0)更新 Apt-Get
终端命令:sudo apt-get update
1) 安装php
sudo apt-get install php5
2)安装MySql
终端命令: sudo apt-get install mysql-server php5-mysql
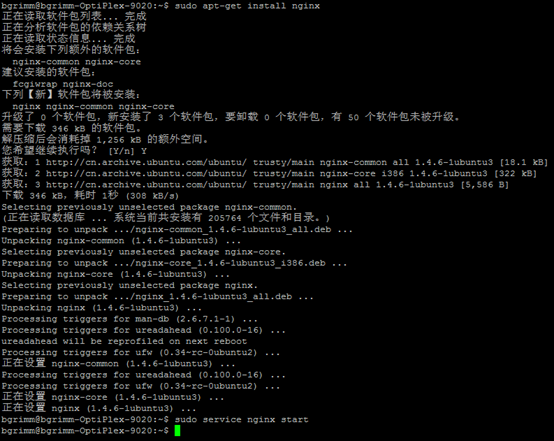
3)安装Nginx
sudo apt-get install nginx
nginx不会自己启动,你需要启动它sudo service nginx start
命令如下所示,如果nginx安装成功了,可以在浏览器里访问


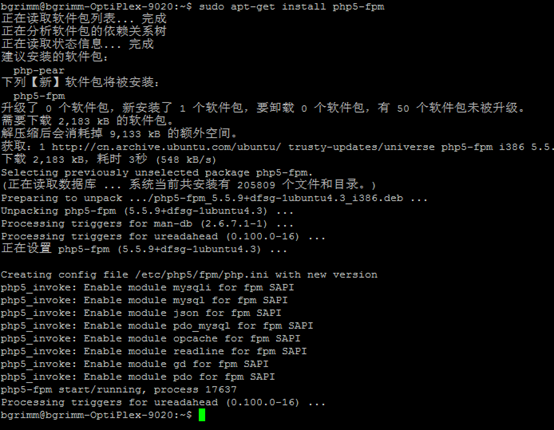
4)安装php
sudo apt-get install php5-fpm

5)配置PHP
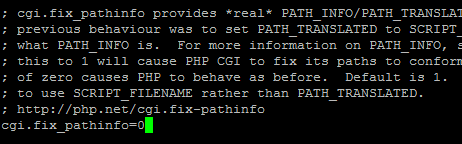
输入sudo nano /etc/php5/fpm/php.ini
找到cgi.fix_pathinfo=1,把1改成0,去掉;号

接着配置www.conf文件
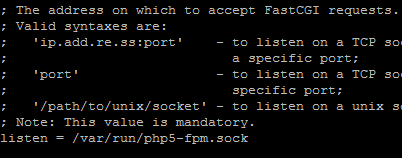
sudo nano /etc/php5/fpm/pool.d/www.conf
找到listen关键字,改成listen = /var/run/php5-fpm.sock

启动php-fpm
sudo service php5-fpm restart
6)配置nginx
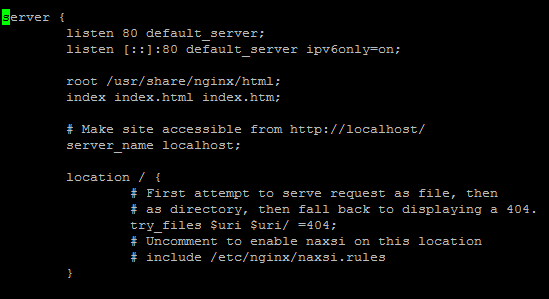
sudo nano /etc/nginx/sites-available/default
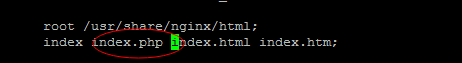
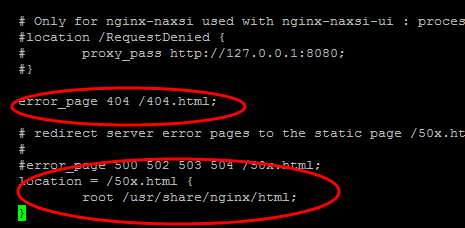
打开之后是这样

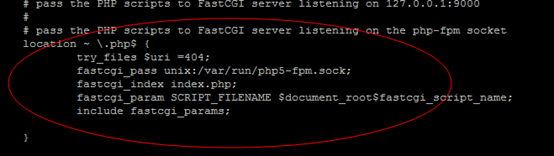
改成


# pass the PHP scripts to FastCGI server listening on the php-fpm socket
location ~ .php$ {
try_files $uri =404;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}

7)测试安装成功
sudo nano /usr/share/nginx/html/info.php
文件中输入
<?php
phpinfo();
?>
保存后重启nginx
sudo service nginx restart
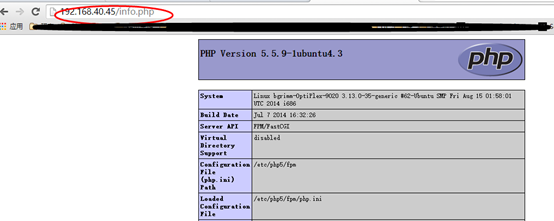
输入网址能看到php信息页面即说明安装成功。

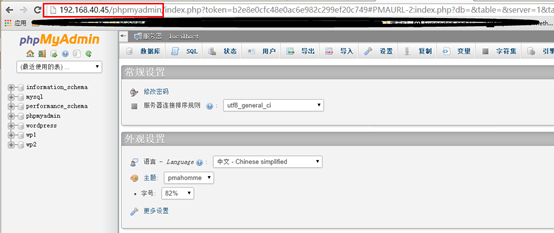
8)安装phpmyadmin
sudo apt-get install phpmyadmin
sudo ln -s /usr/share/phpmyadmin/ /usr/share/nginx/html/phpmyadmin

9)安装WordPress
原理同上,不再赘述,/usr/share/nginx/html 即可本台服务器的默认访问位置。在下面部署网站,url上通过 xxxx/you_folder_name 访问
允许固定链接的url改写,修改conf
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
#try_files $uri $uri/ =404;
try_files $uri $uri/ /index.php?q=$uri&$args;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
location /wp-blog/ {
try_files $uri $uri/ /wp-blog/index.php?$args;
}
关于上传权限配置
sudo chown -R www-data your-folder sudo chmod -R 775 your-folder
wordpress访问加速的一些设置
一篇禁用Google fonts的文章 http://www.wpyou.com/disable-goole-fonts.html
禁止Google fonts 和 avatar头像
/**
* 删除Google fonts 或者直接安装 Disable Google Fonts插件
*/
function coolwp_remove_open_sans_from_wp_core() {
wp_deregister_style( 'open-sans' );
wp_register_style( 'open-sans', false );
wp_enqueue_style('open-sans','');
}
add_action( 'init', 'coolwp_remove_open_sans_from_wp_core' );
一些插件记录
Disable Google Fonts
googlefonts to 360
Remove Open Sans font from WP core
Useso take over Google
WP CN Excerpt
//disable gravator
建立缓存目录
在wp-content 的同級目录建立一个文件夹,命名为 avatar ,设置该文件夹的权限为 0755 (如果 0755 不行,就试一下 0777)。
设置默认头像
准备一张大小适合的默认头像,命名为"default.jpg" ,放在 avatar 文件夹里面。
添加缓存代码
将下面的代码复制到模板的 functions.php 文件中即可
function my_avatar($avatar) {
$tmp = strpos($avatar, 'http');
$g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp);
$tmp = strpos($g, 'avatar/') + 7;
$f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp);
$w = get_bloginfo('wpurl');
$e = ABSPATH .'avatar/'. $f .'.jpg';
$t = 1209600; //設定14天, 單位:秒
if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //當頭像不存在或文件超過14天才更新
copy(htmlspecialchars_decode($g), $e);
} else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg'));
if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e);
return $avatar;
}
add_filter('get_avatar', 'my_avatar');
linux其他参考