1 内联元素和块级元素的区别以及display的三种属性区别
在说起display属性之前,就必须先说说什么是文档流,以及文档流中的内敛元素和块级元素又是指什么?
一直觉得理解了文档流的概念,一堆CSS布局也就理解起来相对容易点,因为很多布局也都是基于这个理论的,那么什么是文档流呢?
文档流: 将html代码自上而下,从左到右的顺序排列,即为文档流.。在文档流中
块级元素(block)特性表现在,如果不加其他属性,它是一个矩形空间,默认是占一行,可以通过调整高度,宽度,边距来调整矩形的布局 --- 如div(division)标签
内联元素(inline)又称行内元素,它表现出来的特性是不换行,并不会独占一行,因此,默认情况下,设置的高度,宽度,边距是无效的 -- 如span、a
有几种情况下,html中的元素会脱离文档流而存在,一种是绝对定位,一种是固定定位,定位的含义以及区别以后会更新到文章里去。
介绍完内敛和块级元素的区别后,可以很容易理解,display属性中常用的三种特性:block, inline, inline-block
block就是设置标签为块级元素,比如说要使span标签或a标签能设置高度,边距等,就可以通过display:block来实现.
inline就是设置标签为内联元素,特性就如上面一样
inline-block就是让标签既具备块级元素的特性,又具备内联元素的特性,比如我想让一行显示多个div,就可以通过这个方式实现,在保留block特性的基础上,增加了内联特性,让div显示在一行(当前前提是几个div的宽度和不超过屏幕宽度)
二 position中相对定位,绝对定位,固定定位的区别
绝对定位在css中设置中显示为position: absolute,它是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body),绝对定位可以使标签脱离文档流存在,所以可以覆盖页面上的其他元素,可以通过z-index来控制层与层之间的叠放顺序,它所设置的top,left都是相对于在文档流中所相对的元素的
相对定位在css设置中显示为postion: relative,它是相对于元素在文档中的初始位置,简单来说就相对于自己而存在的,无论元素是否移动,它都占据着原来的空间,假设相对定位的元素,如果没有设置边距, 他跟没设置相对定位是没有区别的,那如果设置了边距,他就会移动并覆盖其他边框所在位置
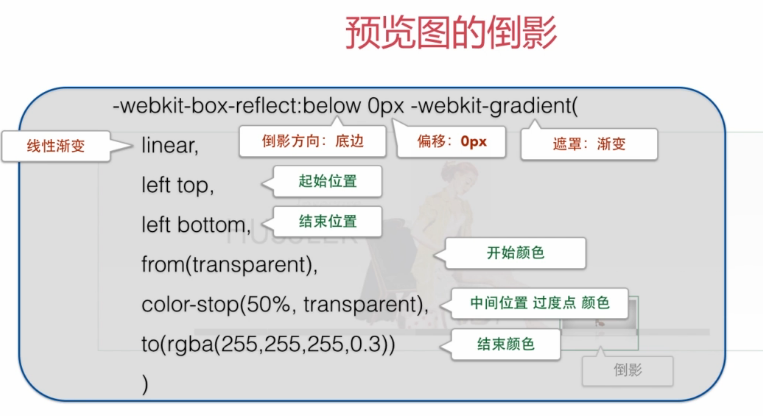
三 倒影效果 -webkit-box-reflect

上图中的例子,从底部到中间百分之50的位置是透明的,然后百分之50的位置,到顶部是白色透明度为0.3的一个线性渐变
四 盒模型属性box-sizing
box-sizing的语法如下:
box-sizing: content-box | border-box | inherit
box-sizing的属性值有以下三个:
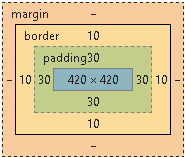
content-box: 默认值,让元素维持W3C标准盒模型,即element width/height = border + padding + content width/height
border-box: 重新定义盒模型组成模式,让元素维持IE传统的盒模型 element width/height = content width/height
此处的内容宽度/高度 = 盒子的宽度和高度 - 边框 - 内距
example:假设我我对一个class为box的元素设置了以下属性
.box{
500px;
height: 500px;
padding: 30px;
border: 10px solid #ccc;
box-sizing:border-box;
}
box-sizing:border-box box-sizing:content-box