如题:最近做的一个小功能里需要用户填写地址,不可避免的要用到省市区三级联动,区一下的地址自填了,马上网上找了不少类似的插件,看了效果大致有以下几类

分析了一波发现都不适合,为什么呢?
第1种排版格式明显不适合移动端,需要的位置太大,也不符合手机使用习惯。
3和4就不说了,在手机上还用这种UI要被老板骂死。
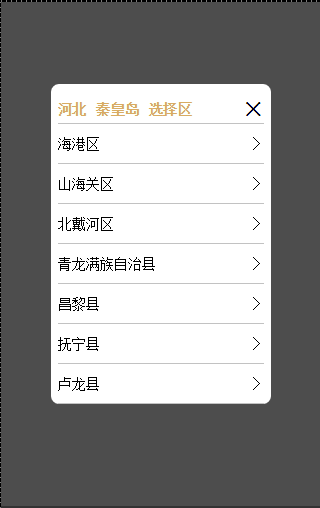
2和5倒是看上去效果很不错,不过IOS和安卓的差异太大,也放弃了,只能自己搞一个自定义样式的三级联动选择插件了。先来一波效果图



不要纠结样子好不好看(按照设计要求来的),本身样式就是可以自定义的
1,选择器是弹出层,不影响原页面任何布局
2,城市数据整理在js里,不依赖其他任何条件(用了个jq操作一波dom,不爽也可以去掉)
3,不依赖任何文件,不需要图片,里面的icon都是字符
4,标题栏和城市容器分离,城市item样式分离,可自行编辑样式,选择完了把结果显示在你需要的地方即可。
主要函数:
1,初始化省份、初始化市级、初始化区级-initProv-initCity-initDist
2,选择省、选择市、选择区-choiseProv-choiseCity-choiseDist
3,结束选择-choiseEnd
4,重置-resetSelect
5,关闭-closeSelect
页面结构:
<div class="select-city">
<div class="select-city-shade"></div>
<div class="select-city-container">
<div class="select-city-title">
<div class="selected-prov">选择省</div>
<div class="selected-city">选择市</div>
<div class="selected-dist">选择区</div>
<div class="select-close">×</div>
</div>
<div class="select-item-container"></div>
</div>
</div>
Git地址:
https://github.com/heyach/select-city