一、cookies
大家都懂的,不必多说
二、sessionStorage/localStorage
HTML5 LocalStorage 本地存储
说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示:

最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个cookies,太少了。优势就是大家都支持,而且支持得还蛮好。很早以前那些禁用cookies的用户也都慢慢的不存在了,就好像以前禁用javascript的用户不存在了一样。
userData是IE的东西,垃圾。现在用的最多的是Flash吧,空间是Cookie的25倍,基本够用。再之后Google推出了Gears,虽然没有限制,但不爽的地方就是要装额外的插件(没具体研究过)。到了HTML5把这些都统一了,官方建议是每个网站5MB,非常大了,就存些字符串,足够了。比较诡异的是居然所有支持的浏览器目前都采用的5MB,尽管有一些浏览器可以让用户设置,但对于网页制作者来说,目前的形势就5MB来考虑是比较妥当的。

支持的情况如上图,IE在8.0的时候就支持了,非常出人意料。不过需要注意的是,IE、Firefox测试的时候需要把文件上传到服务器上(或者localhost),直接点开本地的HTML文件,是不行的。
首先自然是检测浏览器是否支持本地存储。在HTML5中,本地存储是一个window的属性,包括localStorage和sessionStorage,从名字应该可以很清楚的辨认二者的区别,前者是一直存在本地的,后者只是伴随着session,窗口一旦关闭就没了。二者用法完全相同,这里以localStorage为例。
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
存储数据的方法就是直接给window.localStorage添加一个属性,例如:window.localStorage.a 或者 window.localStorage["a"]。它的读取、写、删除操作方法很简单,是以键值对的方式存在的,如下:
localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
这里最推荐使用的自然是getItem()和setItem(),清除键值对使用removeItem()。如果希望一次性清除所有的键值对,可以使用clear()。另外,HTML5还提供了一个key()方法,可以在不知道有哪些键值的时候使用,如下:
var storage = window.localStorage;
function showStorage(){
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>");
}
}
写一个最简单的,利用本地存储的计数器:
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
不断刷新就能看到数字在一点点上涨,如下图所示:

需要注意的是,HTML5本地存储只能存字符串,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。这也就是上一段代码中parseInt必须要使用的原因。
另外,在iPhone/iPad上有时设置setItem()时会出现诡异的QUOTA_EXCEEDED_ERR错误,这时一般在setItem之前,先removeItem()就ok了。
HTML5的本地存储,还提供了一个storage事件,可以对键值对的改变进行监听,使用方法如下:
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
//showStorage();
}
对于事件变量e,是一个StorageEvent对象,提供了一些实用的属性,可以很好的观察键值对的变化,如下表:
|
Property |
Type |
Description |
|
key |
String |
The named key that was added, removed, or moddified |
|
oldValue |
Any |
The previous value(now overwritten), or null if a new item was added |
|
newValue |
Any |
The new value, or null if an item was added |
|
url/uri |
String |
The page that called the method that triggered this change |
这里添加两个键值对a和b,并增加一个按钮。给a设置固定的值,当点击按钮时,修改b的值:
<body>
<p>You have viewed this page <span id="count">0</span> time(s).</p>
<p><input type="button" value="changeStorage" onClick="changeS()"/></p>
<script>
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
showObject(e);
}
function showObject(obj){
//递归显示object
if(!obj){return;}
for(var i in obj){
if(typeof(obj[i])!="object" || obj[i]==null){
document.write(i + " : " + obj[i] + "<br/>");
}else{
document.write(i + " : object" + "<br/>");
}
}
}
storage.setItem("a",5);
function changeS(){
