切换网页皮肤:
html片段:

<head> <link rel="stylesheet" href="styles/skin/skin_0.css" type="text/css" id="cssfile" /> </head> <ul id="skin"> <li id="skin_0" title="蓝色" class="selected">蓝色</li> <li id="skin_1" title="紫色">紫色</li> <li id="skin_2" title="红色">红色</li> <li id="skin_3" title="天蓝色">天蓝色</li> <li id="skin_4" title="橙色">橙色</li> <li id="skin_5" title="淡绿色">淡绿色</li> </ul> <script src="scripts/jquery.js" type="text/javascript"></script> <script src="scripts/jquery.cookie.js" type="text/javascript"></script> <script src="scripts/changeSkin.js" type="text/javascript"></script>
css:
/* 切换皮肤控件样式 */ #skin { float:right; margin:10px; padding:4px; width:120px; } #skin li { float:left; margin-right:4px; width:15px; height:15px; text-indent:-9999px; overflow:hidden; display:block; cursor:pointer; background-image:url("../images/theme.gif"); } #skin_0 { background-position:0px 0px; } #skin_1 { background-position:15px 0px; } #skin_2 { background-position:35px 0px; } #skin_3 { background-position:55px 0px; } #skin_4 { background-position:75px 0px; } #skin_5 { background-position:95px 0px; } #skin_0.selected { background-position:0px 15px; } #skin_1.selected { background-position:15px 15px; } #skin_2.selected { background-position:35px 15px; } #skin_3.selected { background-position:55px 15px; } #skin_4.selected { background-position:75px 15px; } #skin_5.selected { background-position:95px 15px; }
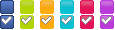
其中../images/theme.gif如下:

changeSkin.js
$(function () { var $lis = $("#skin li"); $lis.click(function () { SwichSkin(this.id); SetSkinCooke(this.id); }); setSkinFromCookie(); }); function SwichSkin(skinName) { $("#" + skinName).addClass("selected") .siblings().removeClass("selected"); var cssfilePath = "styles/skin/" + skinName + ".css"; $("#cssfile").attr("href", cssfilePath); } function SetSkinCooke(skinName) { $.cookie("MyCssSkin", skinName, { path: '/', expires: 1 }); } function setSkinFromCookie() { var skinCookie = $.cookie("MyCssSkin"); if (skinCookie) { SwichSkin(skinCookie); SetSkinCooke(skinCookie); } }
