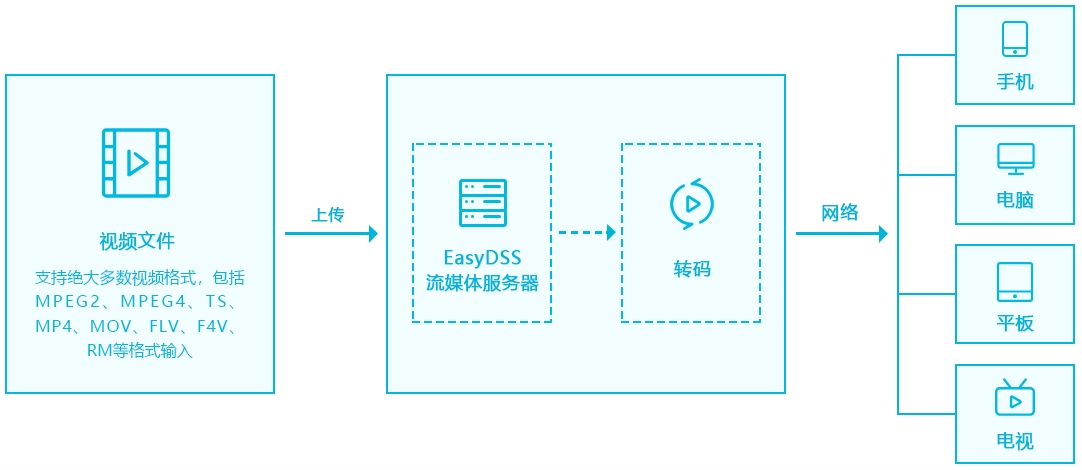
TSINGSEE青犀视频团队研发的EasyDSS视频平台与EasyNVR视频平台有些不同,大家知道EasyNVR是用于安防摄像头RTSP直播的视频软件,而EasyDSS不仅可以直播,还可以用于点播,点播则是将不同格式的视频文件上传后,进行转码,可随意进行播放。EasyDSS直播点播界面都可以进行视频分享,在视频播放页面,可以实现链接分享,页可扫码分享。

有部分用户在EasyDSS版本更新之后,出现点播或直播分享页面有字符乱码的情况。下面我们看下这个问题是如何解决的。

分析问题
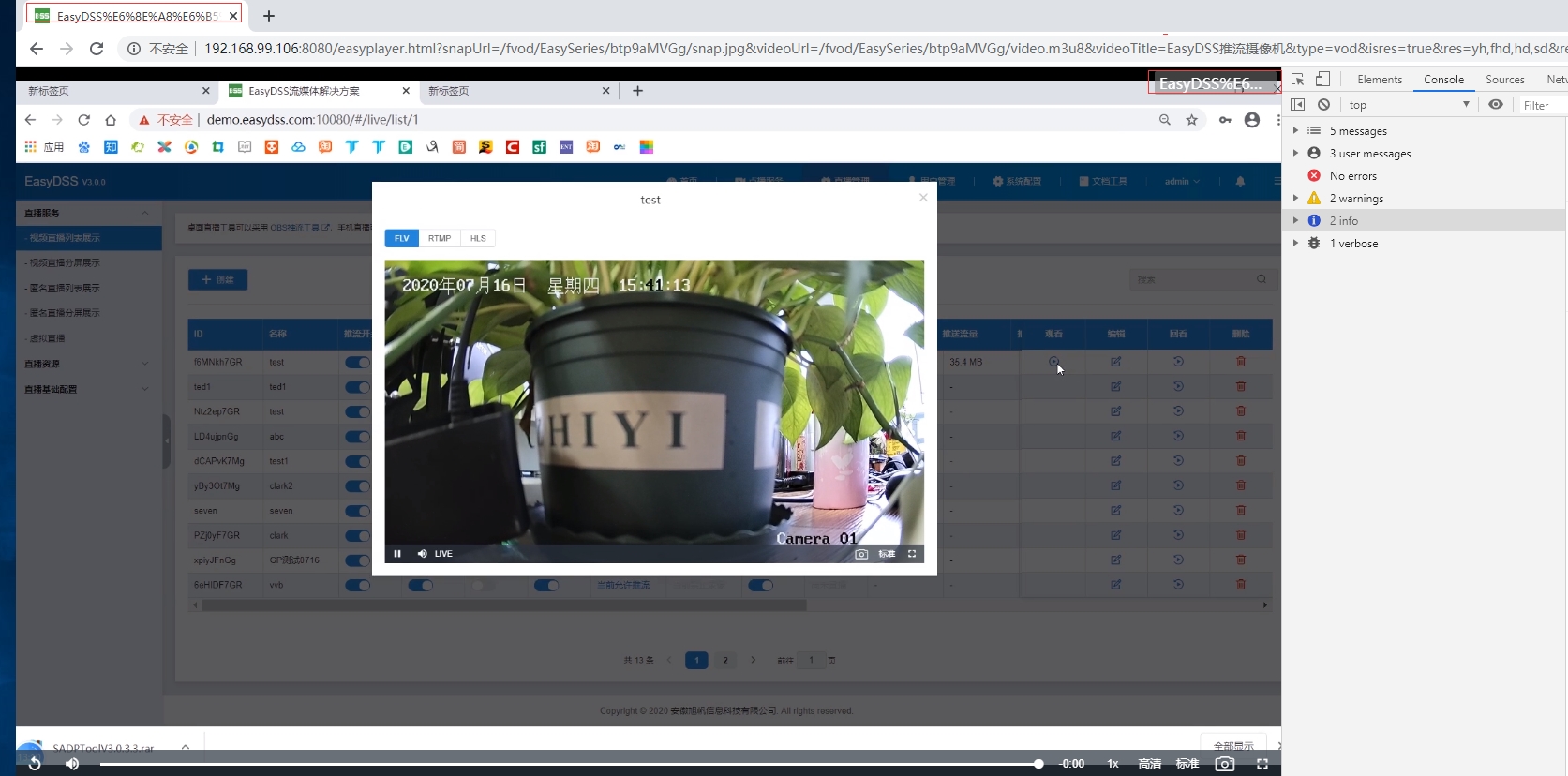
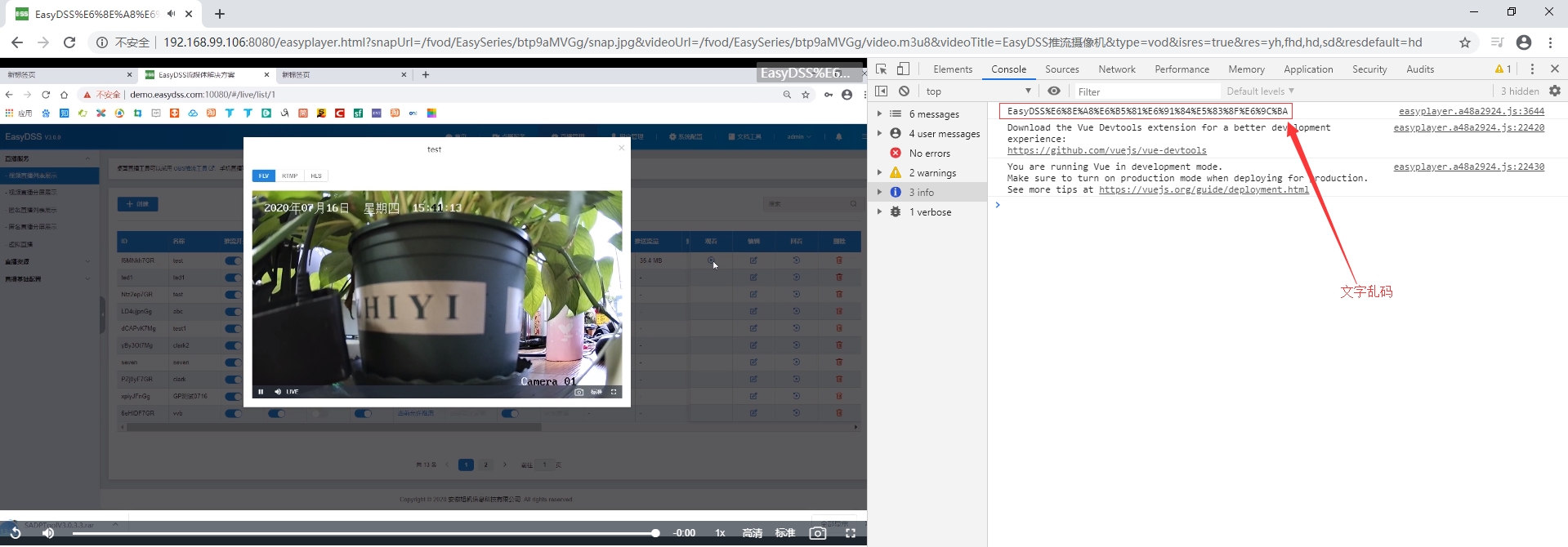
显示乱码的信息是从浏览器地址栏获取,从地址看显示都是正常的,这边从浏览器获取对应的字段打印出来发现自由文字会出现乱码。然后MDN上查询发现浏览器地址会转文字,但不会转码字符。

