
RabbitMQ 简介
RabbitMQ:http://www.rabbitmq.com/
- 是一个开源的AMQP实现,服务器端用Erlang语言编写,支持多种客户端,如:Python、Ruby、.NET、Java、C、用于在分布式系统中存储转发消息,在易用性、扩展性、高可用性等方面表现不错,与SpringAMQP完美的整合、API丰富易用
- 文档:https://www.rabbitmq.com/getstarted.html
RabbitMQ的功能和优点
- 开源 – 根据Mozilla Public License 1.1发布。
- 多种消息协议– AMQP,MQTT,STOMP,HTTP。
- 轻量级 – 一个实例可以在不到40MB的RAM中运行。
- 客户端库支持 – 所有现代编程语言(如Java,Python,JavaScript,Erlang等)今天都具有RabbitMQ客户端库。
- 第三方插件支持 – 为第三方插件 提供灵活的插件系统。例如用于将消息持久保存到数据库中的插件。
- 高度可扩展的架构 – 轻松部署RabbitMQ集群。
- 企业级和云就绪型 – 足够灵活,可以部署内部部署基础架构或在云基础架构中。
- 管理和监视 – 用于管理和监视的HTTP-API,命令行工具和UI。
- 工具支持 – 与主要的CI / CD工具一起使用,并且可以与BOSH,Chef,Docker和Puppet一起部署。
谁在使用RabbitMQ?
- Google在其几种产品中使用RabbitMQ 。Google Cloud Platform还提供RabbitMQ。
- NASA正在其Nebula SaaS平台中使用RabbitMQ。
- 英国广播公司将其用于实时新闻提要。
- Reddit在其核心应用程序中使用。
- Mozilla在Pulse中使用RabbitMQ 。
- 摩根大通每天发送10亿条AMQP消息。
在当今世界,RabbitMQ用于大型组织的初创企业。
RabbitMQ 核心概念

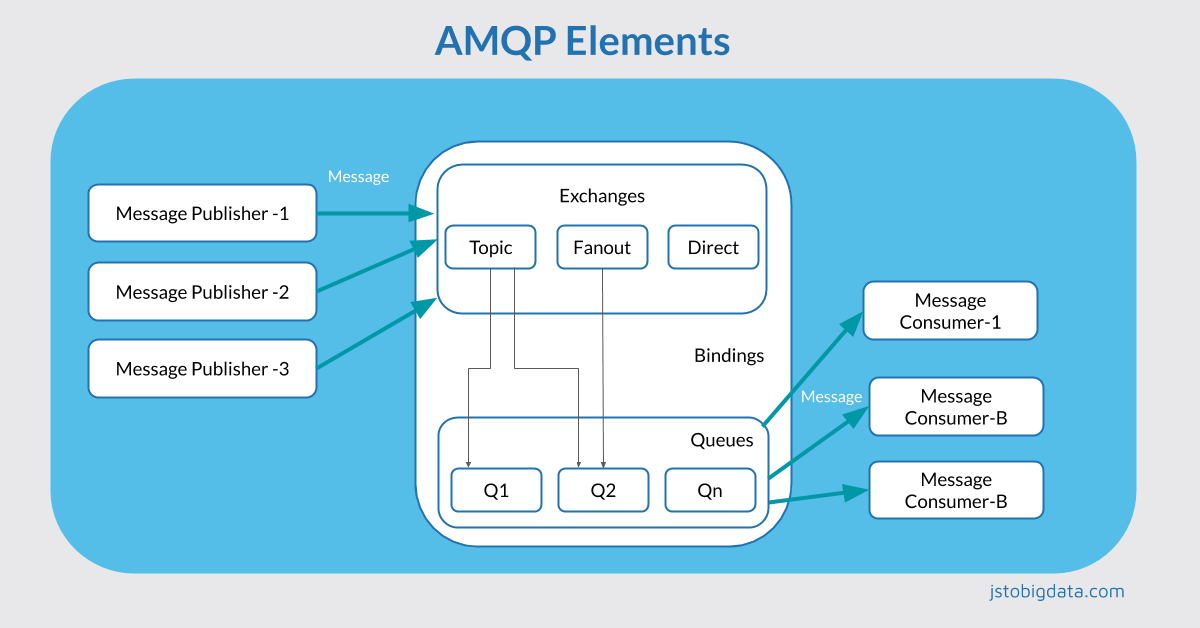
Publisher – 通常是一个AMQP客户端应用程序,它生成消息并将其转发到AMQP Exchange。由于协议与语言无关,因此可以使用任何编程语言来编写发布者/生产者。
Message – 由发布者制作,具有所有必要的信息,例如源,标头,属性和路由信息等。
Subscriber – 也是AMQP客户端应用程序,它接收消息并将确认发送到消息代理。它也被称为消费者。
Message Broker – 这是Exchange中间件服务器,负责将消息传递到正确的目的地。消息代理由交换和队列组成。
Exchange – Exchange从生产者那里接收消息,并根据绑定路由到正确的队列。
Queue – 队列从交换机接收消息并将其发送给使用者。如果使用者尚未准备好接收,它将消息存储在磁盘/内存中。
Connection – 这是客户端应用程序和RabbitMQ代理之间的TCP连接。
Channel – 这是连接内部的虚拟连接。当 声明/删除队列/交换,或者发布或使用消息时,将通过Channel完成。Channel 是建立在真实的TCP连接内的虚拟连接,复用TCP连接的通道
Binding – 队列和Exchange之间的链接。
Routing Key – 交换基于路由键决定如何将消息路由到队列。就像目的地址一样。
VHost – 虚拟主机就像apache虚拟主机一样,它允许根据应用程序需求隔离虚拟环境。一个Virtual Host里面可以有若干个Exchange和Queue,同一个VirtualHost 里面不能有相同名称的Exchange或Queue