其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正)
汇总:http://www.cnblogs.com/dunitian/p/4822808.html#mvc
xss防御:http://www.cnblogs.com/dunitian/p/5722370.html#xss
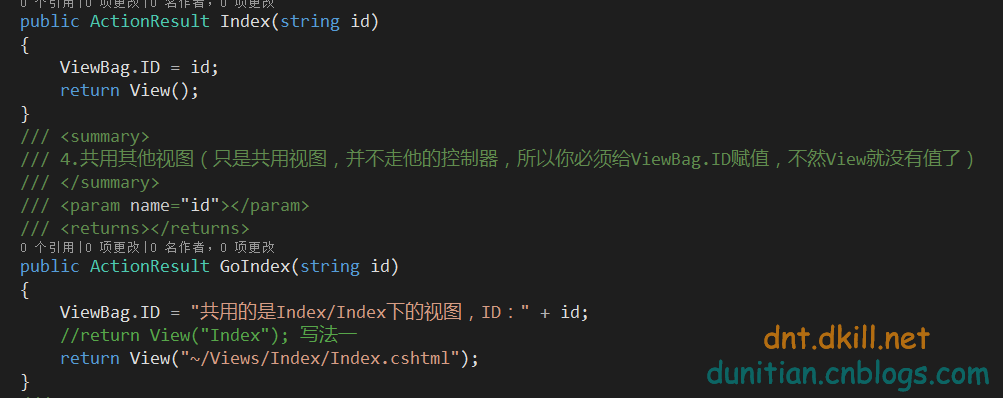
4.共用其他视图
不同控制器渲染同一个视图文件。这个应用场景还是比较多的,比如同样是Article的集合,一个是显示最新文章列表,一个是显示文章列表,一个是显示编辑推荐文章列表,基本上都是<ul><li></li></ul>这种结构,那么是不是可以把这种的View弄一个共用视图出来呢?
案例:
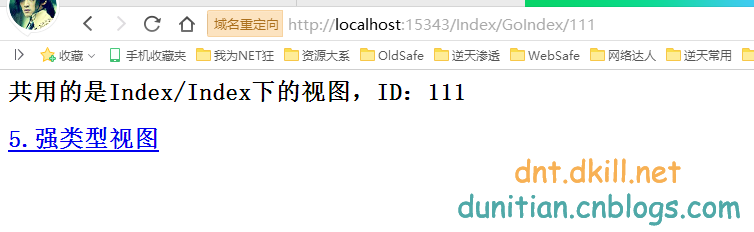
技能点讲解:先看效果:
同一个视图
return View("~/Views/Index/Index.cshtml");
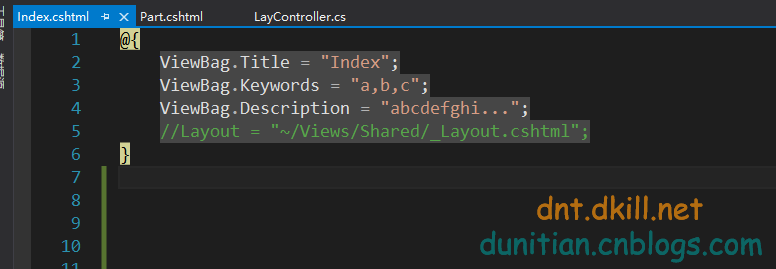
5.强类型视图(常用命名空间可以定义在Views下的Web.Config)
通过ViewBag传递少量数据的确用的爽,我也挺喜欢这样的。但是处理数据的时候就特别麻烦了(ViewBag是弱类型的,不能点出我们需要的属性),这时候强类型就油然而生了~~~
扩展:动态值不能作为参数传递给扩展方法(C#编译器在编译的时候为了选择正确的扩展方法肯定是需要其真正类型的)【你传参数用var类型的传着试试~~】
效果:
代码部分:
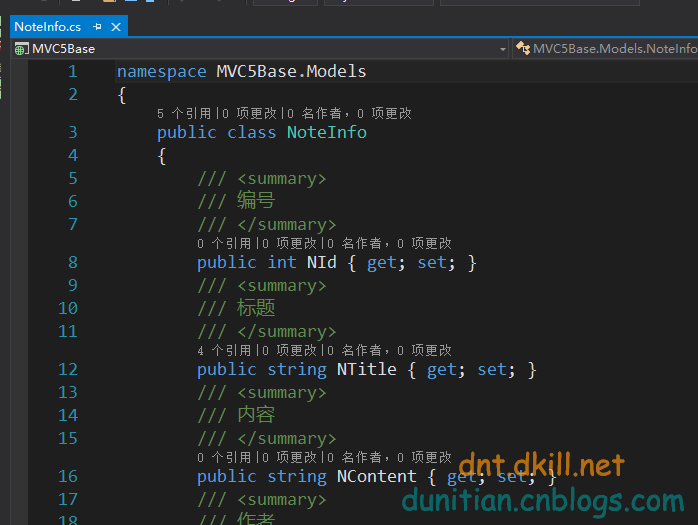
Model:
控制器:
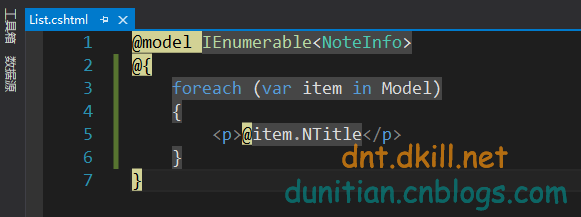
视图:
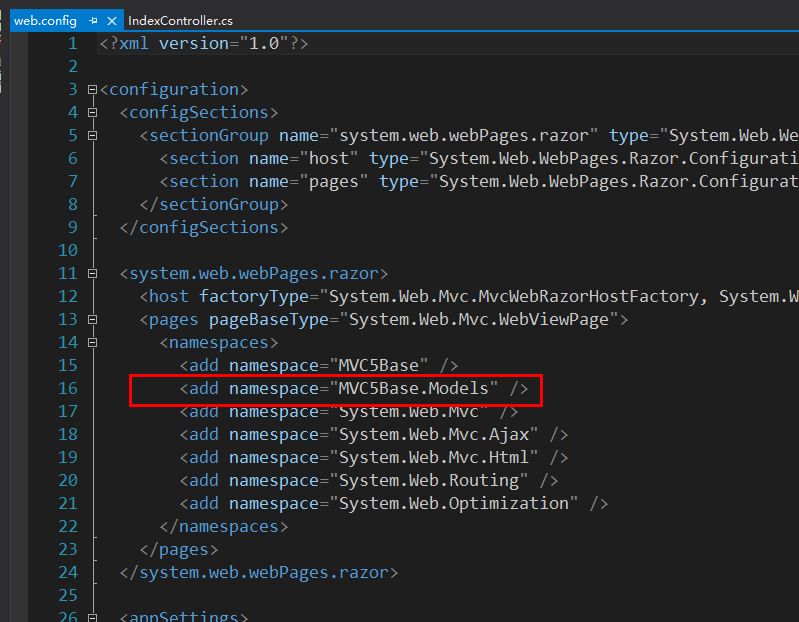
常用命名空间可以设置在Views的web.config中,eg:
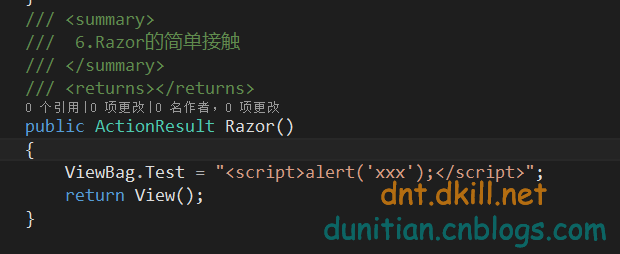
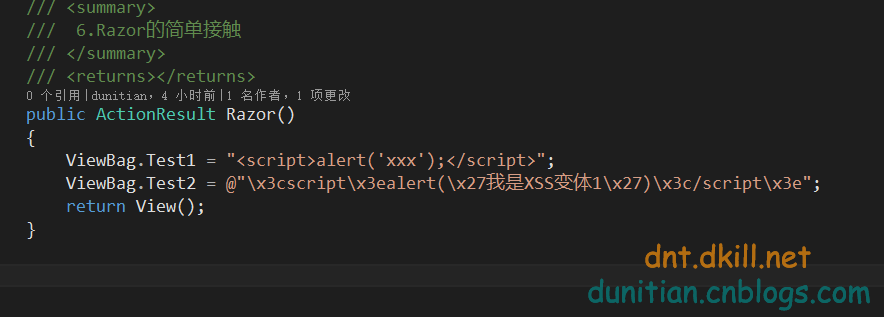
6.Razor的简单接触(内含XSS防御)
初次接触XSS: http://www.cnblogs.com/dunitian/p/5286772.html
说下Html和Javascript的Xss防御
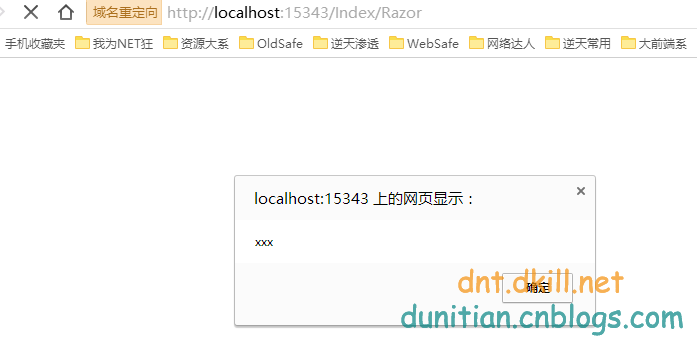
Razor表达式是用HTML自动编码的,我们来看这个例子:
是不是突然感觉到微软其实为我们做了很多准备,操了很多心?有木有,这些安全意识很多人都是没有的
如果你把用户的输入用Html.Raw的方式显示,那就坑爹了(尽量避免这种方式,至少用户输入的不能用这种)
--------------------------------------------------------------------------------------------------
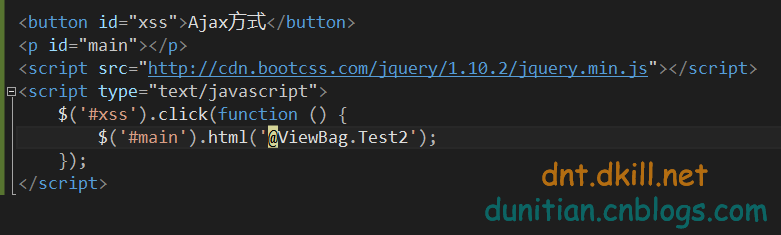
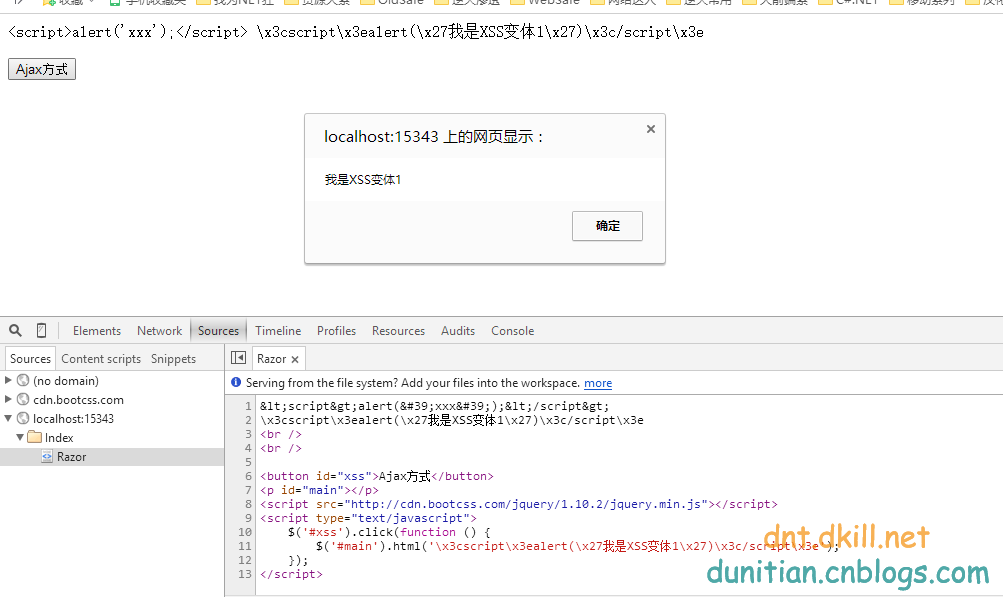
下面演示一下项目中Ajax的方式
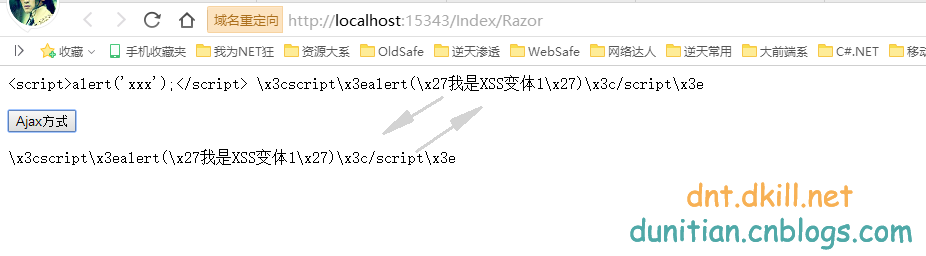
用户输入变个方式不就绕过验证了吗
解决方法:@Ajax.JavaScriptStringEncode(ViewBag.Test2)
应用建议:Html.Encode(),@Ajax.JavaScriptStringEncode()
--------------------------------------------------------------------------------------------------------
如果你觉得万事大捷,呃。。。。
下面说下URL的XSS防御:(这个主要是一些自定义的模板引擎或者静态页面或者Aspx页面需要当心)
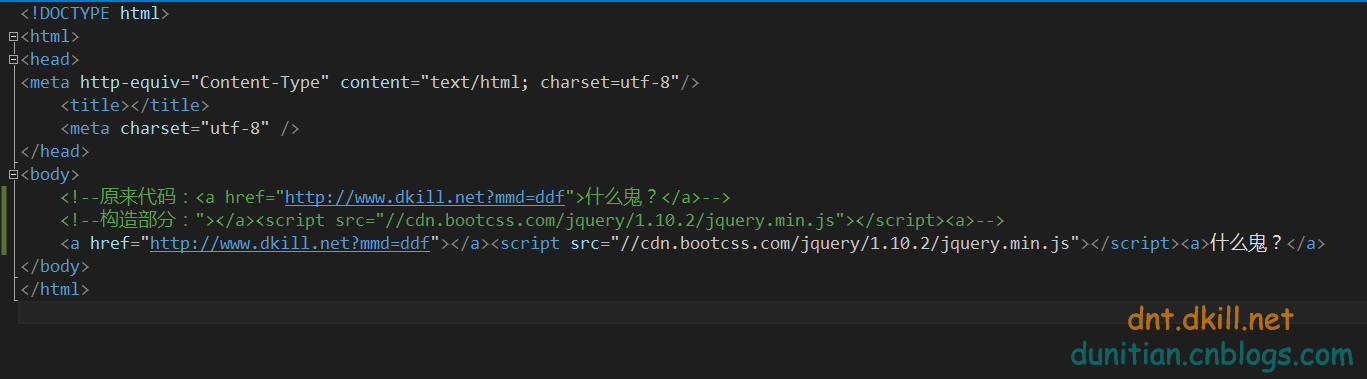
原理说一下:比如你是一个接受用户的超链接:<a href="http://www.dkill.net?mmd=ddf">什么鬼?</a>
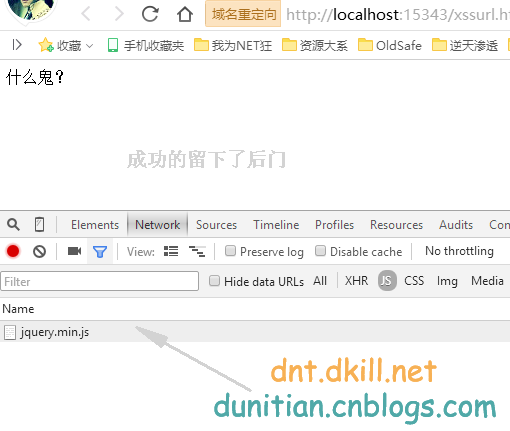
如果用户mmd输入的是这个构造呢?===> "></a><script src="//cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script><a>
想一想,为什么这样构造?==》这样构造不影响他正常使用,那发现的几率就小了
解决方法:Url.Encode
诸如这种的写法以后就不要出现了,如果是因为带了特殊符号而传不过来可以编码后再传