//修改一个键值,测试storage事件
if(!storage.getItem("b")){storage.setItem("b",0);}
storage.setItem('b',parseInt(storage.getItem('b'))+1);
}
function showStorage(){
//循环显示localStorage里的键值对
for(var i=0;i<storage.length;i++){
//key(i)获得相应的键,再用getItem()方法获得对应的值
document.write(storage.key(i)+ " : " + storage.getItem(storage.key(i)) + "<br>");
}
}
</script>
</body>
测试发现,目前浏览器对这个支持不太好,仅iPad和Firefox支持,而且Firefox支持得乱糟糟,e对象根本没有那些属性。iPad支持非常好,用的是e.uri(不是e.url),台式机上的Safari不行,诡异。
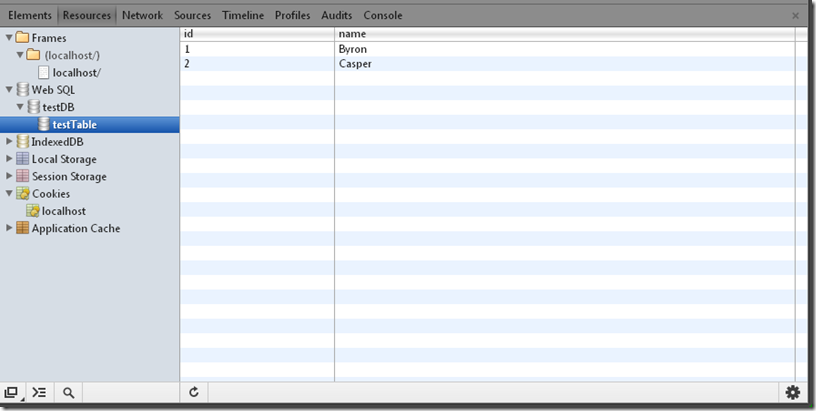
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看LocalStorage:


另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
var details = {author:"isaac","description":"fresheggs","rating":100};
storage.setItem("details",JSON.stringify(details));
details = JSON.parse(storage.getItem("details"));

JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
<meta content="IE=7" http-equiv="X-UA-Compatible"/>
三、web SQL / indexedDB
我们经常在数据库中处理大量结构化数据,html5引入Web SQL Database概念,它使用 SQL 来操纵客户端数据库的 API,这些 API 是异步的,规范中使用的方言是SQLlite,悲剧正是产生于此,Web SQL Database规范页面有着这样的声明
This document was on the W3C Recommendation track but specification work has stopped. The specification reached an impasse: all interested implementors have used the same SQL backend (Sqlite), but we need multiple independent implementations to proceed along a standardisation path.
大概意思就是
这个文档曾经在W3C推荐规范上,但规范工作已经停止了。目前已经陷入了一个僵局:目前的所有实现都是基于同一个SQL后端(SQLite),但是我们需要更多的独立实现来完成标准化。
也就是说这是一个废弃的标准了,虽然部分浏览器已经实现,但。。。。。。。
三个核心方法
但是我们学一下也没什么坏处,而且能和现在W3C力推的IndexedDB做比较,看看为什么要废弃这种方案。Web SQL Database 规范中定义的三个核心方法:
- openDatabase:这个方法使用现有数据库或新建数据库来创建数据库对象
- transaction:这个方法允许我们根据情况控制事务提交或回滚
- executeSql:这个方法用于执行SQL 查询
openDatabase
我们可以使用这样简单的一条语句,创建或打开一个本地的数据库对象
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase接收五个参数:
- 数据库名字
- 数据库版本号
- 显示名字
- 数据库保存数据的大小(以字节为单位 )
- 回调函数(非必须)
如果提供了回调函数,回调函数用以调用 changeVersion() 函数,不管给定什么样的版本号,回调函数将把数据库的版本号设置为空。如果没有提供回调函数,则以给定的版本号创建数据库。
transaction
transaction方法用以处理事务,当一条语句执行失败的时候,整个事务回滚。方法有三个参数
- 包含事务内容的一个方法
- 执行成功回调函数(可选)
- 执行失败回调函数(可选)
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});
这个例子中我们创建了一个table,并在表中插入三条数据,四条执行语句任何一条出现错误,整个事务都会回滚
executeSql
executeSql方法用以执行SQL语句,返回结果,方法有四个参数
- 查询字符串
- 用以替换查询字符串中问号的参数
- 执行成功回调函数(可选)
- 执行失败回调函数(可选)
在上面的例子中我们使用了插入语句,看个查询的例子
db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});
完整示例
<!DOCTYPE HTML>
<html>
<head>
<title>Web SQL Database</title>
</head>
<body>
<script type="text/javascript">
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});
db.transaction(function (context) {
context.executeSql('SELECT * FROM testTable', [], function (context, results) {
