第一次做还是先说下API 是什么鬼?
API : application program interface 应用程序编程接口:
有那些常见的API:
webAPI : 通过WEB方式提供结构叫 WEBAOPI ;
API : 所有有输入有输出的东西都可以称之为API --- 都是函数;
例如:Math.random() --- api
例如:
豆瓣API 开发平台:
https://developers.douban.com/wiki/?title=guide
豆瓣API V2 (测试版):
https://developers.douban.com/wiki/?title=api_v2
会看到:

这些都是豆瓣提供的一些常用的API接口:
找到对应的,例如:电影API V2 进去:
例如:找一个正在上映的接口:

点击进去就可以看到:
正在上映:
Resources URI
/v2/movie/in_theaters
那么对应的“正在上映”的API地址就是:
http://api.douban.com/v2/movie/in_theaters
访问就可以看到效果;
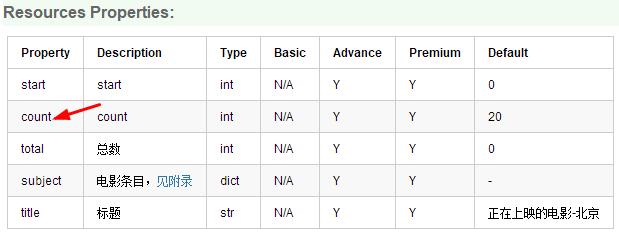
对应API 接口的一些参数:

简单使用:
例如:start : 表示从那条开始,可以用来做翻页;
例如:count 表示多少条:
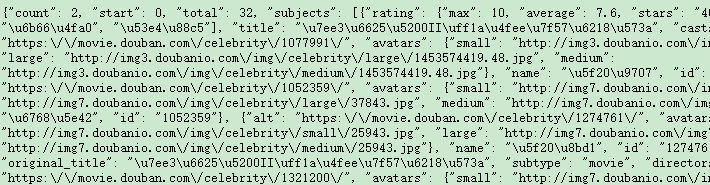
http://api.douban.com/v2/movie/in_theaters?count=2
返回的内容是这样的:

这样看很难看明白:可以借助一些工具:
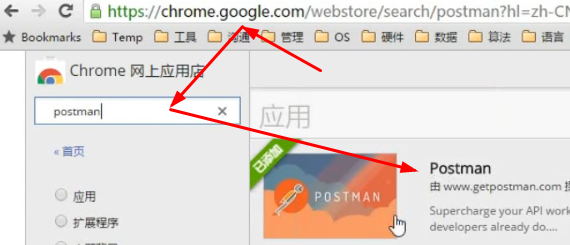
例如:google的一个插件:

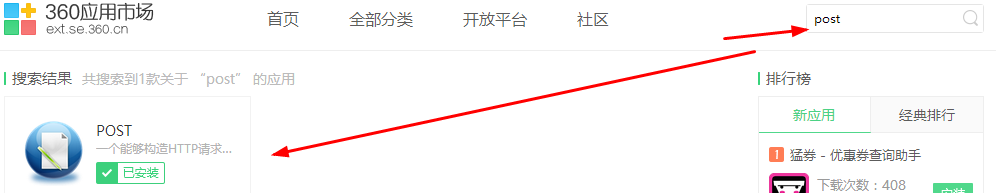
或者360浏览器的:

