<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{{ msg }}</p>
</div>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
</body>
</html>
v-cloak 解决插值表达式闪烁问题 ,只会替换自己字节占位符
v-text 默认没有闪烁问题,替换元素中原本内容
v-html 将内容里面的标签
<style> [v-cloak]{ display: none; } </style> </head> <body> <div id="app"> <p v-cloak>**不被替换**{{ msg }}</p> <h1 v-text="msg">***被替换*</h1> <div v-html="msg2">被替换</div> </div> <script type="text/javascript" src="vue.js" ></script> <script> var vm = new Vue({ el : "#app", data : { msg : "123", msg2 : "<h1>这是一个标签</h1>" } }) </script>

Vue指令之v-bind的三种用法
-
直接使用指令
v-bind -
使用简化指令
-
在绑定的时候,拼接绑定内容:
:title="btnTitle + ', 这是追加的内容'"
<input type="button" value="提交" title="mytitle" /> <input type="button" value="提交" v-bind:title="mytitle+'123'" /> <input type="button" value="提交" :title="mytitle" />
v-on 事件绑定机制
<input type="button" value="按钮" v-on:click="show" /> <input type="button" value="按钮" v-on:mouseover="show" />
var vm = new Vue({
el : "#app",
data : {
msg : "123",
msg2 : "<h1>这是一个标签</h1>",
mytitle:"这是一个title"
},
methods:{
show:function () {
alert("hello");
}
}
})
</script>
在VM实例中,如果想要获取data上的数据,或者想要掉哦用methods中的方法,必须通过this.数据属性名或者this.方法名来进行访问,这里的this,就是表示我们new出来的实例
Vue实例,会监听自己身上data中所有数据的改变,只要数据一发生变化,就会自动把最新的数据,从data上同步到页面中去;好处:程序员只需关心数据,不需要考虑如何重新渲染DOM页面。
v-bind 只能实习数据的单向绑定,从M自动绑定到V,无法实现数据的双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> [v-cloak] { /* display: none; */ } </style> </head> <body> <div id="app"> <!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 --> <p v-cloak>++++++++ {{ msg }} ----------</p> <h4 v-text="msg">==================</h4> <!-- 默认 v-text 是没有闪烁问题的 --> <!-- v-text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空 --> <div>{{msg2}}</div> <div v-text="msg2"></div> <div v-html="msg2">1212112</div> <!-- v-bind: 是 Vue中,提供的用于绑定属性的指令 --> <!-- <input type="button" value="按钮" v-bind:title="mytitle + '123'"> --> <!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 --> <!-- v-bind 中,可以写合法的JS表达式 --> <!-- Vue 中提供了 v-on: 事件绑定机制 --> <!-- <input type="button" value="按钮" :title="mytitle + '123'" v-on:click="alert('hello')"> --> <input type="button" value="按钮" @click="show"> </div> <script src="./lib/vue-2.4.0.js"></script> <script> var vm = new Vue({ el: '#app', data: { msg: '123', msg2: '<h1>哈哈,我是一个大大的H1, 我大,我骄傲</h1>', mytitle: '这是一个自己定义的title' }, methods: { // 这个 methods属性中定义了当前Vue实例所有可用的方法 show: function () { alert('Hello') } } }) /* document.getElementById('btn').onclick = function(){ alert('Hello') } */ </script> </body> </html> <!-- 1. 如何定义一个基本的Vue代码结构 --> <!-- 2. 插值表达式 和 v-text --> <!-- 3. v-cloak --> <!-- 4. v-html --> <!-- 5. v-bind Vue提供的属性绑定机制 缩写是 : --> <!-- 6. v-on Vue提供的事件绑定机制 缩写是 @ -->
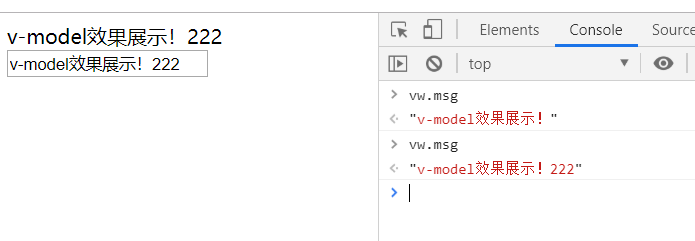
v-model指令,可以是实现表单元素和model中数据的双向数据绑定
注意 v-model 只能运用在表单元素中
input(radio, text , address, email ...)select checkbox textarea
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="vue.min.js" ></script>
</head>
<body>
<div id="app">
<div v-text="msg"></div>
<input type="text" v-model="msg"/>
</div>
</body>
<script>
var vw = new Vue({
el:"#app",
data:{
msg:"v-model效果展示!"
}
});
</script>
</html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script> </head> <body> <div id="app"> <h4>{{ msg }}</h4> <!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 --> <!-- <input type="text" v-bind:value="msg" style="100%;"> --> <!-- 使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定 --> <!-- 注意: v-model 只能运用在 表单元素中 --> <!-- input(radio, text, address, email....) select checkbox textarea --> <input type="text" style="100%;" v-model="msg"> </div> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { msg: '大家都是好学生,爱敲代码,爱学习,爱思考,简直是完美,没瑕疵!' }, methods: { } }); </script> </body> </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!-- <input type="button" value="toggle" @click="toggle"> -->
<input type="button" value="toggle" @click="flag=!flag">
<!-- v-if 的特点:每次都会重新删除或创建元素 -->
<!-- v-show 的特点: 每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式 -->
<!-- v-if 有较高的切换性能消耗 -->
<!-- v-show 有较高的初始渲染消耗 -->
<!-- 如果元素涉及到频繁的切换,最好不要使用 v-if, 而是推荐使用 v-show -->
<!-- 如果元素可能永远也不会被显示出来被用户看到,则推荐使用 v-if -->
<h3 v-if="flag">这是用v-if控制的元素</h3>
<h3 v-show="flag">这是用v-show控制的元素</h3>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {
/* toggle() {
this.flag = !this.flag
} */
}
});
</script>
</body>
</html>