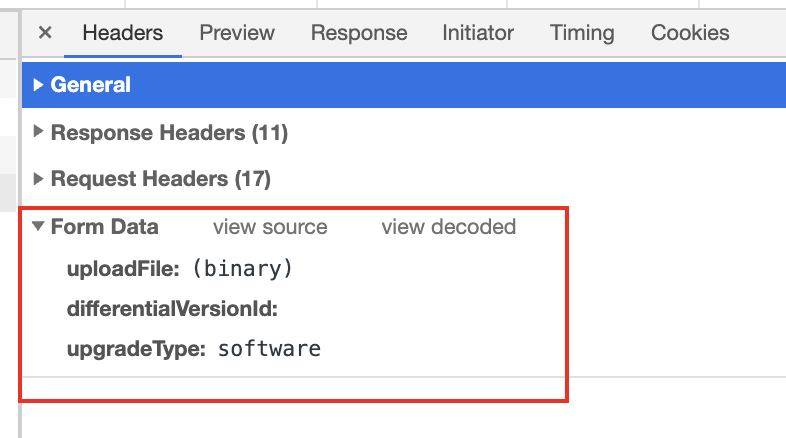
// 获取到的文件file类型转换为formData类型 let formData = new FormData(); formData.append("file", file文件); formData.append("其他参数名", 其他参数); // 本项目的默认请求头: // axios.defaults.headers.common['Content-Type'] = 'application/json'; // 向后端传递formData格式文件,需要改变请求头为:"application/x-www-form-urlencoded;charset:UTF-8" this.$http.post(url, formData, { headers: { "Content-Type": "application/x-www-form-urlencoded;charset:UTF-8", }, }).then(({ data }) => { if (data.code == 200) { // 请求成功后的操作 } });// 获取到的文件file类型转换为formData类型 let formData = new FormData(); formData.append("file", file文件); formData.append("其他参数名", 其他参数); // 本项目的默认请求头: // axios.defaults.headers.common['Content-Type'] = 'application/json'; // 向后端传递formData格式文件,需要改变请求头为:"application/x-www-form-urlencoded;charset:UTF-8" this.$http.post(url, formData, { headers: { "Content-Type": "application/x-www-form-urlencoded;charset:UTF-8", }, }).then(({ data }) => { if (data.code == 200) { // 请求成功后的操作 } });