什么是行间距?
古时候我们使用印刷机来出来文字。印刷出来的每个字,都位于独立的一个块中。
行间距,即传说中控制两行文字垂直距离的东东。在CSS中,line-height被用来控制行与行之间垂直距离。
不过,行间距与半行间距,还是取决于CSS中的line-height。那么,如何来使用line-height呢?
默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}
你可以有5种方式来定义line-height。
1.line-height可以被定义为:body{line-height:normal;}
2.line-height可以被定义为:body{line-height:inherit;}
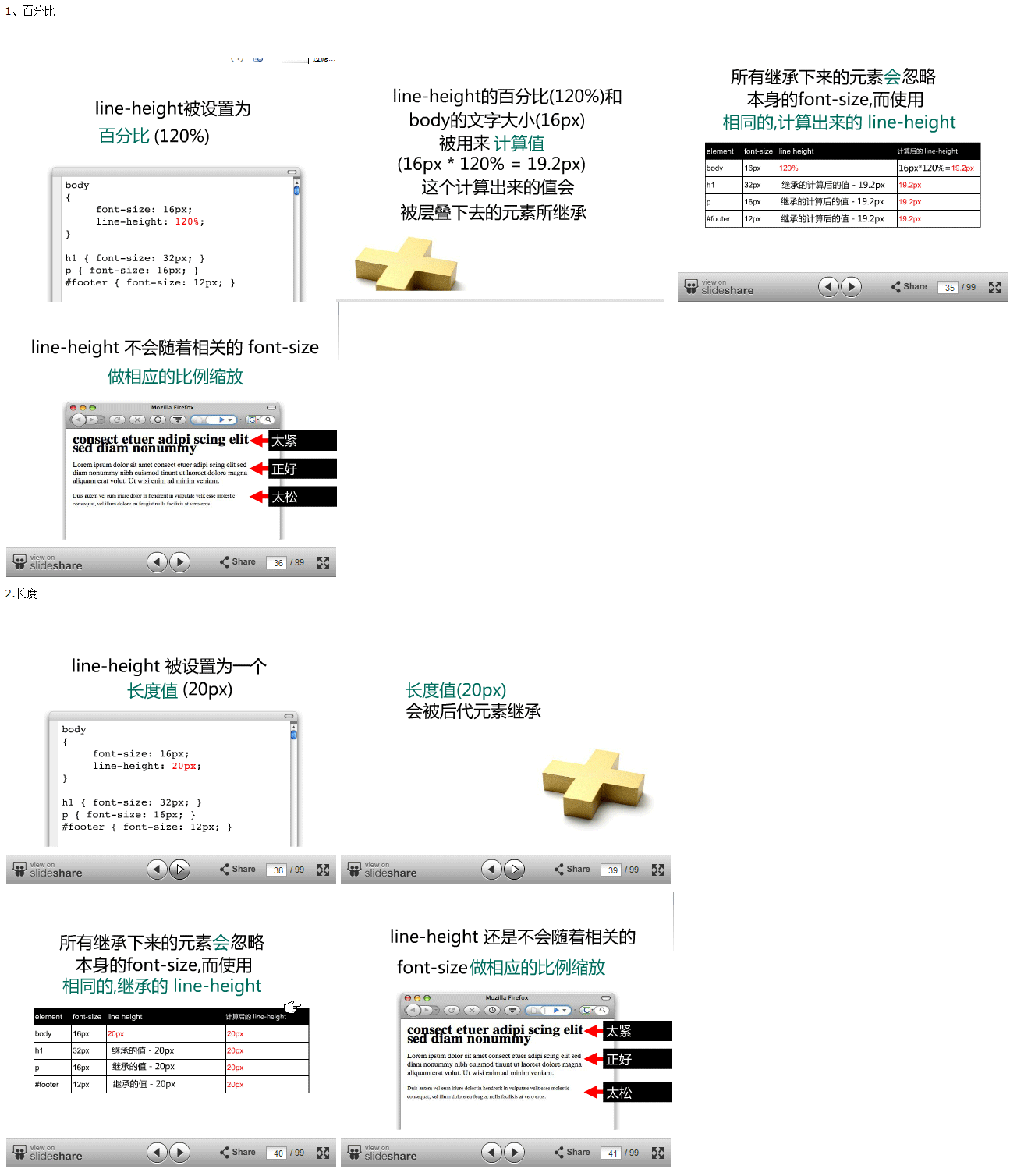
3.line-height可以使用一个百分比的值body{line-height:120%;}
4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