var len = results.rows.length, i;
console.log('Got '+len+' rows.');
for (i = 0; i < len; i++){
console.log('id: '+results.rows.item(i).id);
console.log('name: '+results.rows.item(i).name);
}
});
});
</script>
</body>
</html>
最后
由于Web SQL Database规范已经被废弃,原因说的很清楚,当前的SQL规范采用SQLite的SQL方言,而作为一个标准,这是不可接受的,每个浏览器都有自己的实现这还搞毛的标准。这样浏览器兼容性就不重要了,估计慢慢会被遗忘。不过Chrome的控制台真心好用啊,神马cookie、Local Storage、Session Storage、Web SQL、IndexedDB、Application Cache等html5新增内容看的一清二楚,免去了很多调试代码工作。
四、application Cahe
1、应用场景
离线访问对基于网络的应用而言越来越重要。虽然所有浏览器都有缓存机制,但它们并不可靠,也不一定总能起到预期的作用。HTML5 使用ApplicationCache 接口解决了由离线带来的部分难题。前提是你需要访问的web页面至少被在线访问过一次。
2、使用缓存接口可为您的应用带来以下三个优势:
离线浏览 – 用户可在离线时浏览您的完整网站
速度 – 缓存资源为本地资源,因此加载速度较快。
服务器负载更少 – 浏览器只会从发生了更改的服务器下载资源。
3、离线本地存储和传统的浏览器缓存有什么不同呢?
离线存储为整个web提供服务,浏览器缓存只缓存单个页面;
离线存储可以指定需要缓存的文件和哪些文件只能在线浏览,浏览器缓存无法指定;
离线存储可以动态通知用户进行更新。
4、如何实现
离线存储是通过manifest文件来管理的,需要服务器端的支持,不同的服务器开启支持的方式也是不同的。对于Tomcat需要修改 /conf/web.xml文件,添加如下MIMEType配置:
- <mime-mapping>
- <extension>manifest</extension>
- <mime-type>text/cache-manifest</mime-type>
- </mime-mapping>
注意,<extension>manifest</extension>中内容必须和manifest文件后缀名一致。
一个典型的manifest文件应该类似这样:
- CACHE MANIFEST//必须以这个开头
- version 1.0 //最好定义版本,更新的时候只需修改版本号
- CACHE:
- m.png
- test.js
- test.css
- NETWORK:
- *
- FALLBACK
- online.html offline.html
其中CACHE指定需要缓存的文件;NETWORK指定只有通过联网才能浏览的文件,*代表除了在CACHE中的文件;FALLBACK每行分别指定在线和离线时使用的文件
要让manifest管理存储。
有了manifest文件后,还需要在html标签中定义manifest属性,如下:
- <!DOCTYPE html>
- <html lang="en" manifest='test.manifest'>
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- </body>
- </html>
5、通过JS动态控制更新
应用在离线后将保持缓存状态,除非发生以下某种情况:
用户清除了浏览器对您网站的数据存储。
清单文件经过修改。请注意:更新清单中列出的某个文件并不意味着浏览器会重新缓存该资源。清单文件本身必须进行更改。
缓存状态:
window.applicationCache 对象是对浏览器的应用缓存的编程访问方式。其 status 属性可用于查看缓存的当前状态:
- var appCache = window.applicationCache;
- switch (appCache.status) {
- case appCache.UNCACHED: // UNCACHED == 0
- return 'UNCACHED';
- break;
- case appCache.IDLE: // IDLE == 1
- return 'IDLE';
- break;
- case appCache.CHECKING: // CHECKING == 2
- return 'CHECKING';
- break;
- case appCache.DOWNLOADING: // DOWNLOADING == 3
- return 'DOWNLOADING';
- break;
- case appCache.UPDATEREADY: // UPDATEREADY == 4
- return 'UPDATEREADY';
- break;
- case appCache.OBSOLETE: // OBSOLETE == 5
- return 'OBSOLETE';
- break;
- default:
- return 'UKNOWN CACHE STATUS';
- break;
- };
要以编程方式更新缓存,请先调用 applicationCache.update()。此操作将尝试更新用户的缓存(前提是已更改清单文件)。最后,当applicationCache.status 处于 UPDATEREADY 状态时,调用 applicationCache.swapCache() 即可将原缓存换成新缓存。
- var appCache = window.applicationCache;
- appCache.update(); // Attempt to update the user's cache.
