
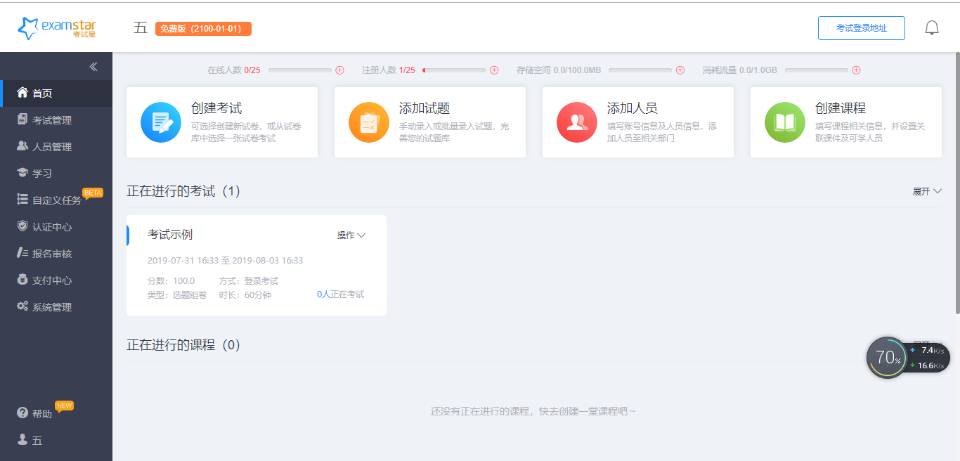
没错第一个页面就是写这个东西

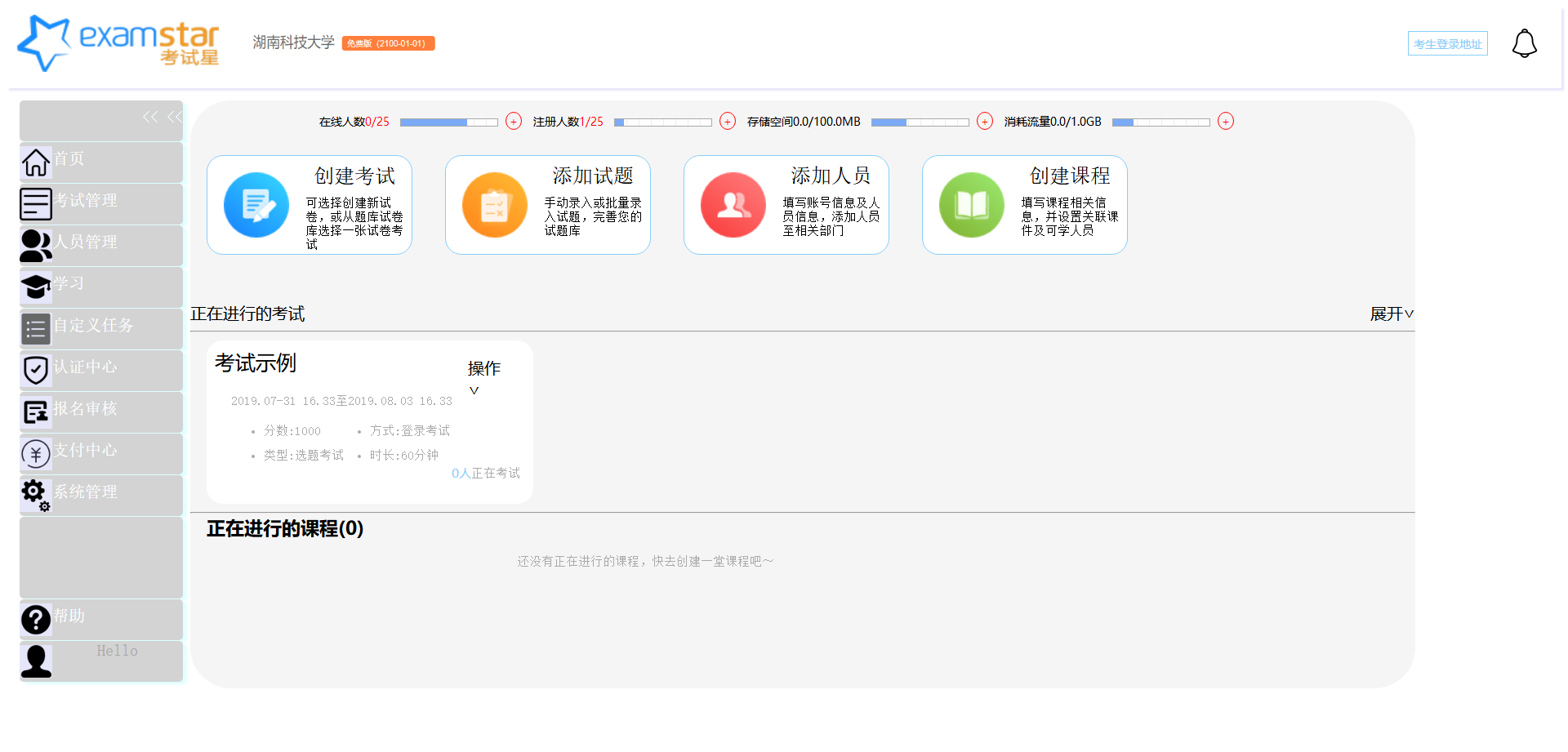
然后这个就是我的成果,虽然有点low,但是感觉还行哈哈哈
最后附上代码
html的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TITLE</title> <link rel="stylesheet" href="css.css"> </head> <body> <div class="top-content"> <img src="pic/logo.png" class="top-img1"> <img src="pic/logo5.png" class="top-img2"> <img src="pic/钟.png" class="top-img3"> <button class="top-button">考生登录地址</button> </div> <div class="main-div"> <div class="left-list"> <!--旁边的导航栏--> <span> <div> <span> << <<</span> </div> <div> <img src="pic/首页.png"> <span>首页</span> </div> <div> <img src="pic/考试信息.png"> <span>考试管理</span> </div> <div> <img src="pic/人员管理.png"> <span>人员管理</span> </div> <div> <img src="pic/学习.png"> <span>学习</span> </div> <div> <img src="pic/任务.png"> <span>自定义任务</span> </div> <div> <img src="pic/认证.png"> <span>认证中心</span> </div> <div> <img src="pic/审核.png"> <span>报名审核</span> </div> <div> <img src="pic/支付.png"> <span>支付中心</span> </div> <div> <img src="pic/系统.png"> <span>系统管理</span> </div> <div class="left-list-end3"></div> <div> <img src="pic/帮助.png"> <span>帮助</span> </div> <div> <img src="pic/个人中心.png"> <spna>Hello</spna> </div> </span> </div> <div class="content"> <div class="content-top1"> <label class="progress1"> <span> 在线人数<span>0/25</span> </span> <progress value="69" max="100" ></progress> <span class="button-increase"> + </span> </label> <label class="progress2"> <span> 注册人数<span>1/25</span> </span> <progress value="10" max="100" ></progress> <span class="button-increase"> + </span> </label> <label class="progress3"> <span> 存储空间0.0/100.0MB </span> <progress value="36" max="100" ></progress> <span class="button-increase"> + </span> </label> <label class="progress4"> <span> 消耗流量0.0/1.0GB </span> <progress value="22" max="100" ></progress> <span class="button-increase"> + </span> </label> </div> <div class="content-content2"> <div class="content-test content-content-content1"> <img src="pic/logo1.png"> <div class="content-test-div1">创建考试</div> <div class="content-test-div2">可选择创建新试卷,或从题库试卷库选择一张试卷考试</div> </div> <div class="content-test content-content-content2"> <img src="pic/logo4.png" class="content-test-img"> <div class="content-test-div1">添加试题</div> <div class="content-test-div2">手动录入或批量录入试题,完善您的试题库</div> </div> <div class="content-test content-content-content3"> <img src="pic/logo2.png" class="content-test-img"> <div class="content-test-div1">添加人员</div> <div class="content-test-div2">填写账号信息及人员信息,添加人员至相关部门</div> </div> <div class="content-test content-content-content4"> <img src="pic/logo3.png" class="content-test-img"> <div class="content-test-div1">创建课程</div> <div class="content-test-div2">填写课程相关信息,并设置关联课件及可学人员</div> </div> </div> <div class="content-content3"> <div class="content-content3-title"> <div class="content-content3-title1"> 正在进行的考试 </div> <div class="content-content3-title2"> 展开∨ </div> </div> </div> <hr/> <div class="content-content4"> <div class="content-content4-mainDiv"> <div class="content-content4-mainDiv-title"> <div class="content-content4-mainDiv-word"> 考试示例 </div> <div class="content-content4-mainDiv-word2"> 操作∨ </div> </div> <div class="content-content4-mainDiv-content"> <div class="content-content4-mainDiv-content1"> 2019.07-31 16.33至2019.08.03 16.33 </div> <ul> <li>分数:1000</li> <li>方式:登录考试</li> <li>类型:选题考试</li> <li>时长:60分钟</li> </ul> <p><span style="color: lightskyblue">0人</span><span style="font-family: 宋体; font-size: 15px; color: darkgrey">正在考试</span></p> </div> <div> <h3>正在进行的课程(0)</h3> </div> </div> <hr/> <div class="content-content4-end"> 还没有正在进行的课程,快去创建一堂课程吧~ </div> </div> <div> </div> </div> </div> </body> <script type="text/javascript" src="script.js"> </script> </html>
css的
/*顶层栏目*/ .top-content { /*border-top: 1px solid black;*/ /*border-bottom: 1px solid black;*/ box-shadow: 3px 3px 2px lavender; width: auto; height: 100px; } .top-img1 { /*border: 3px solid lawngreen;*/ width: 250px; height: 70px; margin: 10px; float: left; } .top-img2 { /*border: 3px solid lawngreen;*/ width: 250px; height: 50px; margin: 20px; float: left; } .top-img3 { /*border: 3px solid lawngreen;*/ width: 50px; height: 50px; margin: 20px 20px; float: right; } .top-button { border: 1px solid lightskyblue; color: lightskyblue; float: right; margin: 30px 0px; background: white; height: 30px; text-align: center; cursor: pointer; } /**/ /*主盒子包括左边栏目和中间主要内容*/ .main-div { /*border: 3px solid lightskyblue;*/ width: auto; height: 800px; margin: 5px; } /**/ /*左边栏目*/ .left-list { /*border: 3px solid lavenderblush;*/ width: 200px; height: 800px; float: left; /*margin-top: 10px;*/ margin-left: 10px; } .left-list div { font-family: 宋体; background-color: lightgray; color: darkgrey; /*border: 2px solid black;*/ margin: 1px 1px; width: auto; height: 50px; border-radius: 5px; box-shadow: 5px 3px 3px lightcyan; } .left-list .left-list-end3 {/*站空位的盒子*/ /*border: 2px solid black;*/ margin: 1px 1px; width: auto; height: 100px; cursor: default; } .left-list img { float: left; width: 40px; height: 40px; margin: 5px 0px; background-color: lavender; } .left-list span { border: 0px solid lightskyblue; color: white; float: left; /*background: white;*/ height: 30px; margin: 9px 0px; text-align: center; cursor: pointer; } /**/ /*中间内容*/ .content { /*border: 1px solid black;*/ width: 1500px; height: 720px; float: left; margin-left: 10px; margin-top: 10px; background-color: whitesmoke; border-radius: 50px; } /*上面进度条*/ .content .content-top1 { margin: 10px 0px; } .content .content-top1 progress { width: 120px; height: 10px; margin: 3px; } .content .content-top1 .button-increase { border: 1px solid red; color: red; width: 10px; height: 10px; border-radius: 50%; } .content .content-top1 span { font-size: 10px; } .content .content-top1 span span { font-size: 10px; color: red; } .content .content-top1 .progress1 { margin-left: 150px; } /*中间内容的中间的考试操作*/ .content .content-test { border: 1px solid lightskyblue; background-color: white; height: 120px; width: 250px; float: left; margin: 20px; border-radius: 20px; font-family: 宋体; cursor: pointer; } .content .content-test img { width: 80px; height: 80px; margin: 20px 20px; float: left; } .content .content-test-div1 { float: left; font-size: 25px; margin: 10px 10px; } .content .content-test-div2 { font-size: 15px; } .content-content2 { width: auto; height: 200px; /*border: 3px solid black;*/ } /*中间的东西*/ .content .content-content3 .content-content3-title1 { font-size: 20px; float: left; } .content .content-content3 .content-content3-title2 { float: right; cursor: pointer; } .content .content-content3 .content-content3-title { width:auto; height: 25px; } /*考试示例*/ .content .content-content4 { } .content .content-content4-mainDiv { background-color: white; /*border: 3px solid lightcyan;*/ width: 400px; height: 200px; margin-left: 20px; border-radius: 20px; } .content .content-content4-mainDiv .content-content4-mainDiv-title { /*border: 2px solid lightpink;*/ width: auto; height: 65px; } .content .content-content4-mainDiv .content-content4-mainDiv-word { /*border: 2px solid lightcoral;*/ width: 100px; height: 40px; margin: 10px; font-size: 25px; float: left; } .content .content-content4-mainDiv .content-content4-mainDiv-word2 { /*border: 2px solid lightcoral;*/ margin-top: 10px; margin-left: 300px; width: 50px; padding: 20px; cursor: pointer; /*为什么不加padding不行*/ /*float: right;*/ } .content .content-content4-mainDiv .content-content4-mainDiv-content { /*border: 2px solid lawngreen;*/ height: 125px; width: auto; } .content .content-content4-mainDiv .content-content4-mainDiv-content1 { /*border: 2px solid lavender;*/ margin-left: 30px; color: darkgrey; font-size: 15px; font-family: 宋体; } .content .content-content4-mainDiv .content-content4-mainDiv-content li { float: left; width: 100px; height: 30px; margin-left: 30px; color: darkgrey; font-size: 15px; font-family: 宋体; } .content .content-content4-mainDiv .content-content4-mainDiv-content p { margin-top: 70px; font-size: 15px; } .content .content-content4 .content-content4-end { /*border: 2px solid black;*/ margin: 50px 400px; color: darkgrey; font-size: 15px; font-family: 宋体; }
js的,这里js写的比较简单,就是没有什么效果
var leftlist = window.document.getElementsByClassName('left-list')[0]; console.log(leftlist); var leftListDiv = leftlist.getElementsByTagName('div'); console.log(leftListDiv); for(let i = 0;i < leftListDiv.length; i += 1) { if(i != 10) { leftListDiv[i].onmouseover = function () { leftListDiv[i].style.backgroundColor = 'darkgrey'; }; leftListDiv[i].onmouseout = function () { leftListDiv[i].style.backgroundColor = 'lightgray'; }; } }
以后有机会要继续美化一下界面