常规用法
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body ng-app="myApp" ng-controller="myCtrl"> <select ng-model="selectedId" ng-change="sChange()" ng-options="st.id as st.name for st in students"> <option value="">--请选择--</option> </select> <script src="js/angular.js" ></script> <script ng-app="myApp" ng-controller="myCtrl"> var app = angular.module('myApp',[]); app.controller('myCtrl', function($scope) { $scope.students=[ {id:123,name:"张三"}, {id:234,name:"李四"}, {id:345,name:"王五"} ]; $scope.sChange=function(){ console.log($scope.selectedId) } }); </script> </body> </html>
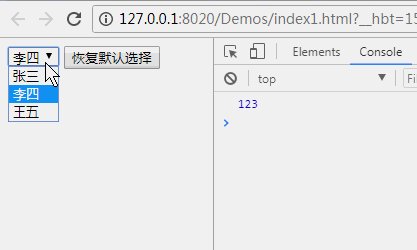
效果
指定选中某一个
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body ng-app="myApp" ng-controller="myCtrl"> <select ng-model="selectedId" ng-change="sChange()" ng-options="st.id as st.name for st in students"> </select> <button ng-click="doDefalut()">恢复默认选择</button> <script src="js/angular.js" ></script> <script ng-app="myApp" ng-controller="myCtrl"> var app = angular.module('myApp',[]); app.controller('myCtrl', function($scope) { $scope.selectedId=234;//初始化进入默认选中某个 $scope.students=[ {id:123,name:"张三"}, {id:234,name:"李四"}, {id:345,name:"王五"} ]; $scope.sChange=function(){ console.log($scope.selectedId) } $scope.doDefalut=function(){ $scope.selectedId=234; } }); </script> </body> </html>
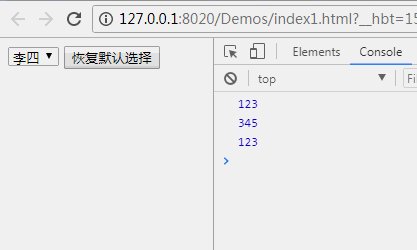
效果
默认选中第一个
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body ng-app="myApp" ng-controller="myCtrl"> <select ng-model="selectedId" ng-options="st.id as st.name for st in students"> </select> <script src="js/angular.js" ></script> <script ng-app="myApp" ng-controller="myCtrl"> var app = angular.module('myApp',[]); app.controller('myCtrl', function($scope) { $scope.students=[ {id:123,name:"张三"}, {id:234,name:"李四"}, {id:345,name:"王五"} ]; $scope.selectedId=$scope.students[0].id;//初始化进入默认选中首个 $scope.$watch('selectedId',function(oldv,newv){ /*之所以用监听,是因为js动态设置的选中的情况,不会触发ng-change事件。 但是监听也有个小问题,就是页面初始化的时候,selectedId会被误监听两次一样的 但是影响意义不大,可以忽略*/ console.log($scope.selectedId) }) }); </script> </body> </html>
效果
参考:
http://blog.csdn.net/linzhiqiang0316/article/details/52489668
http://blog.csdn.net/u014628388/article/details/75194706
https://www.cnblogs.com/leolztang/p/5970894.html