好多天前
- 介绍了一下小程序
- 如何注册小程序账号
- 开发工具基本使用
- 小程序项目目录结构
- 小程序初体验
- 小程序配置
- wx92167dc7ea03b186
project.config.json : 项目配置文件,如项目名称、appid 等
sitemap.json: 小程序搜索相关
全局配置中比较重要的内容
| 属性 | 类型 | 描述 |
|---|---|---|
| pages | string[] | 小程序页面路径列表 |
| window | object | 全局的默认窗口表现 |
| tabBar | object | 底部tab栏的表现 |
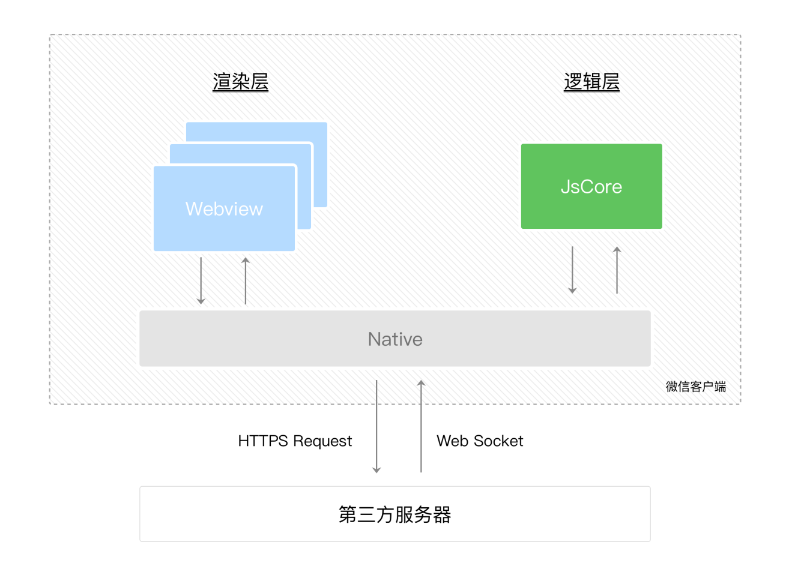
双线程模型
- 小程序的宿主环境?
- 宿主环境为了执行小程序的各种文件: wxml,wxss,js(json文件只是配置,直接解析)
- 提供了小程序的双线程模型

