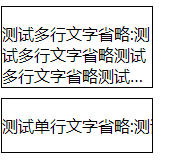
<style type="text/css"> * { padding: 0; } .div01 , .div02 { margin-top: 10px; border: 1px solid black; } .div01 { width: 150px; height: 80px; display: -moz-box; /* 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */ display: -webkit-box; -moz-box-orient: vertical;/* 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */ -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; } .div02 { width: 150px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; word-break: break-all; } </style> <body> <div class="div01"> <p>测试多行文字省略:测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略</p> </div> <div class="div02"> <p>测试单行文字省略:测试单行文字省略测试单行文字省略</p> </div> </body>
运行后显示如下:

万能解决方式:针对一行和多行的省略显示
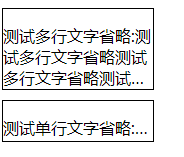
<style type="text/css"> * { padding: 0; } .div01 , .div02 { margin-top: 10px; border: 1px solid black; width: 150px; height: 80px; display: -moz-box; /* 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */ display: -webkit-box; -moz-box-orient: vertical;/* 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */ -webkit-box-orient: vertical; overflow: hidden; } .div01 { -webkit-line-clamp: 3; } .div02 {
height:40px; -webkit-line-clamp: 1; } </style> <body> <div class="div01"> <p>测试多行文字省略:测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略</p> </div> <div class="div02"> <p>测试单行文字省略:测试单行文字省略测试单行文字省略</p> </div> </body>
运行结果:

方法三:
js超出隐藏
/** * str(需要截取的字符串) * num(需要截取的字符串字数) */ isOverLength(str,num) { var consultArray = str; for(var i=0; i<consultArray.length; i++){ var txt = consultArray[i].innerText; if(txt.length <= num){ return; }else { consultArray[i].innerText = txt.substr(0,num) + '...'; } } }