java发送普通邮件
写在前面
做网站项目时,有时需要实现发送邮件功能,比如用户注册后需要在邮箱里点击验证,或者像qq音乐等到期续费时会发送邮件。因此我们需要学习如何利用代码来自动发送邮件。
本篇讲的是javaweb项目里,用原生的技术实现邮件发送,需要手动导包。发送邮件有很多种方式,导的包也都不一样,这里我不深究那么多,因为到了框架阶段,我们可以利用框架更加方便的发送邮件,更简单。所以在java原生发邮件这里,你会复制代码会发送就行了,不需要了解太多。

咳咳,不要在意细节,接下来进入正题。其实网上有很多博客讲发送邮件,有的讲的很复杂。我自己整理一个,方便大家白嫖
白嫖部分
第一步,导包
需要自行下载这两个包,并导入到项目中,当然,你会maven的话更方便,不会的话就老老实实去百度搜索这两个jar包并下载。。。这俩jar包,我发到附件里了,下载地址:点击下载
- mail.jar
- activation.jar
第二步,到你的邮箱里申请一个登录口令
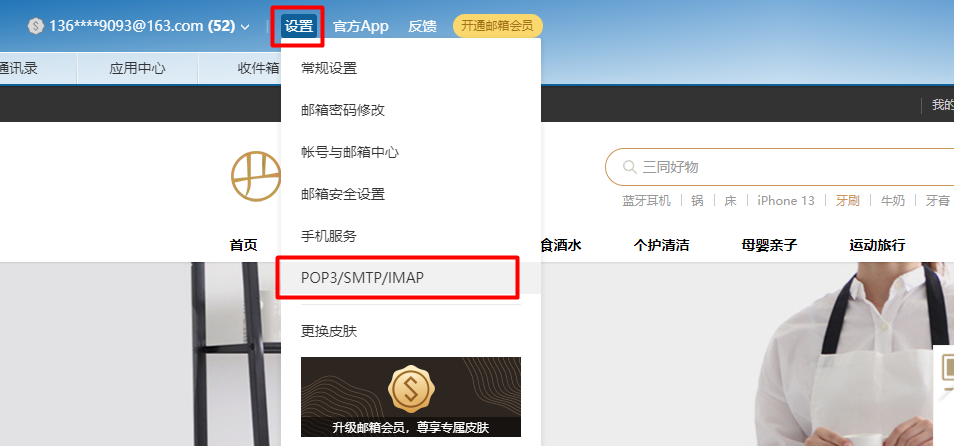
以163邮箱为例,登录进去后,单击如下菜单


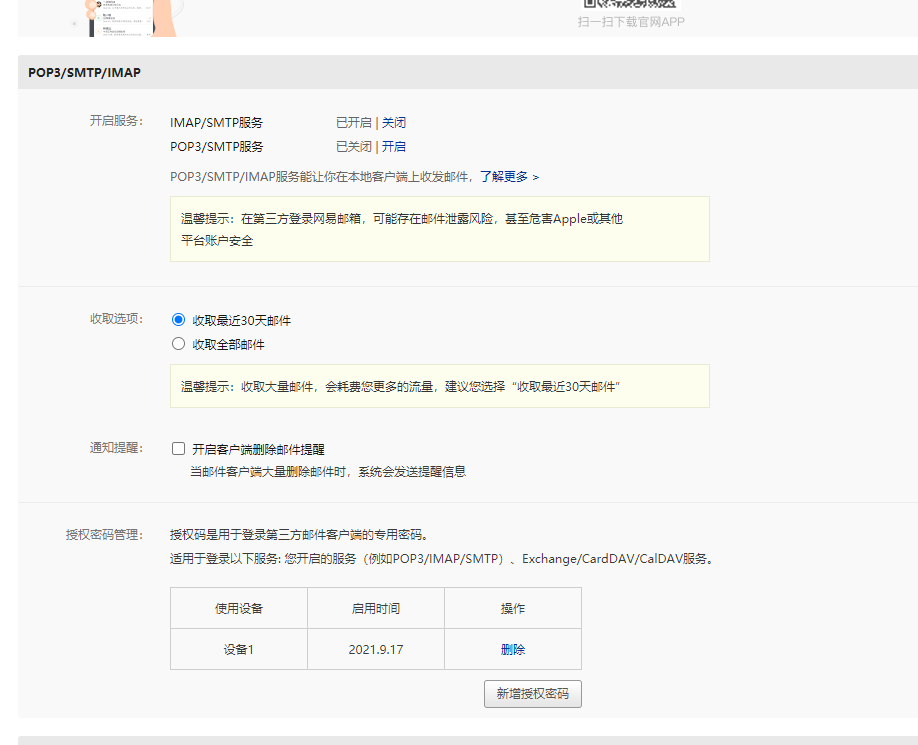
然后就进入了这个界面,因为我已经有了一个口令了,所以我下面显示的是新增授权码。如果你还没有口令,那你的界面应该长这个样子

