一、 什么是ICE
ICE是Interactive Connectivity Establishment的缩写,是提供客户端之间的打洞能力的武器,通过ICE检测后,客户端之间可能存在多个通信链路,由ICE选择出最高效的链路。
通俗点说,需要通信的两个客户端需要只少通过一次交互才能建立连接,它不像一般的客户端与服务端这间的通信,通过HTTP或SOCKET连接之后就可建立连接。
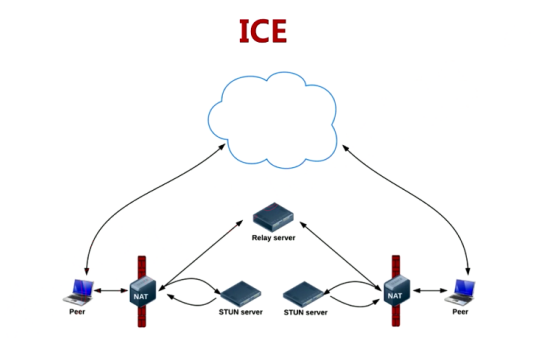
二、 ICE关系图

三、 ICE candidate
每个candidate其实就是一个地址
候选者地址包括:协议,IP,端口和类型
例如
a=candidate:...UDP...192.168.1.240 1816 type host
UDP:为使用的协议
192.168.1.204:客户端的地址
1816:客户端端口
host:指Candidate的类型,host代表主机类型
四、 Candidate类型
1. 主机候选者
指客户端本地的IP地址和端口就称为主机候选者
2. 反射候选者
指客户端在NAT之后,你的客户端经过NAT之后给你映射的地址和端口,称为反射候选者
3. 中继候选者
当打洞不成功时,需要通过服务器进行中继,而通过中继服务器的地址和端口,称为中继候选者
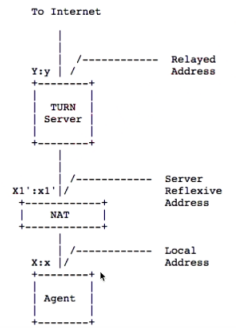
五、 Candidat关系图

六、 收集Candidate
1. Host Candidate
指客户端所有本地的IP地址和端口,对应主机候选者
2. Reflexive Candidate
指客户端通过STUN/TURN服务器发起请求的IP地址和端口,对应反射候选者
3. Relay Candidate
指客户端向中继服务器发起请求的IP地址和端口,对应中继候选者
七、 ICE具体做些什么
1. 收集Candidate
2. 对Candidate Pair 排序
3. 连通性检查
大家对ICE有一定的了解了,下一节我们反过来讲解流媒体技术的STUN/TURN服务工作原理。