使用之后查看后的效果就会好一些;
如何结合angularJS去处理数据?
例如请求回来的数据是这样的:
{
"count": 2,
"start": 0,
"total": 36,
"subjects": [
{
"rating": {
"max": 10,
"average": 7.6,
"stars": "40",
"min": 0
},
"genres": [
"剧情",
"动作",
"武侠"
],
"title": "绣春刀II:修罗战场",
"casts": [
{
"alt": "https://movie.douban.com/celebrity/1077991/",
"avatars": {
"small": "http://img3.doubanio.com/img/celebrity/small/1453574419.48.jpg",
"large": "http://img3.doubanio.com/img/celebrity/large/1453574419.48.jpg",
"medium": "http://img3.doubanio.com/img/celebrity/medium/1453574419.48.jpg"
},
"name": "张震",
"id": "1077991"
},
{
"alt": "https://movie.douban.com/celebrity/1052359/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/37843.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/37843.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/37843.jpg"
},
"name": "杨幂",
"id": "1052359"
},
{
"alt": "https://movie.douban.com/celebrity/1274761/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/25943.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/25943.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/25943.jpg"
},
"name": "张译",
"id": "1274761"
}
],
"collect_count": 60970,
"original_title": "绣春刀II:修罗战场",
"subtype": "movie",
"directors": [
{
"alt": "https://movie.douban.com/celebrity/1321200/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/59201.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/59201.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/59201.jpg"
},
"name": "路阳",
"id": "1321200"
}
],
"year": "2017",
"images": {
"small": "http://img3.doubanio.com/view/movie_poster_cover/ipst/public/p2492665487.webp",
"large": "http://img3.doubanio.com/view/movie_poster_cover/lpst/public/p2492665487.webp",
"medium": "http://img3.doubanio.com/view/movie_poster_cover/spst/public/p2492665487.webp"
},
"alt": "https://movie.douban.com/subject/26270502/",
"id": "26270502"
},
{
"rating": {
"max": 10,
"average": 5.4,
"stars": "30",
"min": 0
},
"genres": [
"剧情",
"动作",
"奇幻"
],
"title": "悟空传",
"casts": [
{
"alt": "https://movie.douban.com/celebrity/1013782/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/1368156632.65.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/1368156632.65.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/1368156632.65.jpg"
},
"name": "彭于晏",
"id": "1013782"
},
{
"alt": "https://movie.douban.com/celebrity/1315861/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/1368598869.24.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/1368598869.24.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/1368598869.24.jpg"
},
"name": "倪妮",
"id": "1315861"
},
{
"alt": "https://movie.douban.com/celebrity/1041510/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/802.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/802.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/802.jpg"
},
"name": "余文乐",
"id": "1041510"
}
],
"collect_count": 72206,
"original_title": "悟空传",
"subtype": "movie",
"directors": [
{
"alt": "https://movie.douban.com/celebrity/1274244/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/1387853548.15.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/1387853548.15.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/1387853548.15.jpg"
},
"name": "郭子健",
"id": "1274244"
}
],
"year": "2017",
"images": {
"small": "http://img3.doubanio.com/view/movie_poster_cover/ipst/public/p2475060299.webp",
"large": "http://img3.doubanio.com/view/movie_poster_cover/lpst/public/p2475060299.webp",
"medium": "http://img3.doubanio.com/view/movie_poster_cover/spst/public/p2475060299.webp"
},
"alt": "https://movie.douban.com/subject/26035290/",
"id": "26035290"
}
],
"title": "正在上映的电影-北京"
}
使用angularJS :
<script type='text/javascript'> var myApp = angular.module('myApp',[]); myApp.controller('myAppController',['$scope',function($scope){ $scope.subjects = date['subjects']; }]); })(angular); </script>
页面循环遍历使用 angularJS的语法:
<div ng-app="myAPp" ng-controller="myAppController"> <div class="media" ng-repeat="item in subjects track by $index"> <div class="media-left"> <a href="#"> <img class="media-object" ng-src="{{item.images.small}}" alt="{{item.title}}"> </a> </div> <div class="media-body"> <h4 class="media-heading">{{item.title}}</h4> <p>剧情:{{item.genres.join('、')}}</p> <p>演员:<span ng-repeat="atc in item.casts track by $index">{{atc.name}}<span ng-if="!$last">、</span></span></p> </div> </div> </div>
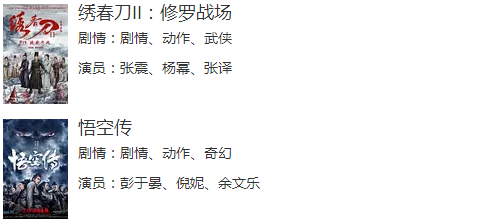
页面效果:

这个只是用 angularJS 结合 豆瓣API 开发的一个小例子。如有雷同,纯属偶然;