一、前期准备
1、前期需要搭建一个场景
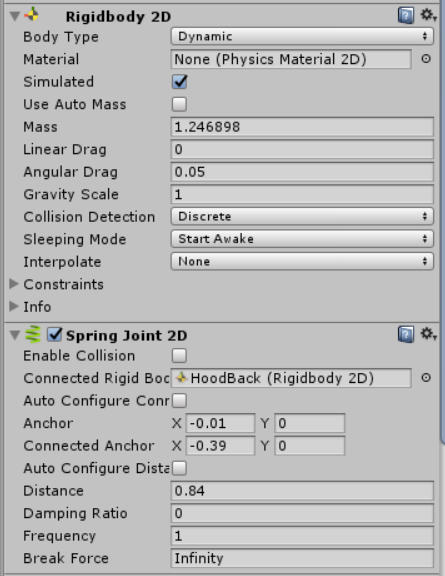
(1)小鸟需要添加“Rigidbody 2D”组件、“Spring Joint 2D”组件、“Circle Collider 2D”组件;
(2)弹弓是分为两部分的,左杈和右杈,注意小鸟和两个弹弓杈的渲染顺序,使小鸟可以在两个杈之间,右杈添加一个“Rigidbody 2D”组件;
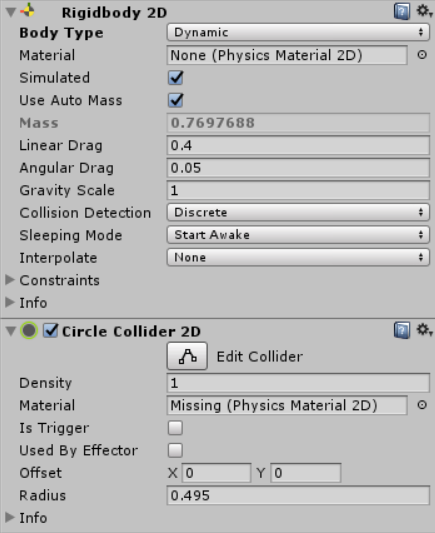
(3)猪头添加“Rigidbody 2D”组件、“Circle Collider 2D”组件;多复制几个猪头,并摞在一起;
(4)桌子添加“Rigidbody 2D”组件、“polygon collider 2D”组件;
(5)在地面位置添加一个2D方框,添加“Box Collider 2D”组件,透明度调整为0,当作一个地板;
(6)创建一个空物体(trans)放在弹弓的分杈中间位置,当作小鸟的原始位置;
2、各游戏物体的组件设置
(1)小鸟:

(2)猪头

二、脚本编译
1、C#脚本编译
using System.Collections; using System.Collections.Generic; using UnityEngine; public class TragBirdTest2 : MonoBehaviour { Touch oldtouch1,newtouch1; //需求二:中心点 [SerializeField] Transform center; //最大距离 float MaxDistance = 3.0f; //需求三: private SpringJoint2D springJoint2d; private Rigidbody2D rig2d; private float releaseTime = 0.1f;//等待的时间 // Use this for initialization void Start() { springJoint2d = GetComponent<SpringJoint2D>(); rig2d = GetComponent<Rigidbody2D>(); springJoint2d.enabled = false;//开始时小鸟的弹簧组件不能使用,防止开始弹簧组件起作用,小鸟一直被弹起 rig2d.isKinematic = true; //开始小鸟的2D刚体组件设置为动力学模式【不受重力等影响】,开始弹簧不起作用,所以使其为动力学模式【Kinematic】,不受重力影响。 } //协程功能:可用于设置等待时间 private IEnumerator Release() { yield return new WaitForSeconds(releaseTime); //releaseTime为自定义的具体等待时间 //以下是等待时间过后要执行的行为 springJoint2d.enabled = false; //等待时间过后,禁用弹簧组件,使小鸟可以飞出去 } // Update is called once per frame void Update() { if (Input.touchCount < 1) { return; } else { Touch touch1 = Input.GetTouch(0); //不断地获取触摸点0 if (touch1.phase == TouchPhase.Began) { //如果触摸点状态为刚开始触摸(未移动) springJoint2d.enabled = true; //当鼠标点击后,弹性组件起作用 rig2d.simulated = true; //2D刚体组件能够与仿真模拟进行交互 oldtouch1.position = touch1.position; //将触摸点位置传递给oldtouch1 } else if (touch1.phase == TouchPhase.Moved||touch1.phase == TouchPhase.Stationary) { //触摸点移动或者未移动但是触摸屏幕 newtouch1.position = touch1.position; float distance = Vector2.Distance(newtouch1.position,oldtouch1.position); //确定旧触摸点和新触摸点之间的距离 Vector3 direction1 = (newtouch1.position - oldtouch1.position).normalized*distance; //确定触摸点移动的方向和距离 // (newtouch1.position - oldtouch1.position).normalized 是用来确定触摸点移动地方向 // *distance 是确定移动方向之后再加上移动距离 transform.position = center.position + direction1; //小鸟地出发位置加上移动的方向和距离,就可以确定小鸟的目标位置 //如果大于最大距离 if (Vector3.Distance(transform.position, center.position) > MaxDistance) { Vector3 direction2 = (newtouch1.position - oldtouch1.position).normalized * MaxDistance; transform.position = center.position + direction2; //如果移动的距离大于“最大距离”,就只能移动“最大距离” } } else if (touch1.phase==TouchPhase.Ended) { //触摸点停止移动,并离开屏幕 rig2d.isKinematic = false;//受重力影响 StartCoroutine(Release());//开启协程 } } } }
2、将编译好的C#脚本挂载到小鸟身上,作为其组件;
三、运行说明
1、将项目打包成apk文件,发布到Android平台后可正常运行
2、基本实现了滑动屏幕时可以拖动小鸟进行移动,释放触摸屏幕时小鸟可以飞出去;
3、可以通过滑动屏幕来调节小鸟飞行的角度,可以砸中猪头
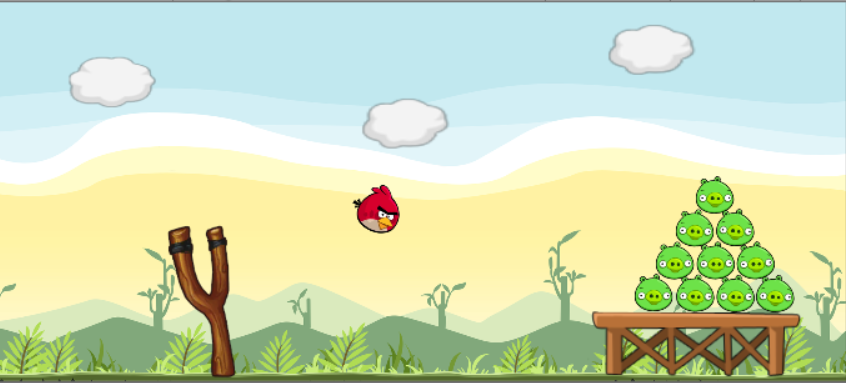
四、运行情况截图

五、问题
1、视觉上没有设置弹绳
2、猪头添加了圆形碰撞器后无法像图片那样摞在一起,会自动滑落,图中的效果是在最下面一排的两边设置了两个小型挡板,透明度调为0,才能防止猪头滑落;
3、等等;
六、求教
欢迎可以帮忙解决问题2的大佬在下面留言,给出可以让猪头直接摞在一起的方法,谢谢了;