EasyDSS视频平台是TSINGSEE青犀视频研发的云边端架构产品中支持RTMP协议的视频直播点播平台,与其他产品不同的是,EasyDSS不仅能够接收RTMP协议的视频流,还支持现有视频的上传点播。

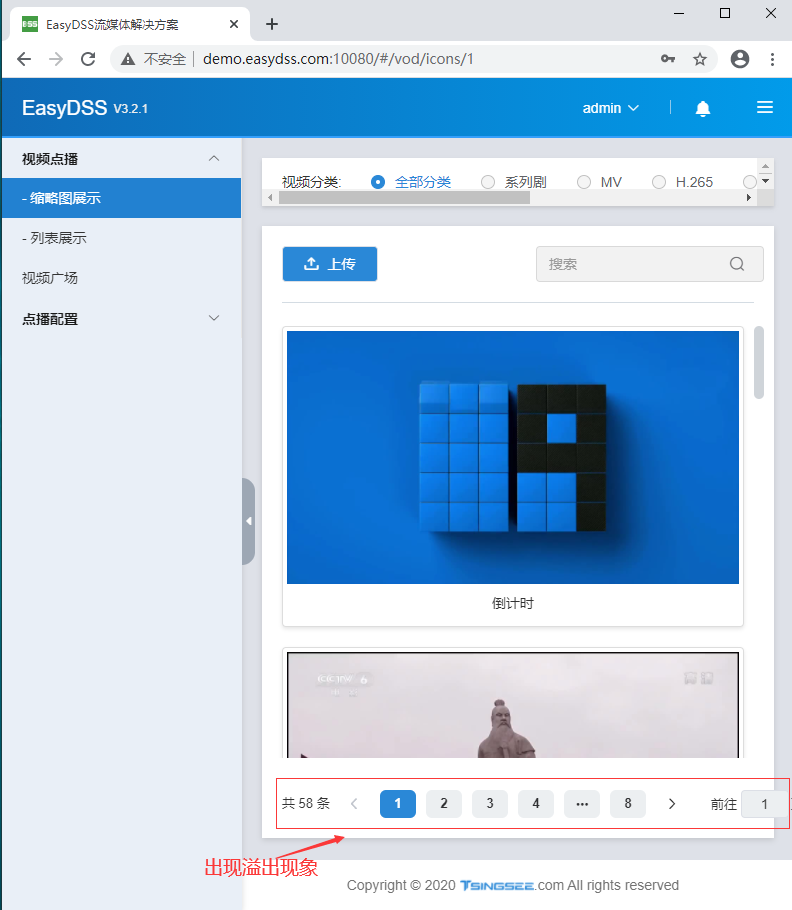
EasyDSS视频平台的界面和EasyNVR、EasyGBS等智能分析平台由于使用方法不同,其编译代码的过程也是不同的。当研发人员在网页登录EasyDSS视频平台时,发现屏幕页面缩小后,EasyDSS会出现分页溢出现象。

