更新。。。。。这个动态网页其实直接抓取ajax请求就可以了,很简单,我之前想复杂了,虽然也实现了,但是效率极低,不过没关系,就当作是对Selenium的一次学习吧
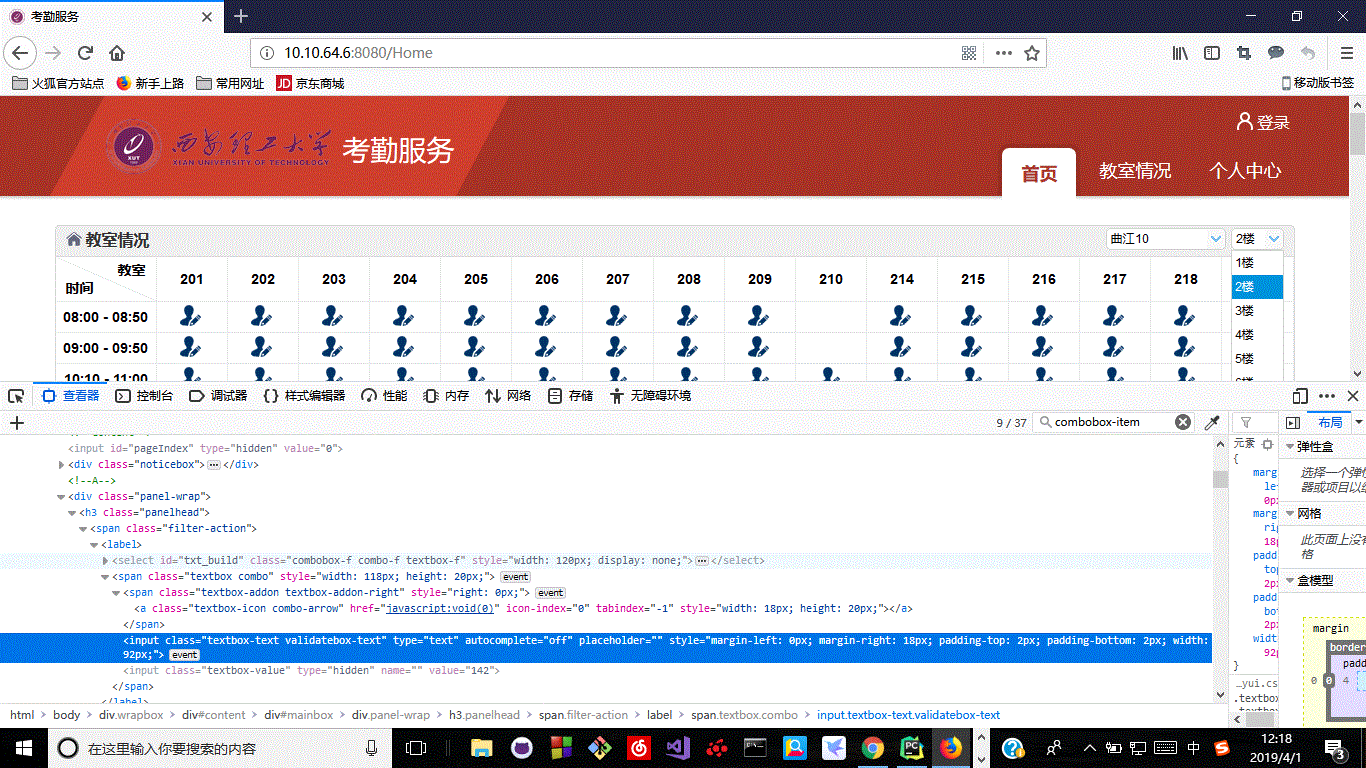
1.最近在爬取一个动态网页,其中为了更新页面,需要选择不同的选项,即对下拉框进行处理,这里的下拉框是用input实现的假的下拉框,但是他后面又有一个隐藏的select,我原本想着是将隐藏的select使用js脚本进行修改变得可见,之后进行点击等操作,但是使用网上方法之后,发现select可见到是可见了,但是点击之后却没有任何效果,各方搜索无果,最后决定自己解决这个问题,解决方案如下
思路使用selenium完全模拟人类的操作,一步一步点击可见的按钮
,一,定位下拉框按钮,并进行点击,
二,点击下拉框按钮之后会出现一个列表,定位这个列表之中的某一项元素,进行点击,注意这一步必须在下拉框按钮点击之后才能进行(使用time.sleep() 等待几秒,不然会提示点击内容不存在)
通过这两步,我们就可以改变动态网页的信息了,代码如下
def getButton(browser): # 获取下拉框按钮 Button = browser.find_elements_by_class_name("textbox-icon") # 定位哪一栋楼按钮 buildButton = Button[0] floorButton = Button[1] buildingsAndFloors = browser.find_elements_by_class_name("combobox-item") # 楼选项 floors = buildingsAndFloors[30:] buildings = buildingsAndFloors[:30] info = dict() info['floors'] = floors info['buildings'] = buildings info['buildButton'] = buildButton info['floorButton'] = floorButton return info

2.还有就是在爬取的时候,经常会提示点击的按钮或者什么不存在之类的,所以必须设置延迟才行,
3.动态网页有的你获取到的源代码和在网页上f12看到的不一样,我的解决方案是你先在网页上进行一次操作,之后再获取源代码就正常了
4.动态网页存在不断刷新问题,但是每次刷新之后,会提示你旧的元素不能够使用,所以这时你必须重新获取一次不能使用的信息才行,如下,getButton() 函数获取按钮信息,每次页面刷新后需要点击按钮时都重新进行获取,
# 获取某一栋楼某一层的信息所对应页面的源代码 def getSoup(buildNumber, floor): info = getButton(browser) info['buildButton'].click() # 点击指定楼 info['buildings'][buildNumber].click() time.sleep(1) info = getButton(browser) # 重新获取信息 time.sleep(1) info['floorButton'].click() # 点击指定楼层 info['floors'][floor].click() soup = BeautifulSoup(browser.page_source, 'html.parser') return soup