- wxml 和 wxss 运行与渲染层, 渲染层使用 webview线程渲染(小程序有多个页面,会使用多个webView 的线程,小程序页面栈)
- js 脚本 (app.js/home.js等) 运行与逻辑层, 逻辑层使用JsCore 运行脚本。
- 这两个线程都会经由微信客户端(Native) 进行中转交互。
界面渲染过程
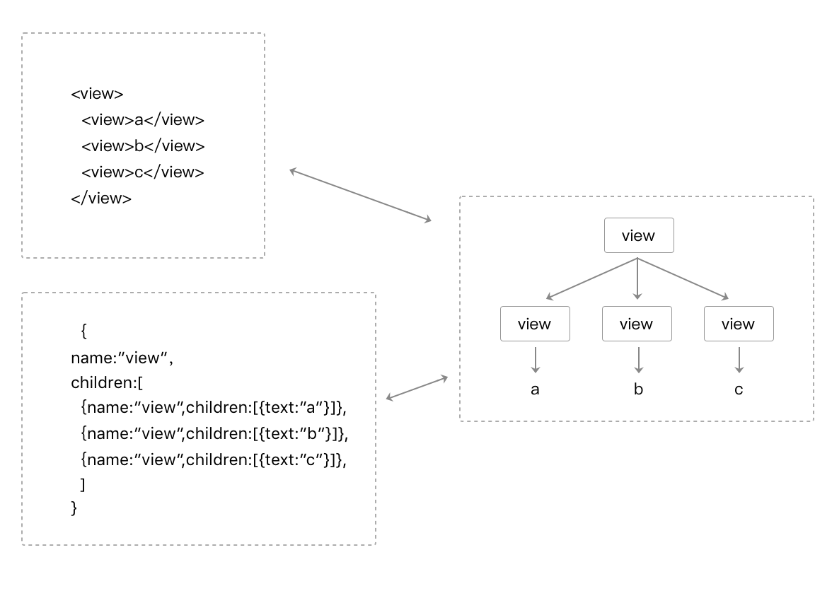
- wxml和DOM树
- wxml 可以等价于一颗 DOM 树, 也可以使用一个JS 对象来模拟 (虚拟DOM)
实际开发中 wxml 的数据大都是 由 js 的data 提供的,这时 只有一个 线程 无法完成 最终的渲染
因此 是 渲染层 和 逻辑层 互相配合 渲染出 js 对象 再将 对象转化为真实DOM

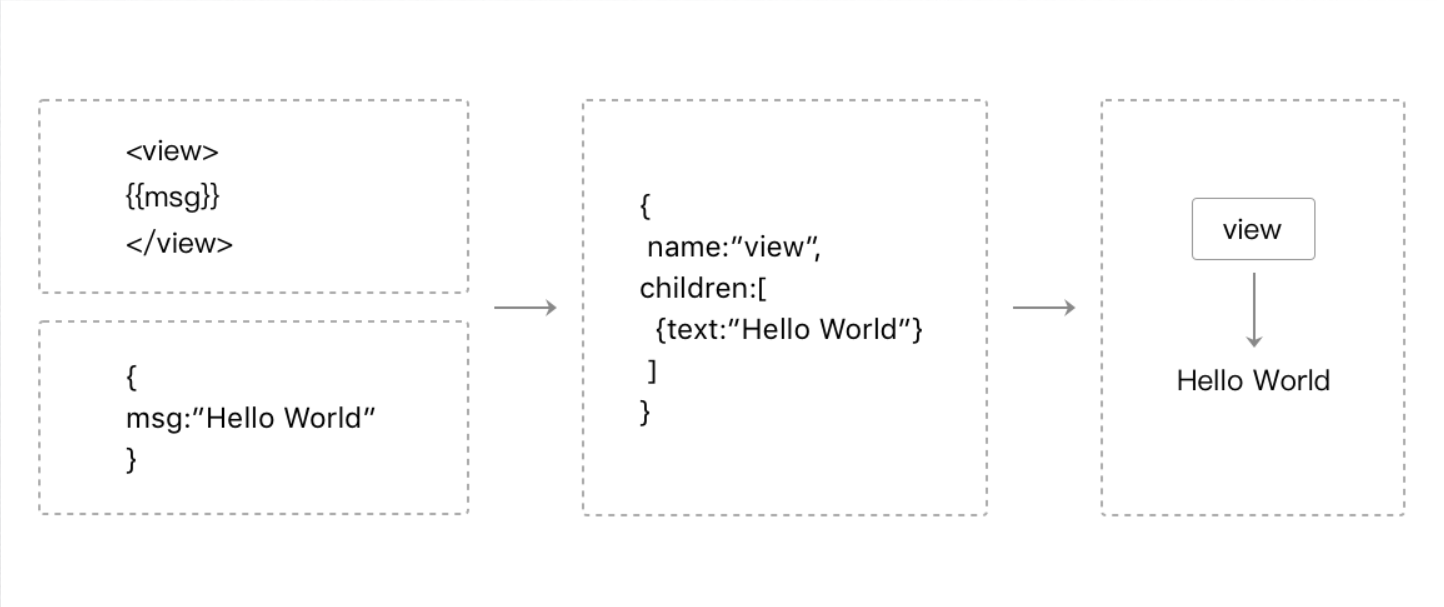
- 初始化渲染
