最近在开发的过程中遇到了这样的一个奇怪的问题:一个table中,只有一行中的td上有border,其他的td没有边框。但是,通过js隐藏某一行时,意外的发现其他的td中居然出现了边框。当然,直接上简单示例吧,要不这个情况很难用描述语言说清楚。
为了说明这个问题,特意写了一个非常简单的示例页面,它只包含了非常必要的结构和样式。html部分如下:
<table>
<tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr class="m">
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
</tr>
<tr id="hide">
<td>11111</td>
<td>22222</td>
<td>33333</td>
</tr>
......<!-- 此处省略很多相同的行 -->
</tbody>
</table>
css的样式如下:
table tr td{ border:none;}
table tr.m td{ border:1px solid blue;}
table tr th{ border:1px solid green;}
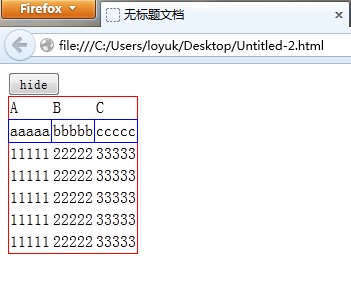
思路很简单,就是表格有一个外边框,所有的td都没有边框,只有在tr的class为m的时候,这一行的表格才会有边框。表格的上面有个按钮,点击这个按钮,表格中的某一行会被隐藏(id为hide的那个)。页面在初始打开的时候如下图:

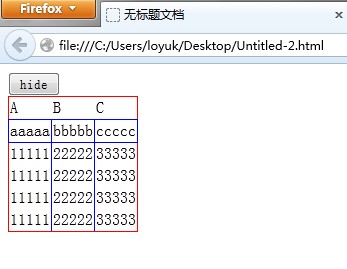
但是,当点击hide按钮时, 第4行隐藏了,奇怪的是,在FireFox下,第二行的那个蓝色边框会延展到整个表格,如下图:

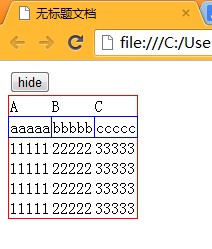
这是一个非常令人匪夷所思的现象,实际上,隐藏的那行不应该影响其他列的显示。相同的代码,我在IE789,Chrome上都尝试过,都没有出现这个问题。都是如下图:

关于这个问题,我又进行了如下的尝试,就是改变蓝色格子出现的位置,还像上面的代码,把class=“m”放到第一行,如下:
<tbody>
<tr class="m">
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>aaaaa</td>
<td>bbbbb</td>
<td>ccccc</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
</tr>
<tr id="hide">
<td>11111</td>
<td>22222</td>
<td>33333</td>
</tr>
就是带有边框的格子放在了第一行上,这样,再点击hide按钮,一切都正常了,蓝色的边框不会延展到其他的td中去。
继续尝试,我不断改变class=“m”和id="hide"的位置,发现这样的一个规律,就是无论蓝格子和要隐藏的tr放在什么位置,只要它们相隔一行,就会出现上述边框延伸的情况。即:class=m和要隐藏的行中间间隔一个tr的时候,FireFox会出现边框延展。
需要指出的几点:
第一,该问题只会出现在FireFox上(个人的FF版本是16.0,经过FF13,15测试,都是一样会出现这个结果,早些的版本不清楚);
第二,这个问题只会出现在隐藏或显示一个tr的时候。隐藏某个td不会出现该问题。
第三,带有border的那一行必须和需要隐藏的tr之间,必须只能相隔一个tr,相邻或间隔多个tr时,都不会出现这个问题。
第四,table的样式必须要有:border-collapse:collapse;和border:1px solid red;(颜色不一定是red,可以为任何颜色),table去掉这两个中的任意一个样式,都不会出现这个问题。
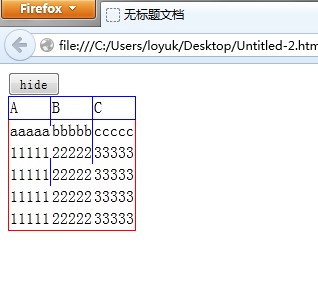
第五,这个border的延伸,是不确定的,就是说他不会将所有下列的td都加上border,有可能会出现如下图的情况:
 图中的蓝色的线并没有打通,并且在鼠标对数据进行全选的时候,会发生变化
图中的蓝色的线并没有打通,并且在鼠标对数据进行全选的时候,会发生变化
第六,出现表格的td只会是应有边框的那一行的下面,它上面的td不会出现这个问题。
综上,个人感觉这个应该算是FF的一个小bug,我尝试了其他的各个版本的浏览器,都不会出现这个问题。我尝试在网上寻找问题,但是目前还没有找到相似的资料。至于解决办法,可以参考上面总结的几点,只要有一点不满足,这个问题应该就不会出现了。比较恶心的是,我的开发过程中,偏偏遇到了这个情况。这个问题是本人今天才遇到的,还没有找到解决办法,再加上在网上没有看到哪位朋友具体说到这个问题,因此在这里做个记录,持续解决中。如果找到了最终的解决办法,我会更新这个日志。同时也非常希望大家能够分享相关的经验。3QQQ