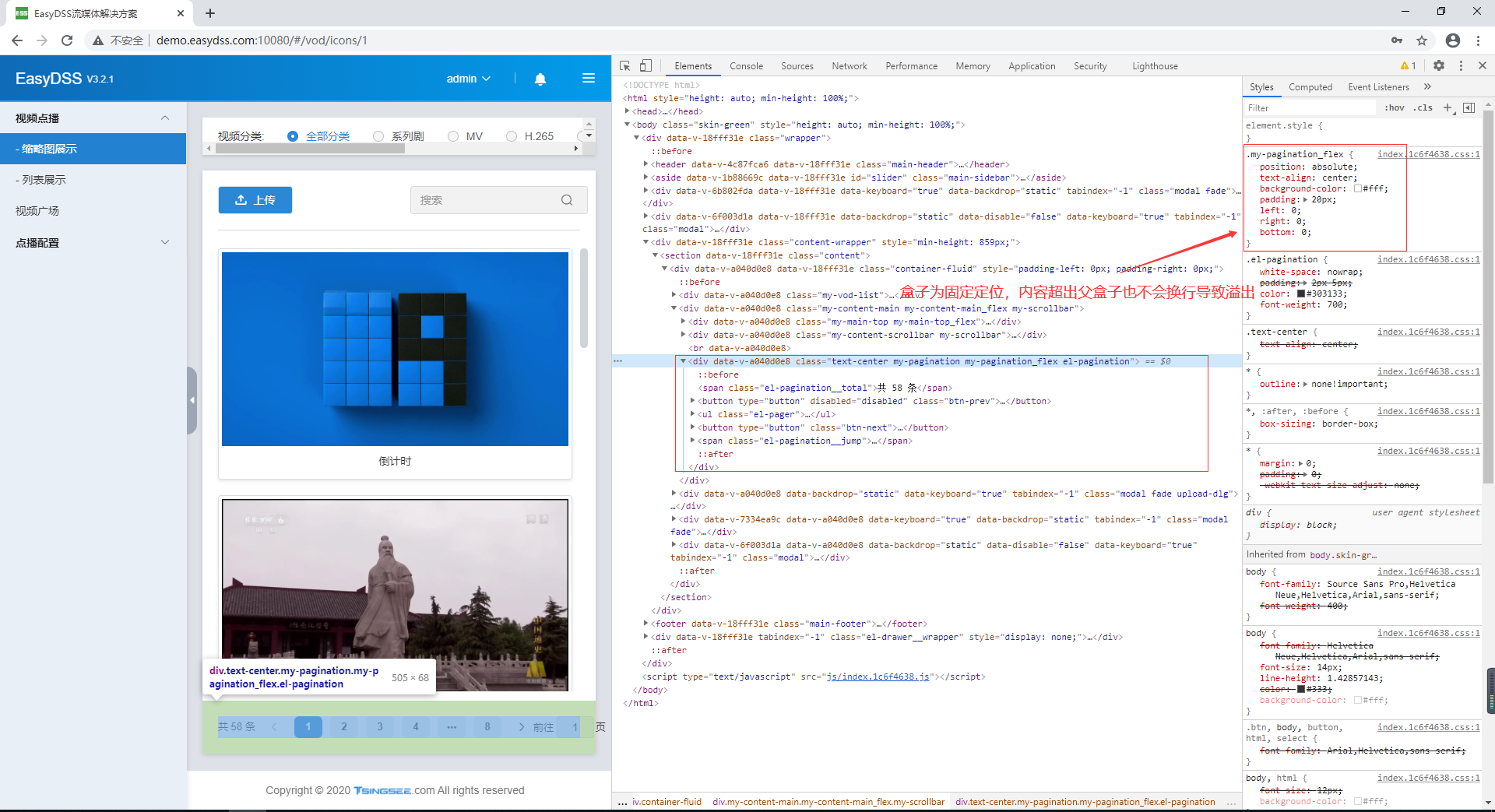
为了排查该问题,我们打开控制栏检查盒子元素,发现盒子为固定定位,内容超出父盒子也不会换行。这就导致了当父级宽度容不下子级盒子内容的时候,就会有内容溢出的情况。

当发现页码较少,也不会出现溢出,进一步证明了父级盒子和内容级盒子间的关系。

我们可以通过调整element-ui分页组件页码按钮的数量来解决这一问题,调小到3当超过该值时会折叠。因此我们可以在项目中找到VODlist.vue文件把分页组件的pager-count参数改为3。

<el-pagination
:layout="$store.state.isScreen?'total,prev,pager,next':'total,prev,pager,next,jumper'"
:total="total" :current-page="page" :page-size.sync="pageSize"
class="text-center my-pagination my-pagination_flex"
:pager-count="3"
@current-change="changePage"
@size-change="sizeChange"
/>
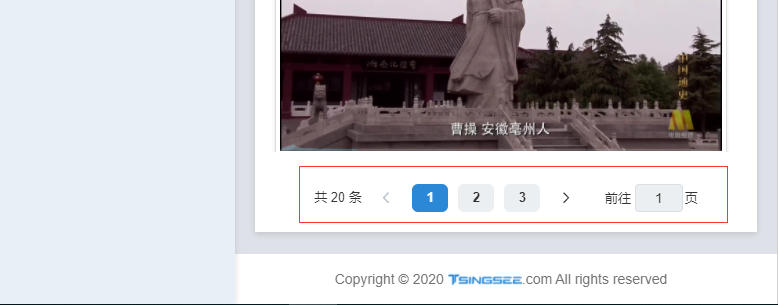
调整后预览如下图,分页码只显示3条,则不会出现分页码溢出的现象。

EasyDSS在视频平台在远程在线教育上发挥了重要作用,如果大家感兴趣,可以联系我们获取测试账号进行测试,更多视频相关解决方案,欢迎联系我们了解,TSINGSEE青犀视频云边端智能分析平台均提供试用版本,可自由调用接口进行二次开发。