
这里的处理:
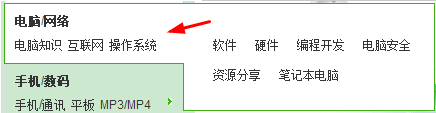
电脑/网络 是一个一级栏目,下面是它的子栏目,可以通过循环把它的子栏目压到它下面去,方便循环遍历:
由于:这块的数据,不会发生太大的变化,可以通过缓存,节省资源:
示例代码:
<?php namespace HomeController; use ThinkController; class IndexController extends CommonController { public function index(){ if(S('category')){ $cate = S('category'); }else{ $cate = M('category')->where(array('pid'=>0))->select(); foreach($cate as $k => $v){ $cate[$k]['child'] = M('category')->where(array('pid'=>$v['id']))->select(); } //执行之后 生成缓存 S('category',$cate,3600*24); } $this->assign('cate',$cate); $this->display(); } }
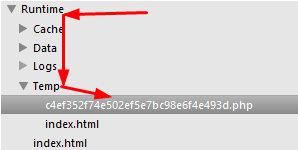
生成缓存具体的文件:

上面左右两块的展示方式不一样,可以考虑:foreach 里嵌套 for 循环:
<ul class='left-list'> <foreach name='cate' item="v"> <li class='list-l1'> <div class='list-l1-wrap'> <h4><a href="{:U('List/index',array('id'=>$v['id']))}">{$v.name}</a></h4> <ul class='list-l2'> <for star='0' end='3' name='i'> <li><a href="{:U('List/index',array('id'=>$v['id']))}">{$v['child'][$i]['name']}</a></li> </for> </ul> </div> <div class='list-more hidden'> <ul> <for star='3' end='count($v["child"])' name='i'> <li><a href="{:U('List/index',array('id'=>$v['id']))}">{$v['child'][$i]['name']}</a></li> </for> </ul> </div> </li> </foreach> </ul>