TSINGSEE青犀视频各大视频智能分析平台或者直播推流平台都需要实现录像文件的下载功能,拿EasyDSS来说,前端实现下载功能常见的三种办法,本文和大家分享下。

- 1、a标签实现下载
最简单的,有文件的地址,直接使用a标签实现下载(通用模板前端本地下载):
<a href="/user/test/xxxx.xls" download="文件名.xls">点击下载</a>
但是有个情况,比如txt、png、jpg等这些浏览器支持直接打开的文件是不会执行下载任务的,而是会直接打开文件,这个时候就需要给a标签添加一个属性“download”;
如果在vue项目中需要下载文件需要放在public文件夹下需要下载的路径是相对于index.html文件路径否则会提示下载文件未找到。
- 2、window.open()方法
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。后端提供下载接口:
html:
<button type="button" id="btn1">window.open()方法下载</button>
js:(最简单:window.location.href=“xxxxx后端给的下载地址”)
var $eleBtn1 = $("#btn1");
//已知一个下载文件的后端接口:
https://codeload.github.com/douban/douban-client/legacy.zip/master
//方法一:window.open()
$eleBtn1.click(function(){
var url = "https://codeload.github.com/douban/douban-client/legacy.zip/master";
window.open(url);
});
- 3、通过form表单提交的方式
html:
<button type="button" id="btn2">form方法下载</button>
js:
var $eleBtn2 = $("#btn2");
//已知一个下载文件的后端接口:
https://codeload.github.com/douban/douban-client/legacy.zip/master
$eleBtn2.click(function(){
var $eleForm = $("<form method='get'></form>");
$eleForm.attr("action","https://codeload.github.com/douban/douban-client/legacy.zip/master");
$(document.body).append($eleForm);
//提交表单,实现下载
$eleForm.submit();
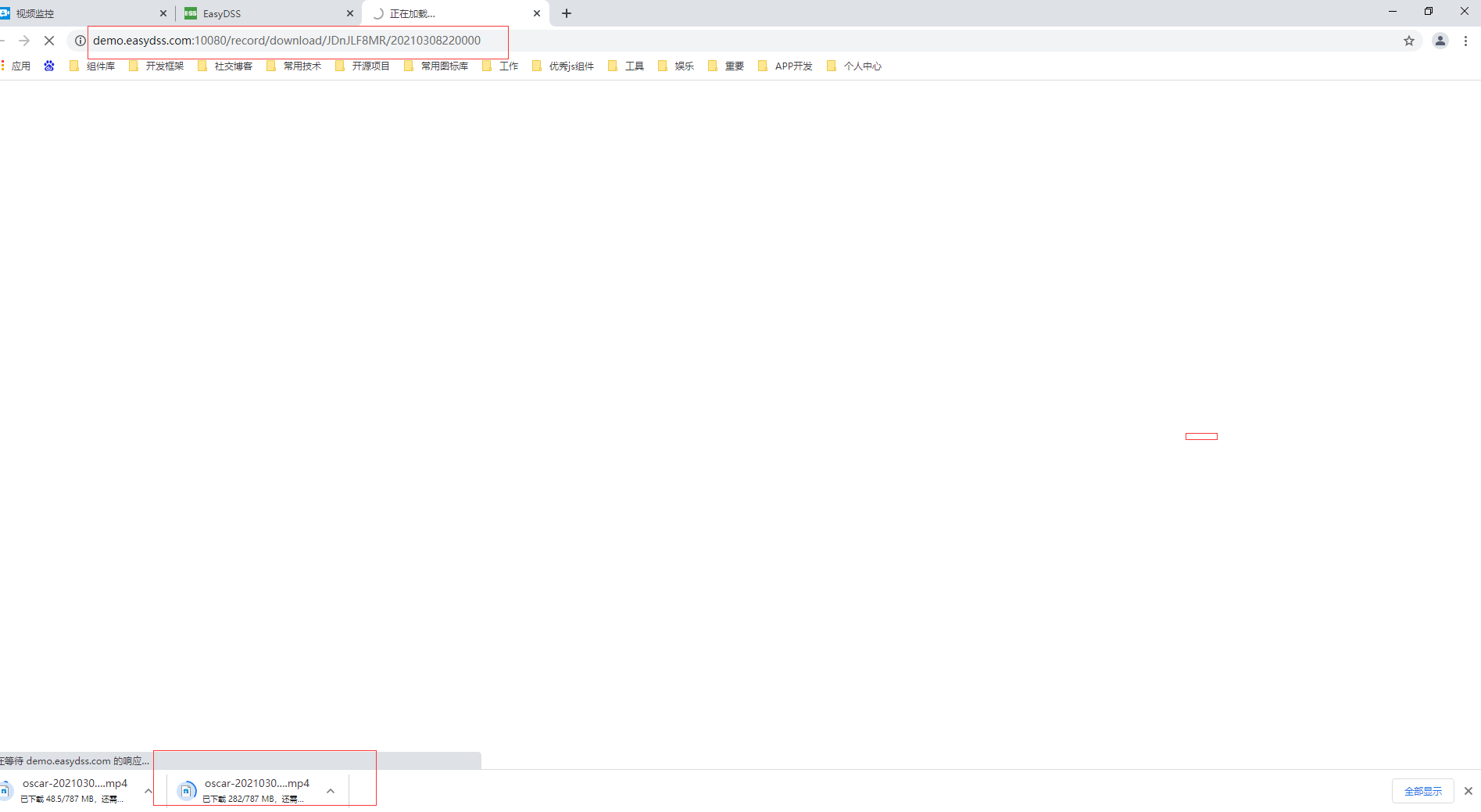
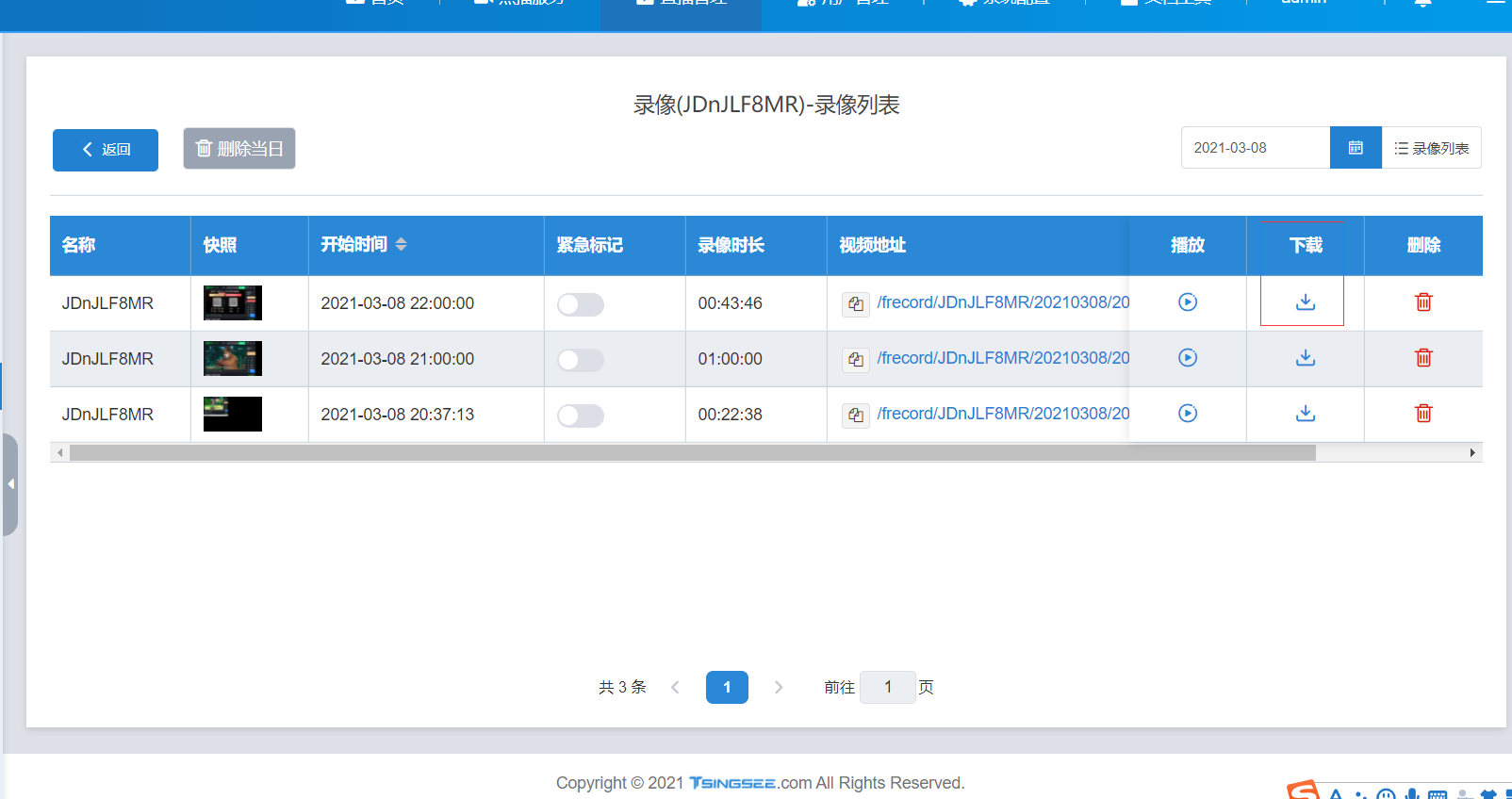
一般用的最多的还是第二种办法,EasyDSS录像文件下载的实现就是使用第二种方法:
download(row) {
window.open(`/record/download/${row.id}/${row._start_time}`);
},
实现后录像文件可直接下载存储至本地: