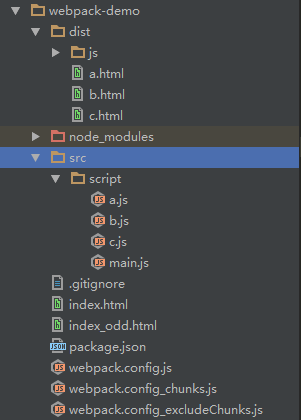
1 当前目录

2 webpack.config.js 配置
const webpack = require('webpack'),
htmlWebpackPlugin = require('html-webpack-plugin'),
path = require('path');
module.exports = {
entry: {
main: './src/script/main.js',
a: './src/script/a.js',
b: './src/script/b.js',
c: './src/script/c.js'
},
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/[name]-[chunkhash].js',
publicPath: 'http://cdn.com/'
},
plugins: [
new htmlWebpackPlugin({
filename: 'a.html',
template: 'index.html',
inject: 'body',
title: 'this is a',
excludeChunks: ['b', 'c'] //不包括的chunks
}),
new htmlWebpackPlugin({
filename: 'b.html',
template: 'index.html',
inject: 'body',
title: 'this is b',
excludeChunks: ['a', 'c']
}),
new htmlWebpackPlugin({
filename: 'c.html',
template: 'index.html',
inject: 'body',
title: 'this is c',
excludeChunks: ['a', 'b']
})
]
};
4 根目录模板 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
<!--将mian.js写在页面里面
去掉不带publicPath的内容如 http://cdn.cn/
compilation.assets[].source()
-->
<script type="text/javascript">
<%= compilation.assets[htmlWebpackPlugin.files.chunks.main.entry.substr(htmlWebpackPlugin.files.publicPath.length)].source() %>
</script>
</head>
<body>
<!--如果chunk有main.js就不引入 因为上面引入了??????-->
<% for(var key in htmlWebpackPlugin.files.chunks){ %>
<% if(key !== 'main'){ %>
<script type="text/javascript" src="<%= htmlWebpackPlugin.files.chunks.entry %>"></script>
<% } %>
<% } %>
</body>
</html>
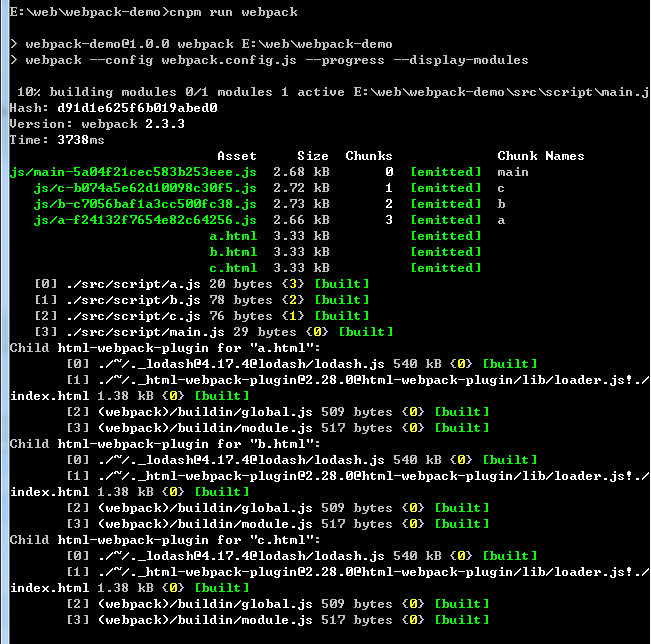
5 打包

