
angular.module('starter', ['ionic','ngCordova','test'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('test', {
url: '/test',
templateUrl: 'testModule/index.html',
controller: 'testCtrl'
})
$urlRouterProvider.otherwise('/test');
})
var testModule=angular.module('test',[]);
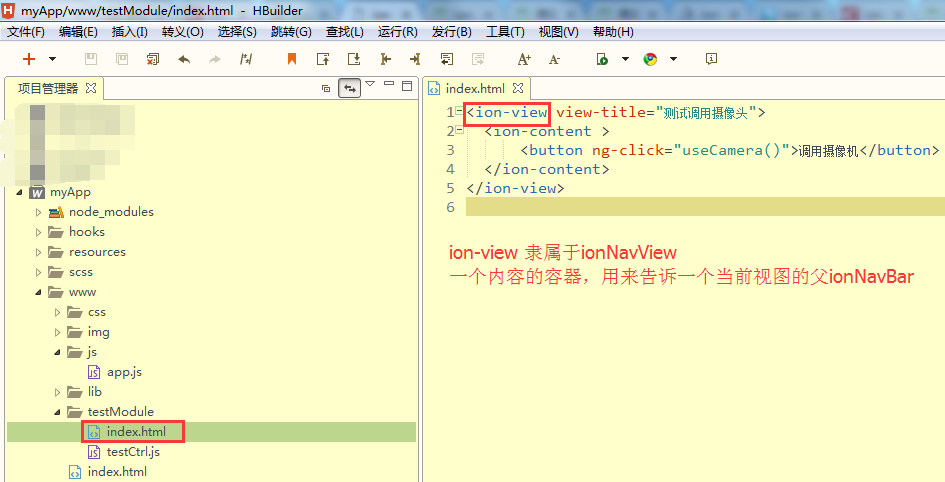
最后,我们在项目里创建一个测试模块。(注意,我少创建了一个id为myImage的图片标签,请写一个放到button上边就行,我就不重新截图了)

<ion-view view-title="测试调用摄像头">
<ion-content >
<button ng-click="useCamera()">调用摄像机</button>
</ion-content>
</ion-view>


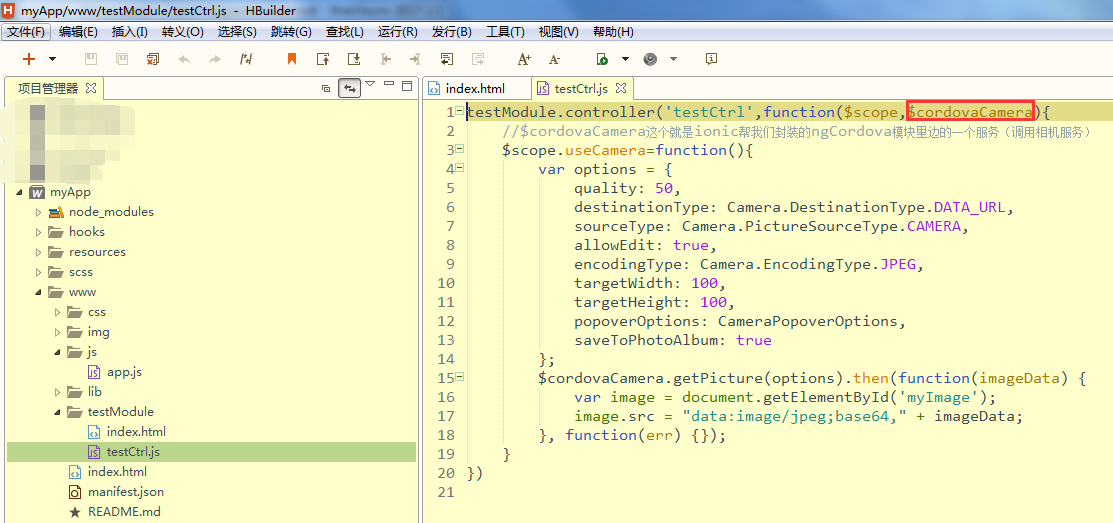
testModule.controller('testCtrl',function($scope,$cordovaCamera){
//$cordovaCamera这个就是ionic帮我们封装的ngCordova模块里边的一个服务(调用相机服务)
$scope.useCamera=function(){
var options = {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.CAMERA,
allowEdit: true,
encodingType: Camera.EncodingType.JPEG,
targetWidth: 100,
targetHeight: 100,
popoverOptions: CameraPopoverOptions,
saveToPhotoAlbum: true
};
$cordovaCamera.getPicture(options).then(function(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}, function(err) {});
}
})


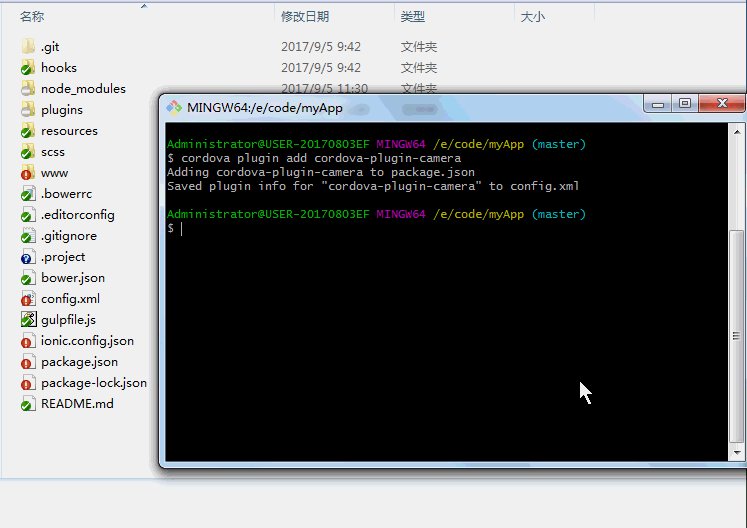
至此,coding才算完事,然而因为Cordova是利用原生app语法调用的底层设备(ionic借助于Cordova来实现与底层来交互的),而Cordova封装每个底层功能都是一个包,所以初始化项目的时候,官网没有给你下载这些包,因为太多了。那么咱们就需要手动下载,用哪个,下载那个。这里我用的是摄像机的,就下载Cordova的照相机包。下载完之后,项目会多出一个plugins目录,里边就有我们需要的那个插件‘cordova-plugin-camera’
cordova plugin add cordova-plugin-camera
打包,安装,测试
本来是想着,构建一个空白项目,好没有其他乱七八糟的代码干扰呢,没想到,真干净,啥都需要自己写,连个默认的控制器都没有,迫不得已才写了个testModel,不过刚好,大家也可以学习学些ionic语法o(╥﹏╥)o