wxml 和 wxss 通过渲染层线程的 处理, 转成 JS 对象

- 数据发生变化
通过setData 把msg 数据从 “hello World” 变成 "Goodbye"
- 产生的 JS对象 对应的节点就会发生变化
- 此时可以 对比前后两个JS对象得到变得部分
- 然后把这个差异应用到原来的Dom 树上
- 从而达到更新UI 的目的,这就是数据驱动的原理
- 界面渲染的整体流程
- 在渲染层,宿主环境会把 WXML 转化成对应的JS对象
- 将JS对象再次转化成真实DOM 树,交由渲染层线程渲染
- 数据变化时,逻辑层提供最新的变化数据,JS对象发生变化比较进行diff 算法对比
- 将最新变化的内容反映到真实的DOM 树中, 更新UI
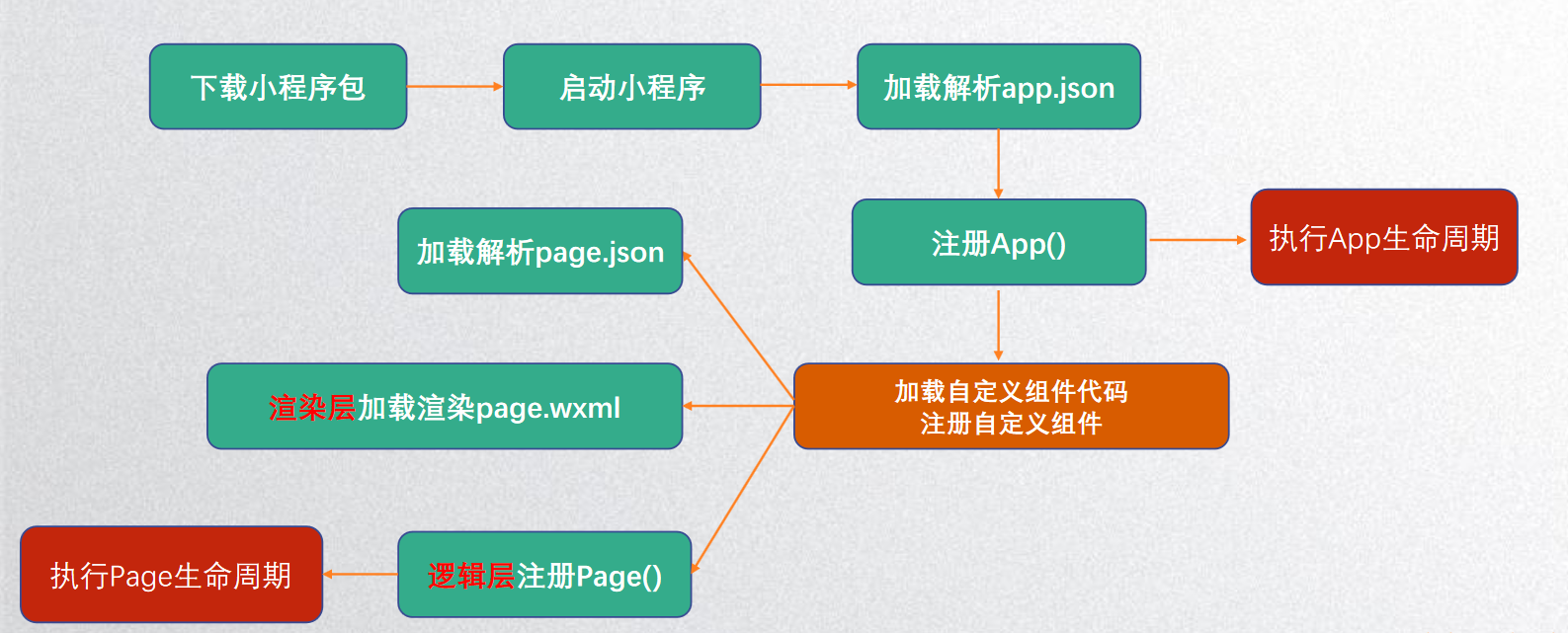
小程序启动流程
- 通过了解小程序的启动流程,我们就知道了自己代码的执行顺序

注册小程序-参数解析