1.在vscode中插件下载并重新加载HTML Snippets

2.settings.json中配置files.associations对象。
找到setting.json文件:文件 --> 首选项 --> 设置 就进入了我们setting.json文件编辑
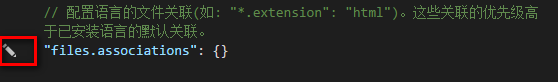
然后在settings.json中找到“常用设置”里的files.associations对象
点击左边的编辑标志

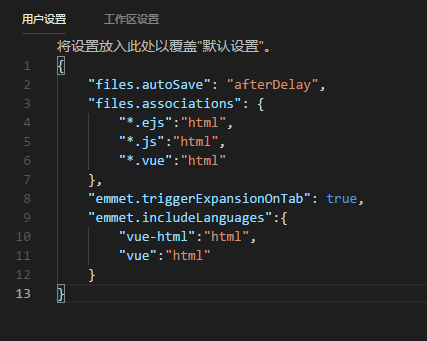
最后在右侧进行编辑 代码如下:
"files.associations": {
"*.ejs":"html",
"*.js":"html",
"*.vue":"html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages":{
"vue-html":"html",
"vue":"html"
}

然后 保险起见ctrl+s保存 就可以啦!!!