最近在用VUE开发www.dianphp.com后台管理系统,再次遇到vue使用axios,在进行跨域请求的时候,遇到了一些分装reques.js以及遇到了一些封装问题和跨域问题,但是经过一天的测试最终还是解决了。
首先是封装的request.js(位置:utils/request.js)代码如下:
import axios from 'axios' import Qs from 'qs' // 创建一个axios实例 const service = axios.create({ baseURL: 'http://www.dianphp.com/', transformRequest:[function(data){ return Qs.stringify(data) }], timeout: 3000 }); // 添加请求拦截器 service.interceptors.request.use(config => { // 打开可能会报错 x-token不被允许 // config.headers['x-token'] = 'x-xxxxxxxxxxxxxxxxxxx'; return config; },error => { // 请求错误做些事 return Promise.reject(error); }); // 添加相应拦截器 service.interceptors.response.use(response => { const res = response.data; // 如果返回的状态码不是200 就主动报错 if(res.state != 200){ return Promise.reject(res.msg || 'error'); } return response; },error => { // 返回接口的错误信息 return Promise.reject(error); }) export default service
整理封装api.js(位置:src/api/login.js)
import request from '@/utils/request' export function login(data) { return request({ url: 'api/admin/login', method: 'post', // 跨域报错 可能出现在data上,测试的时候可以先不带data // data的处理方式需要放在request.js使用qs处理 data:{username:'张三'} }); // 可行 // request({ // url:'api/admin/login', // method: 'post' // }).then(res => { // console.log(res); // }); // 可行 // return request.post('api/admin/login'); // 可行 // request.post('api/admin/login').then(res => { // console.log(res); // }); // 可行 // request.get('api/admin/login',{ // timeout:2000 // }).then(res => { // console.log(res); // }); }
具体使用方式:
import { login } from '@/api/login'
login({username:'张三'}).then(res => {
console.log(res);
});
处理跨域问题:
第一步:VUE前端配置(config/index.js)

const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://dianphp.fyz.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},
服务端配置:
如果发起的请求是 OPTIONS 请求 需要配置路由(thinkphp5)
return [ 'api/admin/login' => ['api/admin/login/',['method' => 'post|get|options']], 'api/:controller/:action'=>['api/:controller/:action',['method' => 'post|get|options']], 'api/'=>'api/index/index', ];
接口配置:

header('Access-Control-Allow-Origin: *');
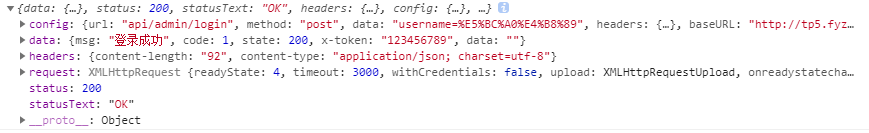
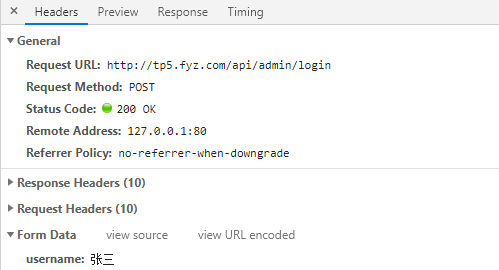
测试:没有问题

请求头:

具体代码,还可以在优化,这里只做个示例。