1. 获取微信收货地址(处理用户允许授权、拒绝授权的所有情况)
getAddress: function () { var t = this; wx.getSetting({ success(res) { console.log("vres.authSetting['scope.address']:", res.authSetting['scope.address']) var openid = wx.getStorageSync("openid"); console.log(openid); //根据用户当前设置中的用户授权结果,判断是否包含收货地址授权 //用户已授权使用收货地址 if (res.authSetting['scope.address']) { console.log("111") //选择收货地址 wx.chooseAddress({ success(res) { app.util.request({ url: "entry/wxapp/Member_address", header: { "content-type": "application/x-www-form-urlencoded" }, data: { username: res.userName, postalcode: res.postalCode, provincename: res.provinceName, cityname: res.cityName, countyname: res.countyName, detailinfo: res.detailInfo, telnumber: res.telNumber, openid: openid }, success: function (res) { console.log('成功2', res); t.setData({ noAddress: false }) wx.setStorage({ key: 'noAddress', data: t.data.noAddress, }) } }); } }) // 用户未同意小程序使用通讯地址时 } else { console.log('222'); //取消过收货地址授权,调用wx.openSetting(),调起客户端小程序设置界面让用户去打开授权 if (res.authSetting['scope.address'] == false) { wx.openSetting({ success(res) { console.log('333'); console.log(res.authSetting) } }) } else { //用户当前设置不包含收货地址授权(说明是第一次打开获取用户收货地址信息的授权),调用wx.chooseAddress(),获取用户收货地址 console.log('444'); wx.chooseAddress({ success(res) { app.util.request({ url: "entry/wxapp/Member_address", header: { "content-type": "application/x-www-form-urlencoded" }, data: { username: res.userName, postalcode: res.postalCode, provincename: res.provinceName, cityname: res.cityName, countyname: res.countyName, detailinfo: res.detailInfo, telnumber: res.telNumber, openid: openid }, success: (res)=> { console.log('成功1',res); t.setData({ noAddress: false }) wx.setStorage({ key: 'noAddress', data: t.data.noAddress, }) } }); } }) } } } }) }
2. 获取摄像头授权(处理用户允许、拒绝的情况)
实现效果:
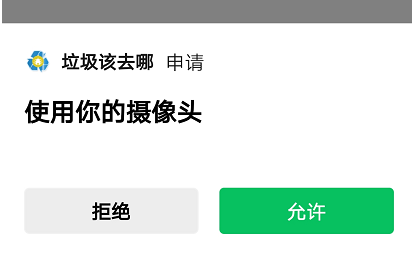
(1)首次进入时,调起授权询问框

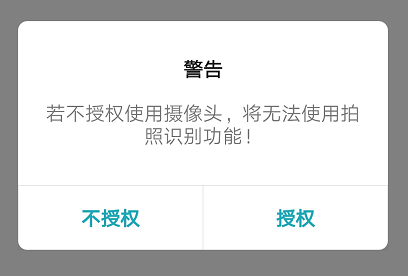
(2)若用户拒绝,显示警告框

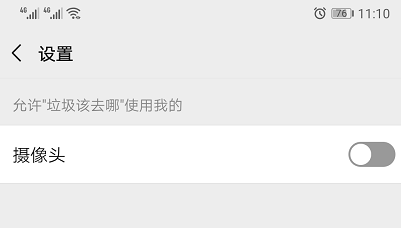
(3)若用户授权,调起客户端小程序设置界面

wxml代码
<camera wx:if="{{camera}}" device-position="back" flash="off" binderror="error" class='camera_box'></camera>
js代码
//用户拒绝授权摄像头 error: function(){ wx.showModal({ title: '警告', content: '若不授权使用摄像头,将无法使用拍照识别功能!', cancelText: '不授权', cancelColor: '#1ba9ba', confirmText: '授权', confirmColor: '#1ba9ba', success(res) { //允许打开授权页面 if (res.confirm) { //调起客户端小程序设置界面,返回用户设置的操作结果 wx.openSetting({ success(res) { res.authSetting = { "scope.camera": true } }, fail(err) { console.log('err', err); } }) } else if (res.cancel) {//拒绝打开授权页面 wx.redirectTo({ url: '../selcat/selcat', }) } } }) }
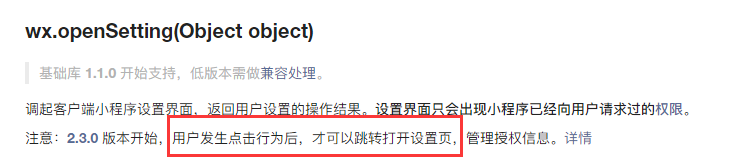
补充:项目中,重新调起摄像头授权不能与获取收货地址使用相同逻辑,主要是因为wx.openSetting API必须通过点击才能调用

详情,可搜索小程序“垃圾该去哪”