点击重启服务,就会弹出这个框,然后点击确定。这个时候会弹出一个二维码,让你扫描,或者你用手机验证码也行,反正就是验证一下,然后就生成验证码了。

得到之后,赶紧复制一下或者截图,防止之后找不见。这个码,一会通过代码登录邮箱的时候要用到。以前用代码登录的时候直接输入用户名密码就行了,后来大概是嫌不安全吧,就必须用这个授权码才能登录。
第三步,把下面的代码复制到你项目里
import java.util.Properties;
import javax.mail.Authenticator;
import javax.mail.Message.RecipientType;
import javax.mail.PasswordAuthentication;
import javax.mail.Session;
import javax.mail.Transport;
import javax.mail.internet.InternetAddress;
import javax.mail.internet.MimeMessage;
public class MailDemo {
public static void main(String[] args) throws Exception {
sendEmail();
}
public static void sendEmail() throws Exception {
/*
* 1. 得到session
*/
Properties props = new Properties(); //创建配置对象
props.setProperty("mail.host", "smtp.163.com"); // 配置邮箱服务,也就是邮箱地址,这里我用的163邮箱,所以地址就是smtp.163.com。你用哪个邮箱,你就百度搜一下它的服务地址,写在这就行
props.setProperty("mail.smtp.auth", "true"); //这里的true表示需要验证才能登录
Authenticator auth = new Authenticator() {
@Override
protected PasswordAuthentication getPasswordAuthentication() {
return new PasswordAuthentication("136******93@163.com", "HSRF*******NPCD");
} // 这一步是创建认证对象,并配置上自己的用户名和密码。前者就写自己邮箱的全称,后者就是你刚才生成的那个口令
};
Session session = Session.getInstance(props, auth);// 这一步是把配置信息和认证信息传给了邮箱服务,并拿到了连接对象
/*
* 2. 创建MimeMessage
*/
MimeMessage msg = new MimeMessage(session);// 创建一封邮件
msg.setFrom(new InternetAddress("136******93@163.com"));//设置发件人
msg.setRecipients(RecipientType.TO, "62*****95@qq.com");//设置收件人,自己做测试,发件人用我的163邮箱,收件人用我的qq邮箱。。。RecipientType.TO表示发送给对方,RecipientType.CC表示抄送
msg.setSubject("测试邮件");//设置邮件主题
msg.setContent("哈哈哈哈", "text/html;charset=utf-8");//前者为邮件内容,想写啥写啥,后者为固定参数,不要改(设置了页面格式和编码)
/*
* 3. 发送
*/
Transport.send(msg);//调用方法完成发送
System.out.println("发送完成");
}
}
java发送带附件的邮件
Properties props = new Properties();
props.setProperty("mail.host", "smtp.163.com");
props.setProperty("mail.smtp.auth", "true");
Authenticator auth = new Authenticator() {
@Override
protected PasswordAuthentication getPasswordAuthentication() {
return new PasswordAuthentication("130*****92@163.com", "ETLW******JKFA");
}
};
Session session = Session.getInstance(props, auth);
MimeMessage msg = new MimeMessage(session);
msg.setFrom(new InternetAddress("130*****692@163.com"));
msg.setRecipients(RecipientType.TO, "62*****95@qq.com");
msg.setSubject("呵呵");
//上面的代码都一样
MimeMultipart list = new MimeMultipart();//创建内容列表
MimeBodyPart part1 = new MimeBodyPart();//创建内容对象
part1.setContent("文字内容", "text/html;charset=utf-8");//添加文本内容
list.addBodyPart(part1);//把上面有文本内容的部分添加到列表
MimeBodyPart part2 = new MimeBodyPart();//创建内容对象2
part2.attachFile(new File("d://image/aaa.png"));//要添加文件的绝对路径
list.addBodyPart(part2);//把这一部分添加到列表中
msg.setContent(list);//设置邮件内容,内容就是刚才创建的列表
Transport.send(msg);
带附件的发送,除了添加内容部分不一样,其余都一样。添加内容部分的思路是这样的,首先创建内容列表,然后创建内容对象,可通过内容对象去设置文字内容或者附件,内容对象可以有多个,把这多个内容对象放进内容列表,最后还是通过邮件对象本身去设置内容,这个内容就是刚才的那个列表。