- ...
- if (appCache.status == window.applicationCache.UPDATEREADY) {
- appCache.swapCache(); // The fetch was successful, swap in the new cache.
- }
请注意:以这种方式使用 update() 和 swapCache() 不会向用户提供更新的资源。此流程只是让浏览器检查是否有新的清单、下载指定的更新内容以及重新填充应用缓存。因此,还需要对网页进行两次重新加载才能向用户提供新的内容,其中第一次是获得新的应用缓存,第二次是刷新网页内容。
好消息是,您可以避免重新加载两次的麻烦。要使用户更新到最新版网站,可设置监听器,以监听网页加载时的 updateready 事件:
- //Check if a new cache is available on page load.
- window.addEventListener('load', function(e) {
- window.applicationCache.addEventListener('updateready', function(e) {
- if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
- // Browser downloaded a new app cache.
- // Swap it in and reload the page to get the new hotness.
- window.applicationCache.swapCache();
- if (confirm('A new version of this site is available. Load it?')) {
- window.location.reload();
- }
- } else {
- // Manifest didn't changed. Nothing new to server.
- }
- }, false);
- }, false);
6、APPCACHE 事件(详见W3C Spec:http://www.w3.org/TR/2012/WD-html5-20120329/offline.html#offline)
| Event name | Interface | Fired when... | Next events |
|---|---|---|---|
checking |
Event |
The user agent is checking for an update, or attempting to download the manifest for the first time. This is always the first event in the sequence. | noupdate, downloading,obsolete, error |
noupdate |
Event |
The manifest hadn't changed. | Last event in sequence. |
downloading |
Event |
The user agent has found an update and is fetching it, or is downloading the resources listed by the manifest for the first time. | progress, error, cached,updateready |
progress |
ProgressEvent |
The user agent is downloading resources listed by the manifest. | progress, error, cached,updateready |
cached |
Event |
The resources listed in the manifest have been downloaded, and the application is now cached. | Last event in sequence. |
updateready |
Event |
The resources listed in the manifest have been newly redownloaded, and the script can use swapCache() to switch to the new cache. |
Last event in sequence. |
obsolete |
Event |
The manifest was found to have become a 404 or 410 page, so the application cache is being deleted. | Last event in sequence. |
error |
Event |
The manifest was a 404 or 410 page, so the attempt to cache the application has been aborted. | Last event in sequence. |
| The manifest hadn't changed, but the page referencing the manifest failed to download properly. | |||
| A fatal error occurred while fetching the resources listed in the manifest. | |||
| The manifest changed while the update was being run. | The user agent will try fetching the files again momentarily. |
通过对这些事件的监听处理能更好的控制应用程序文件的缓存、更新。
7.一个简单的离线缓存的应用
建一个web工程AppCache,包括四个文件:
appcache_offline.html
- <html manifest="clock.manifest">
- <head>
- <title>AppCache Test</title>
- <link rel="stylesheet" href="clock.css">
- <script src="clock.js"></script>
- </head>
- <body>
- <p><output id="clock"></output></p>
- <div id="log"></div>
- </body>
- </html>
clock.manifest
- CACHE MANIFEST
- #VERSION 1.0
- CACHE:
- clock.css
- clock.js
clock.css
- output { font: 2em sans-serif; }
- clock.js
- setTimeout(function () {
- document.getElementById('clock').value = new Date();
- }, 1000);
联网情况下访问:http://localhost:8080/AppCache/appcache_offline.html,页面间断显示系统当前时间;断开网络后仍然可以正常访问。如下所示