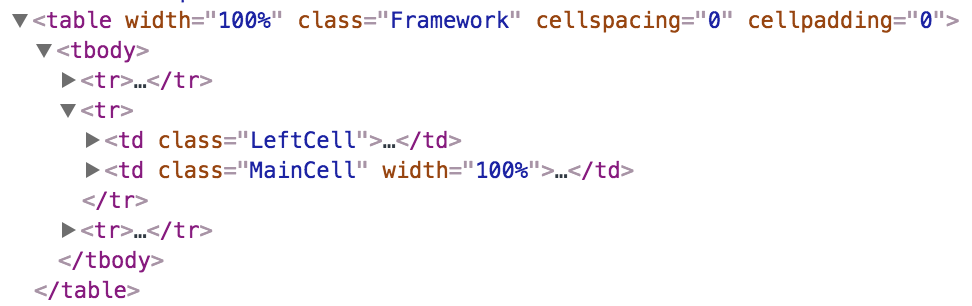
这是在对一个博客模板进行移动端适配时遇到的一个场景。html结构如下:

要解决的问题是如何在不修改任何html代码的情况下,仅仅通过css实现下面的效果:
1)改变它们的显示顺序,.MainCell显示在前,.LeftCell显示在后(与html结构中的顺序相反)。
2)让它们分行显示。 .MainCell与.LeftCell是表格的单元格,它们默认是以列的方式排列在一行显示,如果解决了第1个问题,那就是.MainCell在左,.LeftCell在右;让它们分行方式显示就是.MainCell显示在上面,.LeftCell显示在下面。
要解决这2个问题,首先要解决1个选择器的问题 —— 如何在没有id与class的情况下,让添加的样式只针对表格(table)的第2行(tr)生效。
css3中有个伪类选择器可解决这个问题,它就是 :nth-child() (参考资料:CSS3 :nth-child()伪类选择器),于是就有了下面的选择器:
.Framework tr:nth-child(2){
}
接下来解决上面的第1个问题 —— 改变元素的显示顺序。
css3中引人了一个新的布局模型 —— flex (弹性盒模型,flexible box的缩写,参考资料:深入理解CSS弹性盒模型flex)。使用flex布局,可以通过order控制显示顺序(order值小的显示在前面)。
于是,通过下面的css代码将.LeftCell与.MainCell改为flex布局:
.Framework tr:nth-child(2){ display: flex; }
要将.MainCell显示在.LeftCell之前,只需给.LeftCell的order设置一个大于0的值(默认是0,值越大显示越后)即可:
.LeftCell{ order:1; }
第1个问题解决。
紧接着解决第2个问题,让.MainCell与.LeftCell分行显示,也就是显示.MainCell之后,换一行显示.LeftCell。
css3中强大的flex布局继续发挥作用,通过flex-wrap可以控制flex布局中元素的换行方式,对于我们要解决的问题,使用"wrap"即可:
.Framework tr:nth-child(2){ flex-wrap: wrap; }
原以为很棘手的问题,竟然在不改任何html的情况下,通过3行css代码完美解决,你说html5/css3不是趋势,谁是趋势?