前言
angular ng-repeat点击切换样式,ng-repeat点击切换class样式,巧用ng-repeat track by $index。
1.问题
一个ul包含多个li,li通过ng-repeat循环得到,其中一个li默认带有class样式,通过点击让这个class进行切换。
2.实现
ng-repeat默认可以获取到每个循环元素的索引,通过点击获取到当前元素的索引,结合ng-class判断,让此索引的元素添加样式
效果图

css
.classA { /* 我们需要切换的class样式 */ background: #76becc; }
HTML
<div ng-controller="myCtrl"> <ul> <li ng-repeat="item in arr track by $index" ng-class="{classA:$index == isActive}" ng-click="liIndex($index)">{{item}}</li> </ul> </div>
JS
var app = angular.module("myApp", []); app.controller("myCtrl", ["$scope", function ($scope) { $scope.arr = [1, 2, 3, 4, 5]; $scope.isActive = 0; //这里设置初始带有Class样式的li $scope.liIndex = function (index) { $scope.isActive = index; //通过li点击事件获取当前的li索引 } }])
3.简单谈谈 track by $index
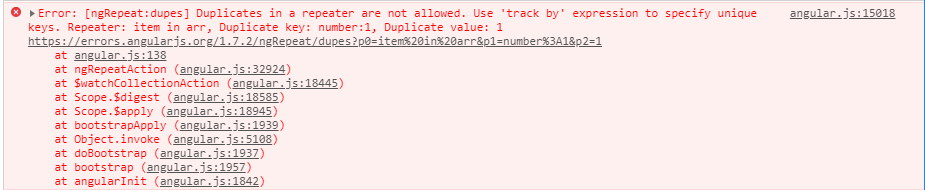
ng-repeat在循环时,如果循环的对象有重复的值,就会报错,我们去掉上方代码中的track by $index,将数组改为
$scope.arr = [1, 1, 2, 3, 4, 4, 5];
会出现这样的错误