上一篇我们讲了EasyDSS视频平台测试中出现的问题(EasyDSS处于小屏幕下分页溢出问题修复),还有一个问题我们也和大家一起分享一下。
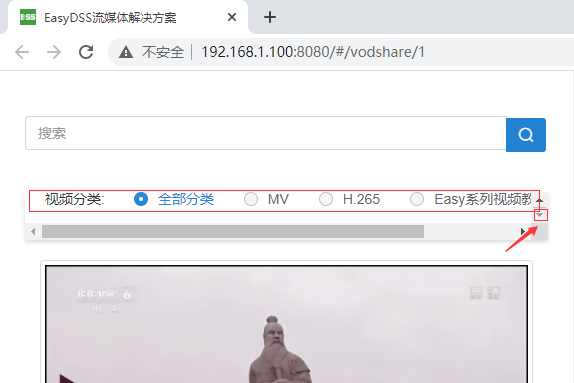
EasyDSS的直播点播平台有视频广场功能,视频广场会罗列所有的点播视频封面,并且在视频广场可以将视频按照标签进行分类,选中分类可只显示该分类下的视频封面。当视频分类多的时候,会显示滚动条,但是该滚动条也出现了上下滚动的样式,导致分类栏不能上下居中。

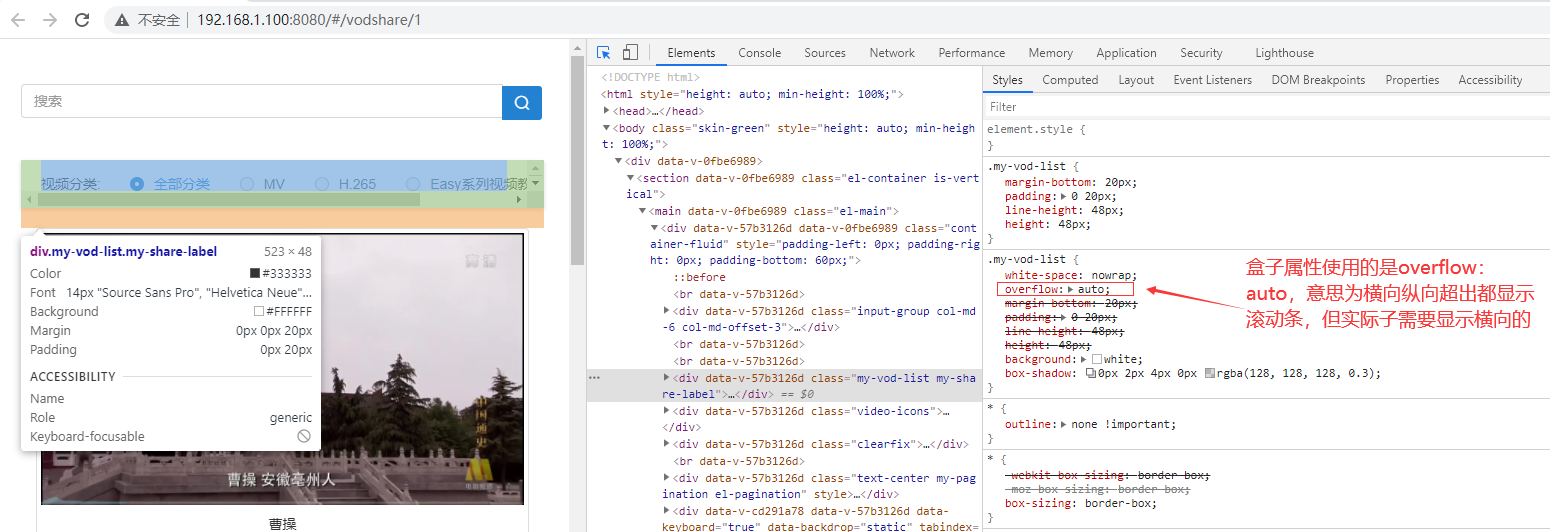
检查盒子元素,发现滚动条属性为overflow:auto,意思为横向纵向都显示滚动条。但实际只需要显示横向的,而实际盒子高度有限,显示横向后会增加盒子高度,导致了纵向显示了出来。

因此我们在项目中找到VODShareList.Vue文件,找到盒子元素添加 my-share-label 样式类。

样式类代码如下:
.my-share-label {
white-space: nowrap;
overflow-x: hidden;
height: 41px;
line-height: 40px;
margin-top: 30px;
margin-bottom: 10px;
background-color: #fff;
&::-webkit-scrollbar {
cursor: pointer;
height: 10px;
}
&::-webkit-scrollbar-thumb {
background : #EAEEF3;
}
&::-webkit-scrollbar-track {
background : #ffffff;
}
}
.my-label-checkbox {
display: inline-block;
height: 40px;
.el-checkbox {
margin: 0;
margin-right: 15px;
}
}
.my-share-label:hover {
overflow-x: auto;
}
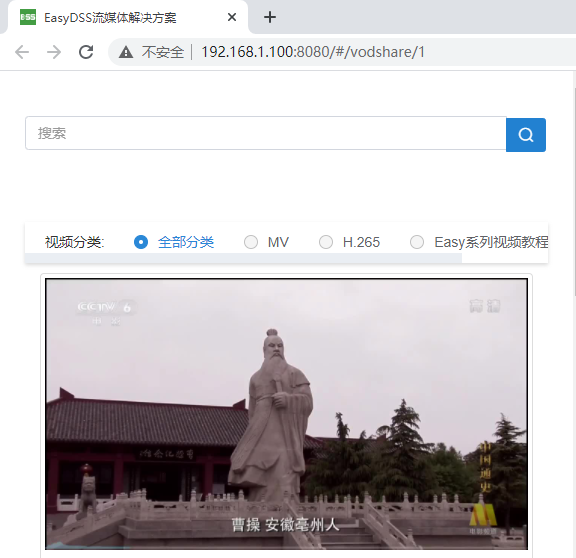
修改后不显示上下滚动条,界面看起来更加简洁:

EasyDSS视频平台支持阿里云、腾讯云、华为云、青云、七牛云等多种云架构,部署高效、更灵活,且提供编程语言无关化的RESTfulAPI接口,可以很简单的进行二次开发和应用。
如果大家还想更加深入了解EasyDSS操作方法或者各项功能,也可以联系我们获取测试账号进行下载测试,测试期间可调用接口进行开发,TSINGSEE青犀视频欢迎大家的咨询。