解决问题
找到EasyPlayer.vue 文件后,在mounted 生命周期里找到this.getQuerystring(‘videotitle’) 包一层decodeURL进行转码。
mounted() {
this.isresolution = this.getQueryString("isres", "no") == "true";
this.resolution = this.getQueryString("res");
this.resolutiondefault = this.getQueryString("resdefault");
document.title = decodeURI(decodeURI(this.getQueryString("videoTitle", this.$t("m.login_title"))));
this.videoTitle =decodeURI(this.getQueryString("videoTitle", ""))
console.log('输出',decodeURI(this.getQueryString("videoTitle", "")));
this.type = this.getQueryString("type", "live");
this.videoUrl = location.origin + decodeURI(decodeURI(this.getQueryString("videoUrl")));
this.snapUrl = this.getQueryString("snapUrl", "");
this.muted = this.getQueryString("muted") == "yes";
this.autoplay = this.getQueryString("autoplay", "yes") == "yes";
this.id = this.getQueryString("id");
this.aspect = this.getQueryString("aspect").replace("x", ":");
this.isaspect = this.getQueryString("isaspect", "no") == "yes"
},
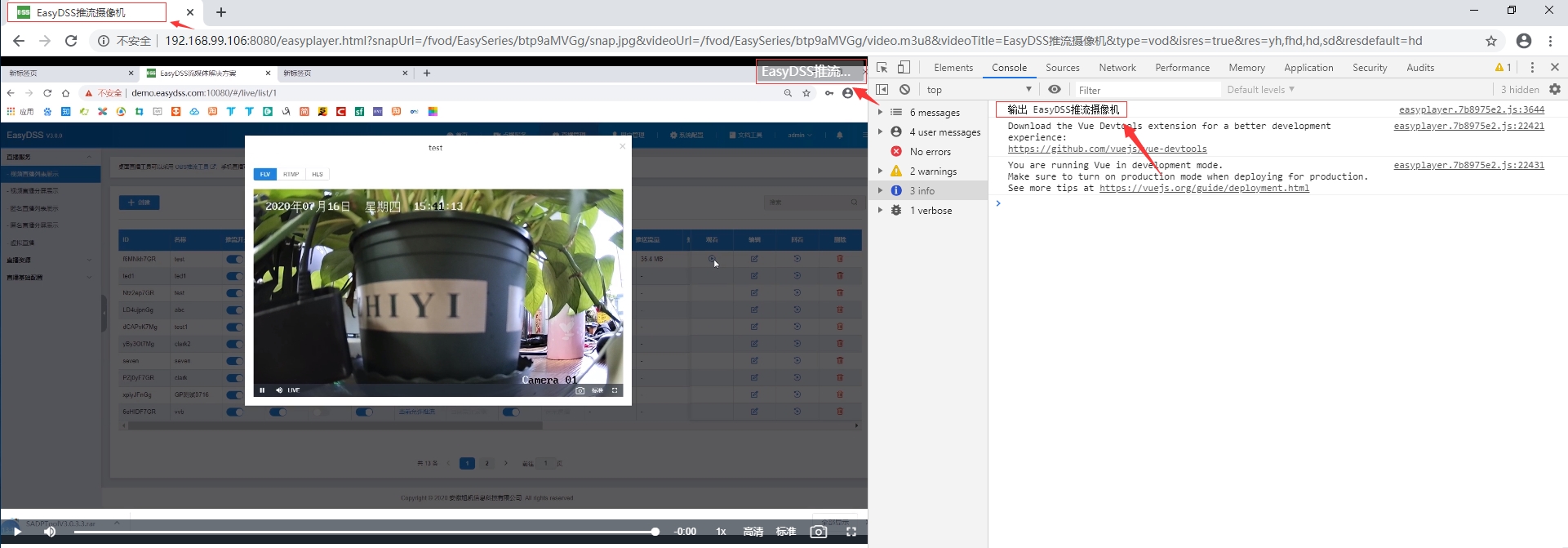
修改之后我们就可以看到分享页面的标题显示正常:

更多关于EasyDSS:
- 转码、上传一体化设计,使视频资源转码后可立即面向互联网进行发布;
- 上传视频后一键生成视频地址,以供用户分享、嵌入到网站、软件系统中;
- 各模块间无缝对接,亦可将EasyDSS流媒体服务器软件与其他第三方平台对接,组合灵活自由;
- 支持Flash、HTML5播放,兼容Windows、Android、iOS、Mac等操作系统。

视频相关解决方案均可访问TSINGSEE青犀视频,可以联系我们获取演示方案,直观感受,也可自行进行下载及测试。