监听器
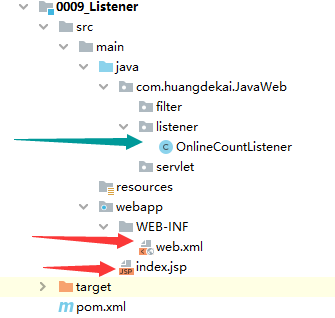
目录

OnlineCountListener.java
package com.huangdekai.JavaWeb.listener;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpSessionEvent;
import javax.servlet.http.HttpSessionListener;
/**
* @Autord: HuangDekai
* @Date: 2020/4/28 22:41
* @Version: 1.0
* @since: jdk11
*/
public class OnlineCountListener implements HttpSessionListener {
// 创建session监听
// 一旦创建Session就会触发一次这个事件
public void sessionCreated(HttpSessionEvent httpSessionEvent) {
ServletContext servletContext = httpSessionEvent.getSession().getServletContext();
Integer onlineCount = (Integer) servletContext.getAttribute("OnlineCount");
if (onlineCount == null) {
onlineCount = 1;
}
else{
onlineCount += 1;
}
servletContext.setAttribute("OnlineCount",onlineCount);
}
// 销毁session监听
public void sessionDestroyed(HttpSessionEvent httpSessionEvent) {
ServletContext servletContext = httpSessionEvent.getSession().getServletContext();
Integer onlineCount = (Integer) servletContext.getAttribute("OnlineCount");
if (onlineCount == null) {
onlineCount = 0;
}
else {
onlineCount -= 1;
}
servletContext.setAttribute("OnlineCount",onlineCount);
}
}
思路就是从ServeletContext获取一个键为OnlineCount的值,由于Session监听器是每创建一个Session就会触发一次sessionCreated,则当有Session创建时(表示有了一个在线)就对其获取,如果为空,证明没有Session,创建一个,设值为1;如果不为空,证明有Session,键为OnlinCount的值+1。最后将更新的值提交到ServletContext上。
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>当前在线人数:<span><%=getServletConfig().getServletContext().getAttribute("OnlineCount")%></span></h2>
</body>
</html>
前端页面将该值展示。
web.xml
类似于servlet或者过滤器,要在web.xml中配置路径。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0"
metadata-complete="true">
<listener>
<listener-class>com.huangdekai.JavaWeb.listener.OnlineCountListener</listener-class>
</listener>
</web-app>
配置好后启动Tomcat。
结果

可以看到,在线人数是2(有其他是3的情况),此处涉及到的问题未曾得解。推测是Tomcat内部的一些关闭浏览器后重启的操作。
可以通过热部署->刷新的方式消除。
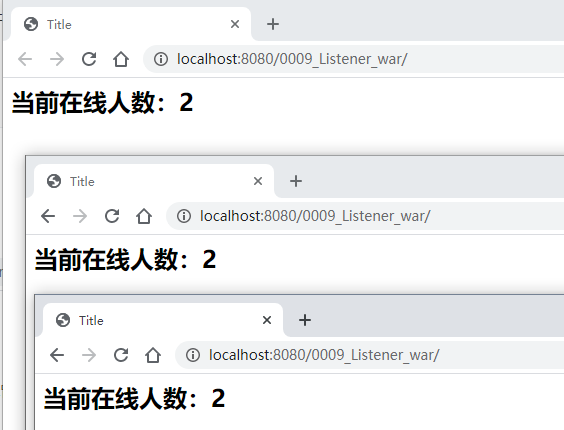
根据Session的特性,同个浏览器多次访问这个页面:

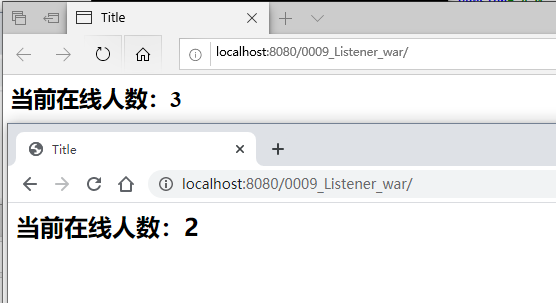
用另一个浏览器访问:

再刷新原来的浏览器:
