1.安装vue-cli
① 使用npm(需要安装node环境)全局安装webpack,打开命令行工具输入:npm install webpack -g或者(npm install -g webpack),安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
注意:webpack 4.X 开始,需要安装 webpack-cli 依赖 ,所以使用这条命令 npm install webpack webpack-cli -g
Last login: Tue Sep 4 18:58:29 on ttys001 mujinkeji:~ syd$ npm -v 6.2.0
mujinkeji:~ syd$ webpack -v
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
- webpack-command (https://github.com/webpack-contrib/webpack-command)
A lightweight, opinionated webpack CLI.
We will use "npm" to install the CLI via "npm install -D".
Which one do you like to install (webpack-cli/webpack-command):
mujinkeji:~ syd$ npm install webpack webpack-cli -g
/usr/local/bin/webpack -> /usr/local/lib/node_modules/webpack/bin/webpack.js
/usr/local/bin/webpack-cli -> /usr/local/lib/node_modules/webpack-cli/bin/cli.js
+ webpack@4.17.2
+ webpack-cli@3.1.0
added 111 packages from 50 contributors and updated 1 package in 15.095s
mujinkeji:~ syd$ webpack -v
4.17.2
② 全局安装vue-cli,在cmd中输入命令:___安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
mujinkeji:~ syd$ webpack -v 4.17.2 mujinkeji:~ syd$ npm install --global vue-cli npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen) /usr/local/bin/vue -> /usr/local/lib/node_modules/vue-cli/bin/vue /usr/local/bin/vue-list -> /usr/local/lib/node_modules/vue-cli/bin/vue-list /usr/local/bin/vue-init -> /usr/local/lib/node_modules/vue-cli/bin/vue-init + vue-cli@2.9.6 added 253 packages from 220 contributors in 21.081s mujinkeji:~ syd$ vue -V
2.用vue-cli来构建项目
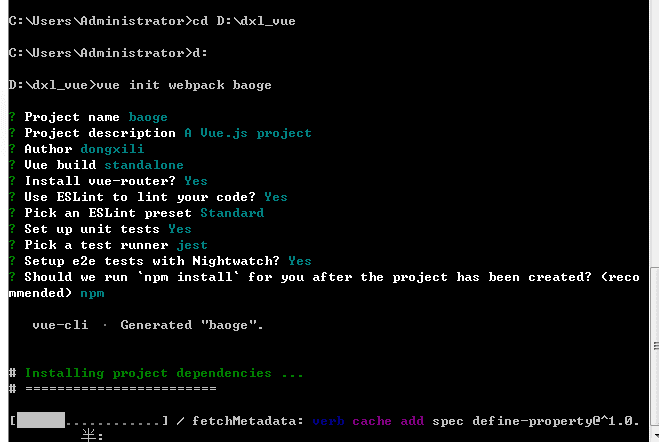
① 我首先在桌面新建一个文件夹(dxl_vue)作为项目存放地,然后使用命令行cd进入到项目目录输入:
vue init webpack baoge
baoge是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

mujinkeji:~ syd$ cd /Users/shenzhenshimujinkejiyouxiangongsi/Desktop/dxl_vue mujinkeji:dxl_vue syd$ vue init webpack VueTestDemo ? Project name vuetest ? Project description a vue.js project ? Author syd ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Set up unit tests Yes ? Pick a test runner jest ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recom mended) npm vue-cli · Generated "VueTestDemo". # Installing project dependencies ... # ======================== npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features! npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated istanbul-lib-hook@1.2.1: 1.2.0 should have been a major version bump npm WARN deprecated @types/commander@2.12.2: This is a stub types definition for commander (https://github.com/tj/commander.js). commander provides its own type definitions, so you don't need @types/commander installed! npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0 > fsevents@1.2.4 install /Users/shenzhenshimujinkejiyouxiangongsi/Desktop/dxl_vue/VueTestDemo/node_modules/fsevents > node install [fsevents] Success: "/Users/shenzhenshimujinkejiyouxiangongsi/Desktop/dxl_vue/VueTestDemo/node_modules/fsevents/lib/binding/Release/node-v64-darwin-x64/fse.node" already installed Pass --update-binary to reinstall or --build-from-source to recompile > chromedriver@2.41.0 install /Users/shenzhenshimujinkejiyouxiangongsi/Desktop/dxl_vue/VueTestDemo/node_modules/chromedriver > node install.js Downloading https://chromedriver.storage.googleapis.com/2.41/chromedriver_mac64.zip Saving to /var/folders/pd/sjkpjvx50hl3yydt39hjg9x40000gn/T/chromedriver/chromedriver_mac64.zip ChromeDriver installation failed Error with http(s) request: Error: read ECONNRESET npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! chromedriver@2.41.0 install: `node install.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the chromedriver@2.41.0 install script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /Users/shenzhenshimujinkejiyouxiangongsi/.npm/_logs/2018-09-04T11_20_47_977Z-debug.log Running eslint --fix to comply with chosen preset rules... # ======================== > vuetest@1.0.0 lint /Users/shenzhenshimujinkejiyouxiangongsi/Desktop/dxl_vue/VueTestDemo > eslint --ext .js,.vue src test/unit test/e2e/specs "--fix" # Project initialization finished! # ======================== To get started: cd VueTestDemo npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
输入命令后,会跳出几个选项让你回答:
- Project name (baoge): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。
- Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
- Author (): ----作者,输入你的大名
接下来会让用户选择: - Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 - Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 - Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
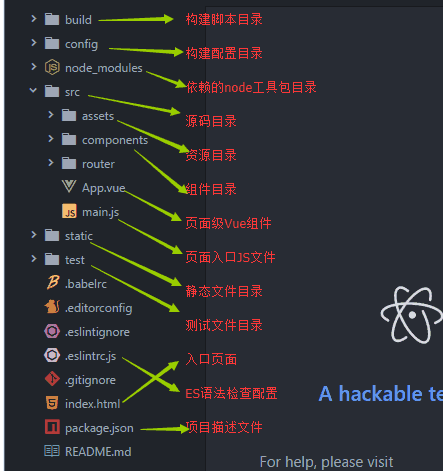
② 配置完成后,可以看到目录下多出了一个项目文件夹baoge,然后cd进入这个文件夹:安装依赖:
如果安装速度太慢。可以安装淘宝镜像,打开命令行工具,输入: npm install -g cnpm --registry=https://registry.npm.taobao.org 然后使用cnpm来安装


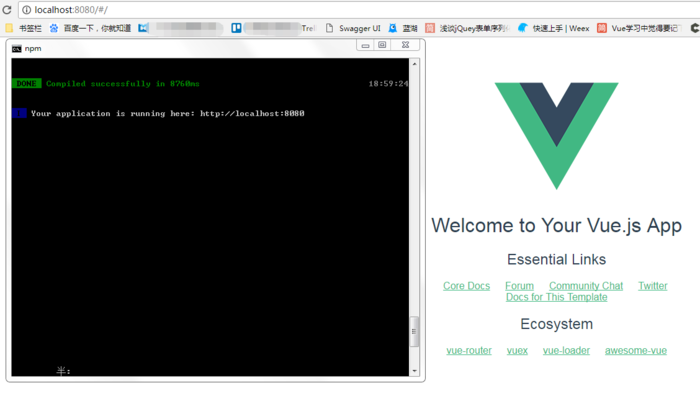
3.启动项目
npm run dev
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config里的index.js

还有,如果本地调试项目时,建议将build 里的assetsPublicPath的路径前缀修改为 ' ./ '(开始是 ' / '),因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
我的端口没有被占用,直接成功(服务启动成功后浏览器会默认打开一个“欢迎页面”):

注意:在进行vue页面调试时,一定要去谷歌商店下载一个vue-tool扩展程序。
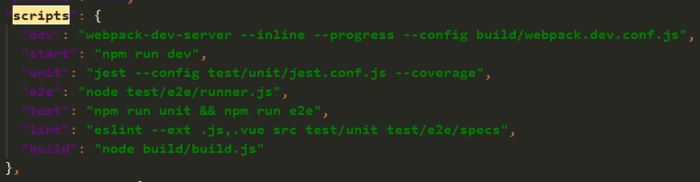
4.vue-cli的webpack配置分析:从package.json可以看到开发和生产环境的入口。
可以看到dev中的设置,build/webpack.dev.conf.js,该文件是开发环境中webpack的配置入口。
在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置。可以说,这个文件相当重要。
还有config/index.js 、build/utils.js 、build/build.js等,具体请看这篇介绍:https://segmentfault.com/a/1190000008644830
5.打包上线:注意,自己的项目文件都需要放到 src 文件夹下。
在项目开发完成之后,可以输入 npm run build 来进行打包工作。
npm run build
1.npm 开启了npm run dev以后怎么退出或关闭? ctrl+c 2.--save-dev 自动把模块和版本号添加到模块配置文件package.json中的依赖里devdependencies部分 3. --save-dev 与 --save 的区别 --save 安装包信息将加入到dependencies(生产阶段的依赖) --save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了