后端
const Koa = require('koa2');
const Router = require('koa-router');
const Monk = require('monk');//链接mongodb数据库中间件
const app = new Koa();
const router=new Router();
const db=new Monk('localhost/school');
const students = db.get('article');
const bodyParser = require('koa-bodyparser')//解析请求参数中间件
app.use(bodyParser())
app.use(async (ctx, next) => {
console.log(`请求信息:
方式: ${ctx.request.method}
地址:${ctx.request.url}...`);
ctx.set("Access-Control-Allow-Origin", "*");
await next();//相当于java的filter放行
});
router
.get('/', async ( ctx ) => {
ctx.response.type = 'text/html';
ctx.body = 'hi'
})
.post('/vueDemo/getStudents', async ( ctx ) => {
let totle = await students.count();//表总记录数
//koa-bodyparser解析前端参数
let reqParam= ctx.request.body;//
let page = Number(reqParam.page);//当前第几页
let size = Number(reqParam.size);//每页显示的记录条数
//显示符合前端分页请求的列表查询
let options = { "limit": size,"skip": (page-1)*size};
let st = await students.find({},options,function(err,docs){
if (err) {console.log(err);return;}
else{console.log(docs);return;}
});
//是否还有更多
let hasMore=totle-(page-1)*size>size?true:false;
ctx.response.type = 'application/json';
//返回给前端
ctx.body = {hasMore:hasMore,students:st,totle:totle};
})
app.use(router.routes());
app.listen(3000, () => {
console.log('[myapp]已经运行,端口为300')
})
数据库
{"name" : "小明","age" : 10.0} {"name" : "丁少华", "age" : 20} {"name" : "小张","age" : 18.0} {"name" : "王新","age" : 30.0} {"name" : "小红","age" : 16.0}
前端
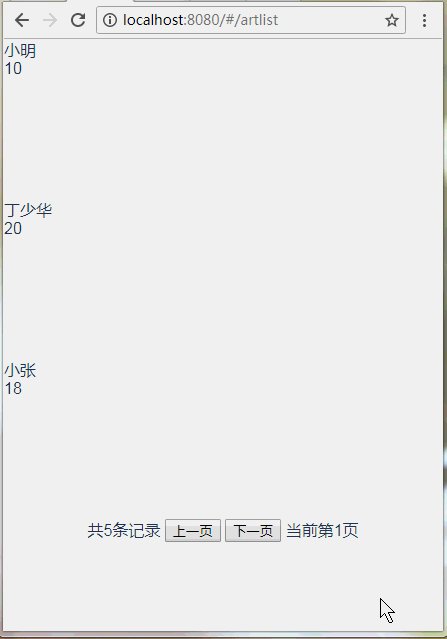
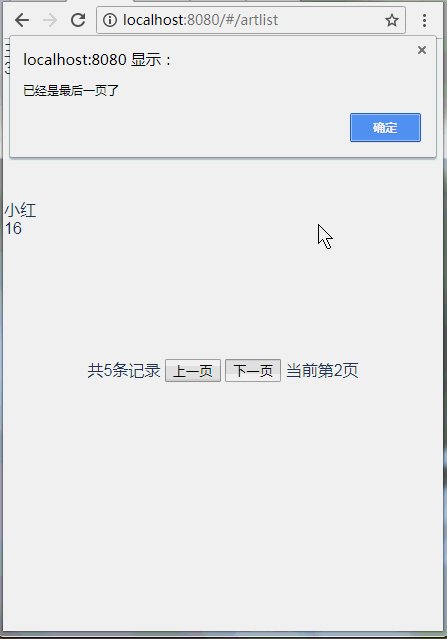
<template> <div class="artList" > <!--列表--> <ul class="content"> <li v-for="st in students"> <div>{{st.name}}</div> <div>{{st.age}}</div> </li> </ul> <!--分页--> <div class="pageinfo"> 共{{totle}}条记录 <button v-on:click="fy('s')">上一页</button> <button v-on:click="fy('x')" >下一页</button> 当前第{{page}}页 </div> </div> </template> <script> export default { name:'artlistCmp', data() {return { page:1,totle:0,students:[],hasMore:false,title:''}}, methods:{ getStudent(){ var vm=this; this.service.getStudent({page:vm.page,size:3}).then(function(rep) { vm.totle=rep.data.totle; vm.students=rep.data.students; vm.hasMore=rep.data.hasMore; }) }, fy(param){ if(param=='x'){ if(!this.hasMore){alert('已经是最后一页了'); return false;} this.page++ }else{ if(this.page==1){ alert('已经是首页了');return false; } this.page-- } this.getStudent() } }, created(){this.getStudent();} } </script> <style> .artList{width: 100%} .list{width: 100%} li{ display: block; height: 140px; background-color: aliceblue; margin-bottom: 20px; } </style>
效果