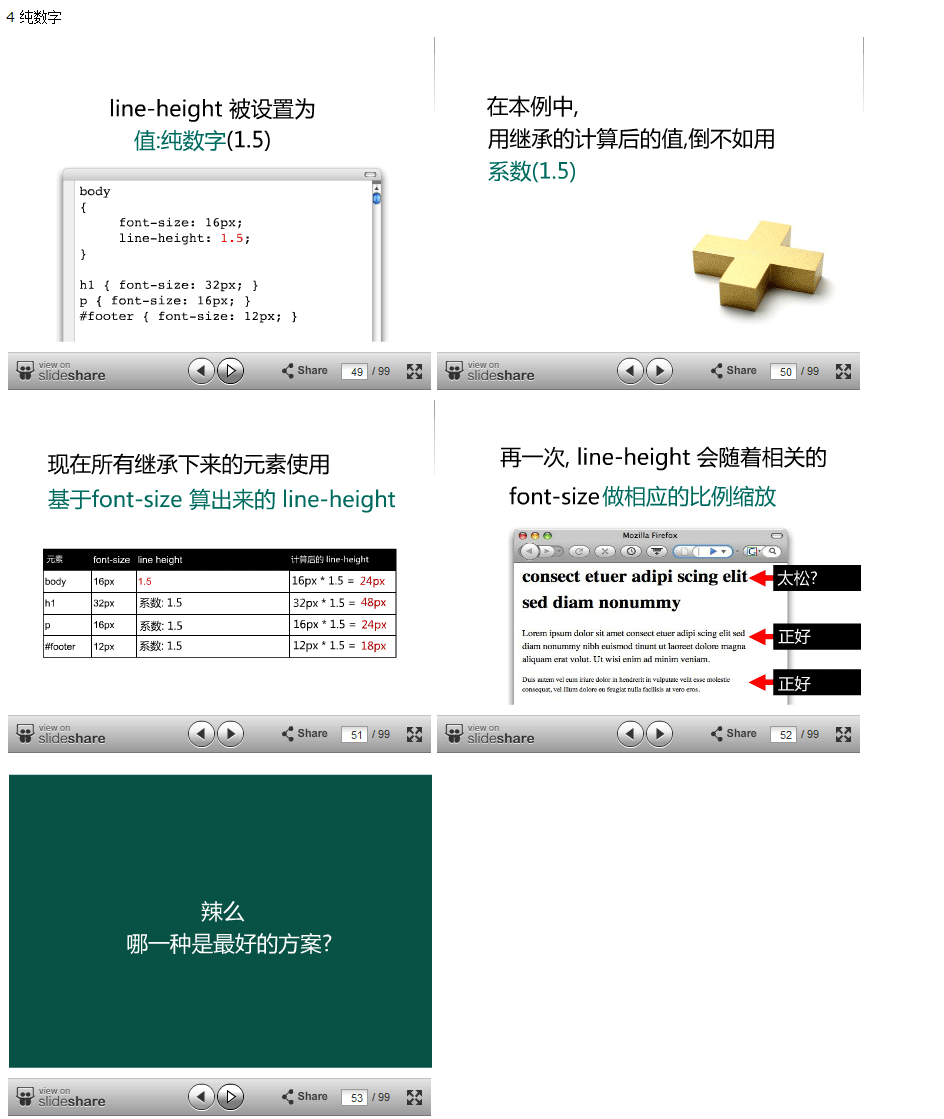
5.line-height也可以被定义为纯数字, body{line-height:1.2}
缩写line-height
那5种line-height写法,可以在font属性中缩写。line-height的值紧跟着font-size值使用斜杠分开,如:<font-size>/<line-height>
实例:body{font:100%/normal arial;} , body{font:100%/120% arial;} ,body{font:100%/1.2 arial;} ,body{font:100%/25px arial;}
计算line-height
有些CSS属性是可继承的(inherited),从层叠的元素里传递下来。这样做是为了方便开发者,不再为后代元素重新设值。
对于line-height继承有点复杂。
1、百分比









原文:http://www.cnblogs.com/fengzheng126/archive/2012/05/18/2507632.html