如果你的视图是aspx的记得过滤HTML,JS,URL哦~基本上问题都出在这
推荐使用:AntiXSS
7.布局系列
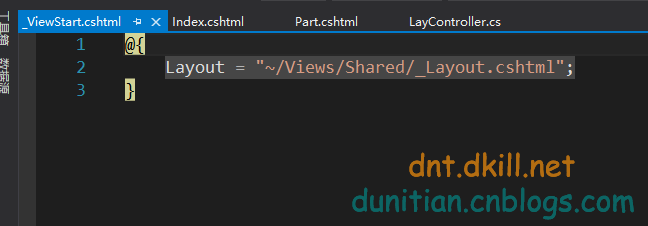
1._ViewStart
MVC5以前都是要手动引用”母版页“
自从MVC5有了_ViewStart.cshtml,感觉整个春天都来了
视图都不需要引用”母版页“了(默认就全部引用了_Layout)
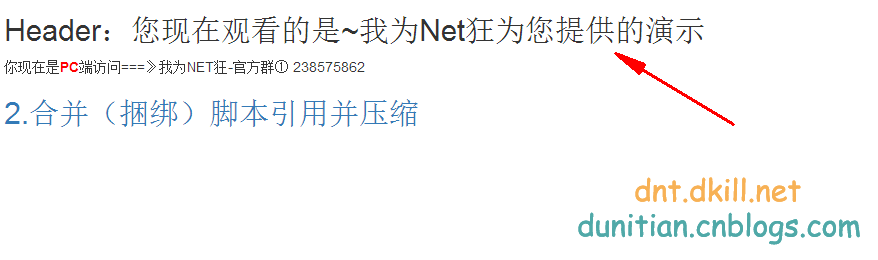
2.RenderSection~~呈现特别的节部分
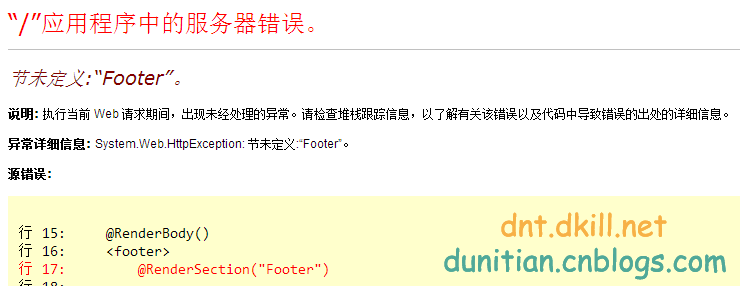
一般不推荐这么写:
如果子页面没有定义Footer的节,那么就报错了
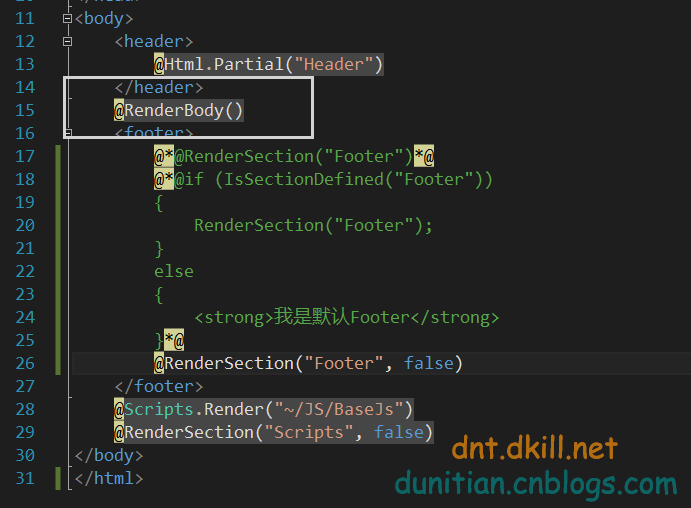
其他两种写法:子页中定义了Footer就显示子页的,没有定义就显示默认
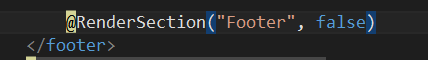
另一种方式(逆天用的比较多):@RenderSection("Footer", false)
3.@RenderBody() 呈现子页的主体内容
--------------------------------------------------------------------
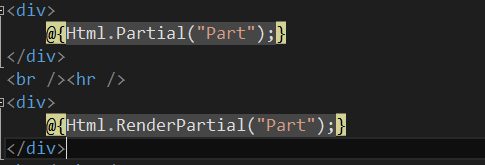
4.部分视图(主要就是Html.Partial 、 Html.RenderPartial、Html.RenderAction)
先说下这两个的区别:Html.Partial 和 Html.RenderPartial
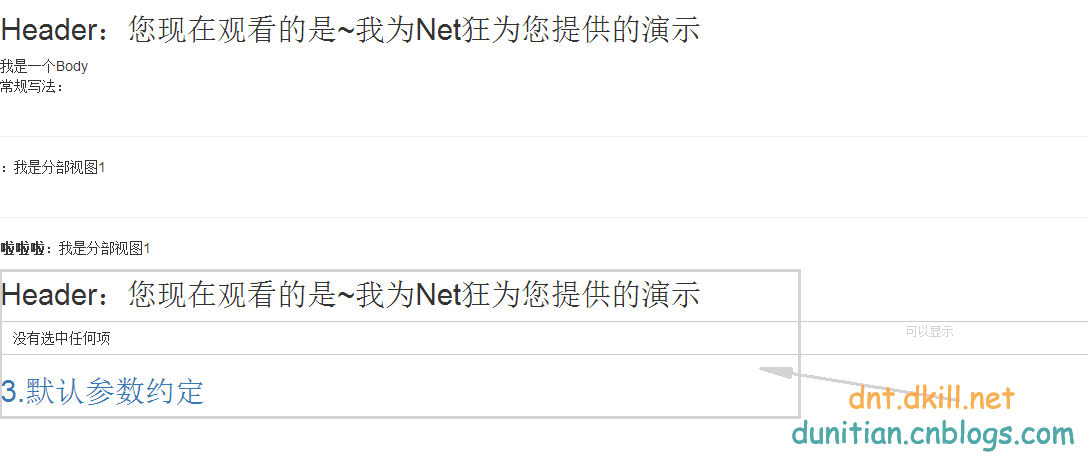
效果:(Html.Partial直接显示视图部分,不经过控制器)
再说下Html.RenderPartial 和 Html.RenderAction
RenderPartia l咋一看和 RenderAction 差不多,但===》(RenderPartia 我不怎么用,感谢2楼朋友指正错误)
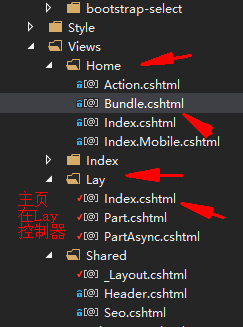
来看例子:
而RenderAction却可以显示:
-------------------------------------
