一、Javascript的异常处理机制
当javascript代码中出现错误的时候,js引擎就会根据js的调用栈逐级寻找对应的catch,如果没有找到相应的catch handler或catch handler本身又有error或者又抛出新的error,最后就会把这个error的处理交给浏览器,浏览器会用各自不同的方式(IE以黄色三角图案 显示在左下角,而firefix会显示在错误控制台中)显示错误信息给访问者.
如:在火狐下(工具)

在IE下,表现为 左下角黄色感叹号
二、try/catch/finally
是js提供的异常处理机制,用法如下:
try {
// 这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
// e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行
}
如:
1 function tr(){ 2 try{ 3 abc 4 }catch(e){ 5 document.writeln("错误名称:"+e.name); 6 document.writeln("错误信息:"+e.message); 7 } 8 finally{ 9 alert('异常处理'); 10 } 11 } 12 13 <button onclick="tr()">try/catch/finally示例</button>
则显示:错误名称:ReferenceError 错误信息:abc is not defined
它们组合成三种形式try..catch..finally;try...catch;try..finally
三、throw()
语法:throw expression
其中的expression可以是任何一种类型,通常我们会抛出一个Error对象或是Error对象的子类。
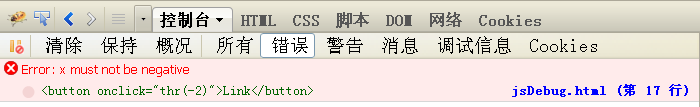
1 function thr(x){ 2 if(x<0) throw new Error('x must not be negative') 3 return x; 4 } 5 <button onclick="thr(-2)">throw()示例</button>
则调试中出现:
四、Error对象
Error的构造函数有两种:
new Error() new Error(message)
Error有两个基本的属性name和message。message用来表示异常的详细信息。而name指的的是Error对象的构造函数。此外,不同的js引擎对Error还各自提供了一些扩展,例如mozilla提供了
fileName(异常出现的文件名称)和linenumber(异常出现的行号)的扩展,而IE提供了number(错误号)的支持。不过name和message是两个基本的属性,在firefox和ie中都能够支持。Error.name的取值一共有六种,如下:
Error:()的使用与定义不一致
RangeError:数值越界
ReferenceError:非法或不能识别的引用数值
SyntaxError:发生语法解析错误
TypeError:操作数类型错误
URIError:URI处理函数使用不当
五、window.onerror句柄
对以No1中,js错误机制,我们会觉得这种错误提示方式不够友好,而且提示信息很隐蔽,那么我们机会自定义这种错误提示的方式吗?答案是有,就是window.onerror属性。
javascript的window对象有一个特别的属性onerror,如果你将某个function赋值给window的onerror属性,那么但 凡这个window中有javascript错误出现,该function都会被调用,也就是说这个function会成为这个window的错误处理句 柄。
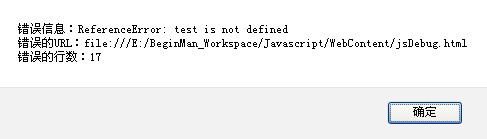
1 function myerror(_message,_url,_line){ 2 alert("错误信息:"+_message 3 +" 错误的URL:"+_url 4 +" 错误的行数:"+_line 5 ); 6 return true; //屏蔽系统事件 7 } 8 //绑定错误 9 window.onerror = myerror; 10 //触发错误示例 11 window,onload = test;
onerror句柄会3个参数分别是错误信息提示,产生错误的javascript的document ulr,错误出现的行号。
onerroe句柄的返回值也很重要,如果句柄返回true,表示浏览器无需在对该错误做额外的处理,也就是说浏览器不需要再显示错误信息。而如果返回的是false,浏览器还是会提示错误信息。
火狐:

IE:
