一、环境配置
1、搭建rtmp流服务所用软件有:包含rtmp模块nginx、ffmpeg.exe 这两个主要软件,nginx使用的是nginx-1.17.10-rtmp.zip中的版本。默认情况下只需将nginx-1.17.10-rtmp.zip解压放到服务器中,点击start.bat 文件启动nginx。访问9090端口出现"Welcome to nginx!"界面表示nginx服务起启动成功。
nginx+ffmpeg下载地址为:https://download.csdn.net/download/duangufei/19811822

2、目前默认rtmp服务端口1935,http端口9090。该端口可在nginx-1.17.10-rtmp中conf文件夹下nginx.conf文件配置
二、后端代码示例
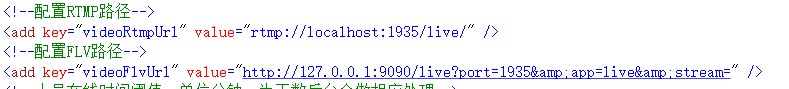
1、web.config配置

2、视频流转换
/// <summary> /// 获取设备RtmpUrl /// </summary> /// <param name="rtspUrl">rtsp路径(示例:rtsp://admin:admin123456@111.182.55.143:8901/cam/realmonitor?channel=1&subtype=1)</param>
///其中admin:admin123456分别为摄像头的登录账号和登陆密码,111.182.55.143:8901为ip+端口号
/// <returns></returns>
public string GetRtmpUrl(string rtspUrl) { string resultUrl = string.Empty; if (null == streamingVideoDeviceNames) { streamingVideoDeviceNames = new Dictionary<string, RtmpResult>(); } if (streamingVideoDeviceNames.ContainsKey(rtspUrl)) { //如果存在则直接返回原有连接并重新延迟关闭定时器!!!!!!!!!!! resultUrl = streamingVideoDeviceNames[rtspUrl].RtmpUrl; streamingVideoDeviceNames[rtspUrl].Timer.Stop(); streamingVideoDeviceNames[rtspUrl].Timer.Interval = 120000; streamingVideoDeviceNames[rtspUrl].Timer.Start(); } else { //开始推流 string rtmpName = DateTime.Now.ToString("yyyMMddHHmmss"); string rtmpUrl = System.Configuration.ConfigurationManager.AppSettings["videoRtmpUrl"]; string Parameters = " -rtsp_transport tcp -i " + rtspUrl + " -vcodec libx264 -f flv " + rtmpUrl + rtmpName; FfmpegHelper ffmpegHelper = new FfmpegHelper(); ffmpegHelper.RunFfmpegProcessWithoutWait(Parameters); //两分钟后自动关闭 Timer timer = new Timer(); timer.Interval = 120000; timer.Enabled = true; // 定义回调 timer.Elapsed += new ElapsedEventHandler((s,e)=> { ffmpegHelper.CloseFfmpegProcess(); streamingVideoDeviceNames.Remove(rtspUrl); }); // 定义多次循环 timer.AutoReset = false; string flvUrl = System.Configuration.ConfigurationManager.AppSettings["videoFlvUrl"]; //resultUrl = rtmpUrl + rtmpName;videoFlvUrl resultUrl = flvUrl + rtmpName; streamingVideoDeviceNames.Add(rtspUrl, new RtmpResult { Timer = timer ,RtmpUrl = resultUrl }); } return new SerializeJson<string>(ResultType.succeed, resultUrl,"").ToString(); }
//正在推流的设备列表static 全局变量 public static Dictionary<string, RtmpResult> streamingVideoDeviceNames { get; set; }
/// <summary> /// Rtmp结果类 /// </summary> public class RtmpResult { //RtmpUrl结果 public string RtmpUrl { get; set; } /// <summary> /// 单个请求对应的Timer /// </summary> public Timer Timer { get; set; } }
3、FfmpegHelper代码如下
/// <summary> /// 音视频转换工具类 /// </summary> /// <param name="Parameters">转换参数</param> /// 参数参考"-i 原始路径 -y -vcodec h264 -b 500000 转换路径" (h264是web通用格式必须添加); public void RunFfmpegProcessWithoutWait(string Parameters) { string dataDir = AppDomain.CurrentDomain.BaseDirectory; string FFmpegPath = dataDir + @"binffmpegffmpeg.exe";//获取bin目录下的文件 Log.LogWriter.WriteErrorLog(FFmpegPath); ffmpegProcess = new Process(); ffmpegProcess.StartInfo.FileName = FFmpegPath; ffmpegProcess.StartInfo.Arguments = Parameters; //是否使用操作系统shell启动 ffmpegProcess.StartInfo.UseShellExecute = false; //不显示程序窗口 ffmpegProcess.StartInfo.CreateNoWindow = true; ffmpegProcess.Start(); }
三、前端代码实现
1、HTML代码
<div class="fire-detail" style=" 100%;background: rgba(19, 31, 38, 0.4);"> <video style="height: 500px; 100%;" class="centeredVideo videoElement" controls="" autoplay="" src="blob:http://101.200.232.210:7042/423b2945-0c5f-42cf-8cea-05b52c6fa537">您的浏览器不支持H5</video> </div>
2、jq代码
window.onload=function(){
//url即为视频流的地址
var url='rtsp://admin:admin123456@111.182.55.143:8901/cam/realmonitor?channel=1&subtype=1' var $content = $(".videoElement"); var param = { rtspUrl: url }; $.ajax({ url: "http://111.222.232.210:7020/asmx/VideoSurveillance.asmx/GetRtmpUrl", type: 'GET', dataType: 'text', data: param, success: function (result) { console.info(result); result=JSON.parse($(result)[2].innerHTML).Error; result=result.replace( new RegExp( 'amp;' , "g" ) , '' ); //var element = $content.find('.videoElement')[0] var element = $content[0]; if (typeof player !== "undefined") { if (player != null) { player.unload(); player.detachMediaElement(); player.destroy(); player = null; } } player = flvjs.createPlayer({ type: 'flv', url: result }, { enableWorker: false, lazyLoadMaxDuration: 3 * 60, seekType: 'range', }); player.attachMediaElement(element); player.load(); } }) }
四、结果