重头戏来了~那么对于异步咋办呢?怎么就报错了呢?(参考我的这个文章:http://www.cnblogs.com/dunitian/p/5481138.html)
可能有些人还不知道“异步是什么鬼”,呃呃。。。
好吧,举个例子,具体的不在本文研究之中,可以自信搜索或者关注后续的文章
步入正轨,继续我们的分部视图讲解:
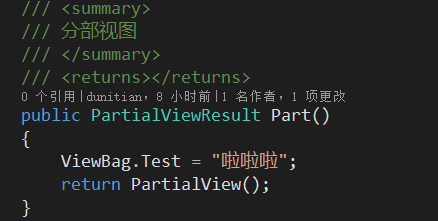
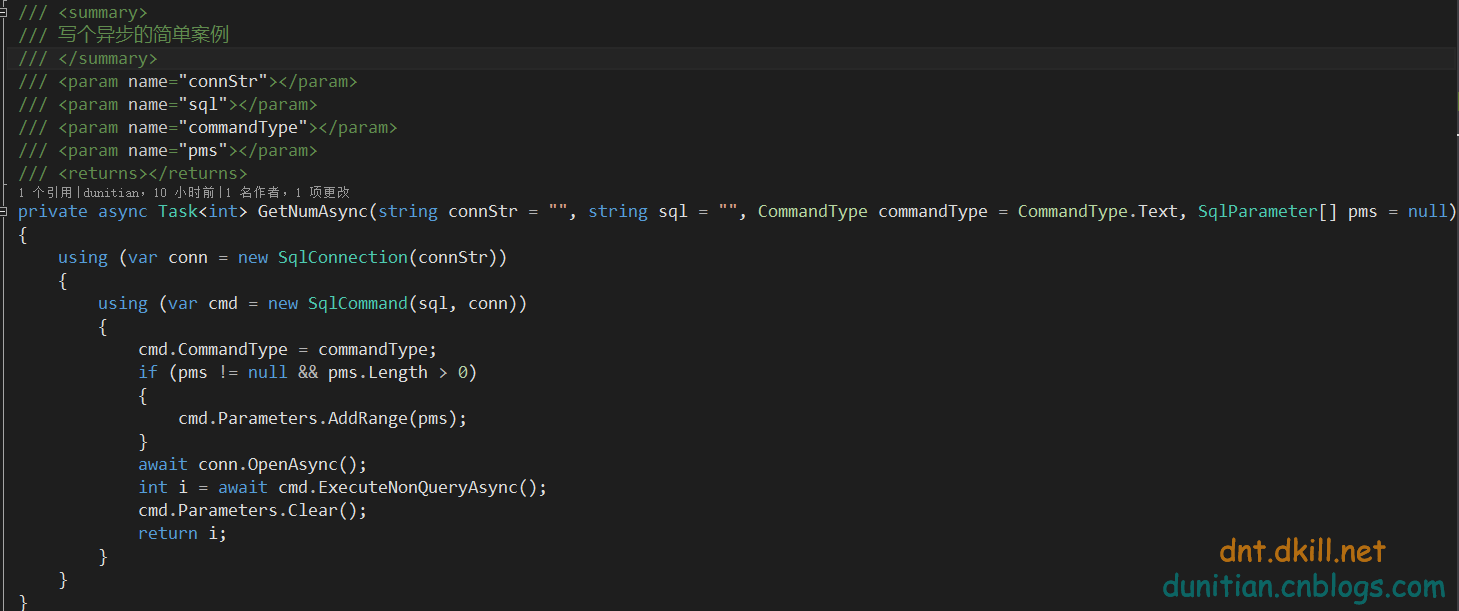
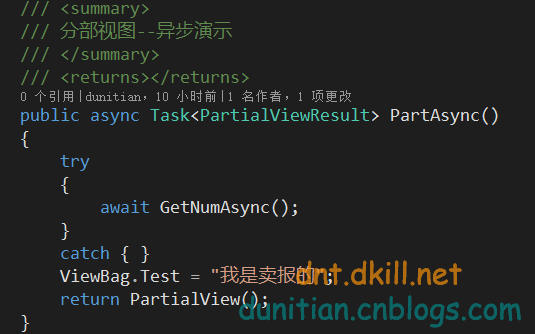
控制器部分:
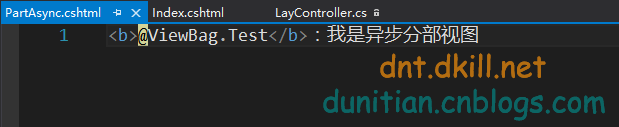
视图:
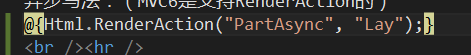
调用:
有时候你这样写也不会报错,那是因为你没有的异步等待没有被阻止,或者你版本比较高
分部视图推荐写法:
@{Html.RenderAction("xx", "xxx");}
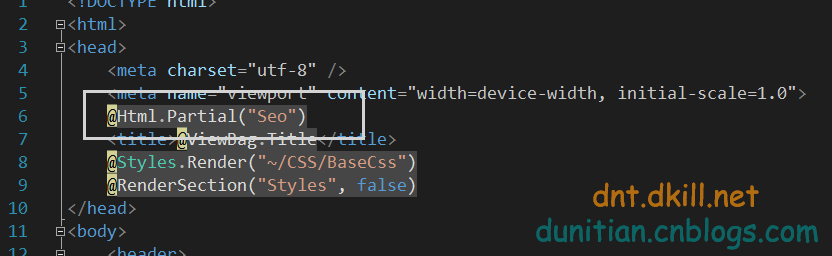
Html.Partial 推荐应用场景:Seo,CSS,Script