6 查看变化
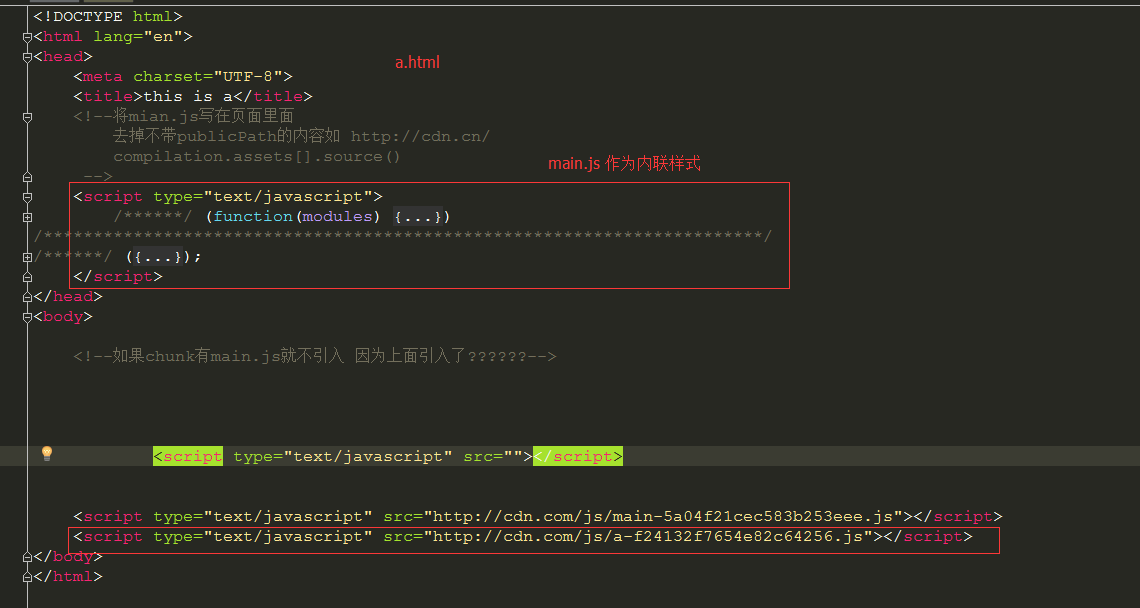
6.1 a.html

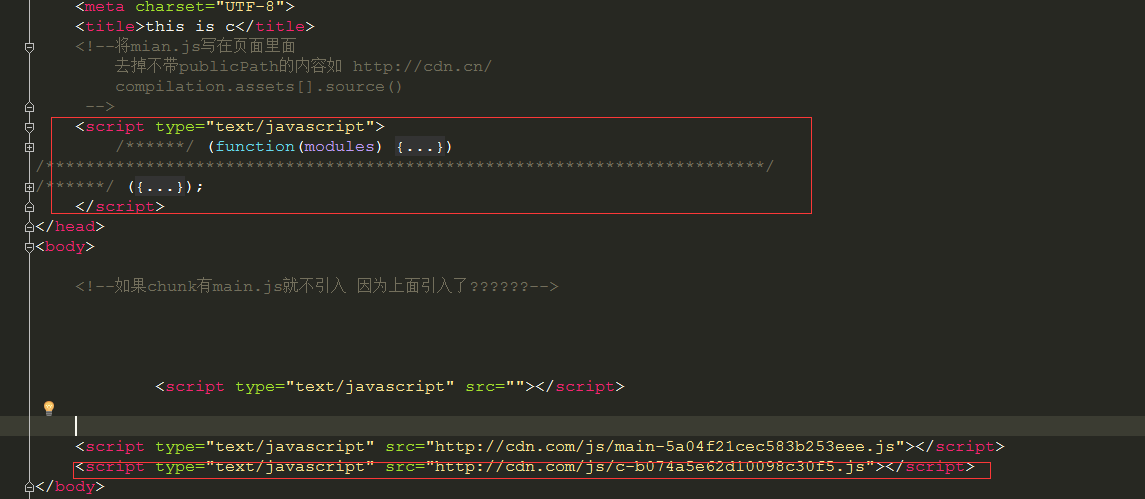
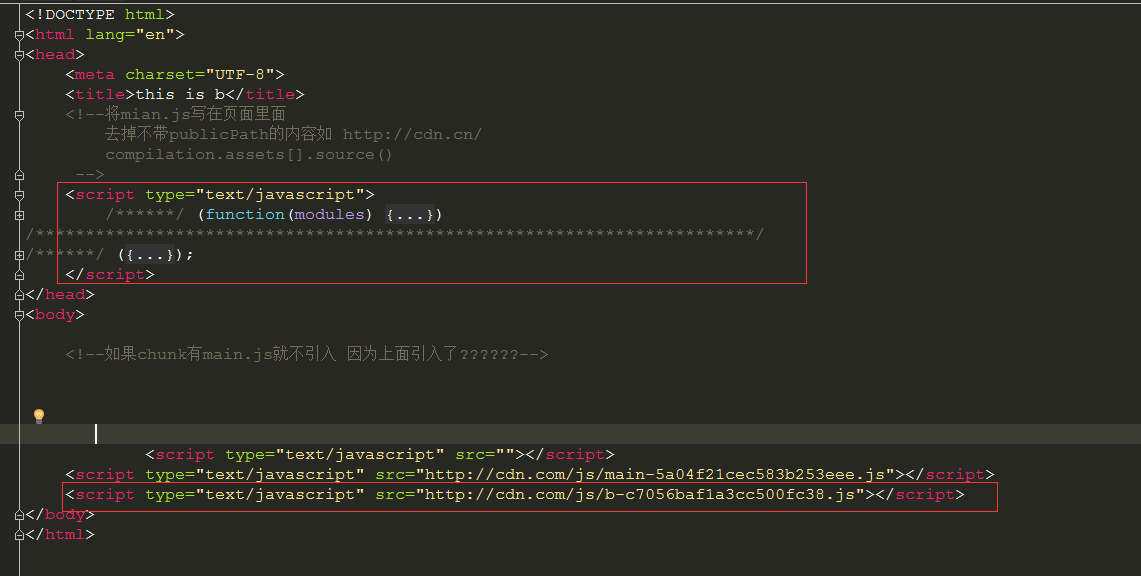
6.2 b.html

6.3 c.html