1,让body中所有元素 上下左右居中
body { display: flex; justify-content: center; align-items: center; background: #F8FFAE; background: -webkit-linear-gradient(-65deg, #43C6AC, #F8FFAE); background: linear-gradient(-65deg, #43C6AC, #F8FFAE); -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
2,flex 弹性布局
display:flex 意思是弹性布局

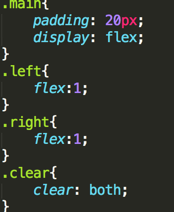
刚吃的html部分不变,css部分

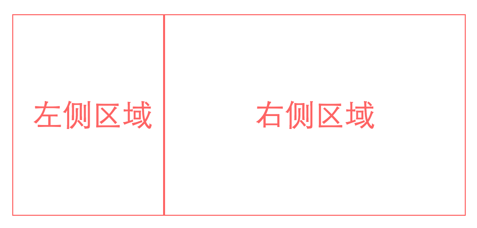
父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同

1:2分时

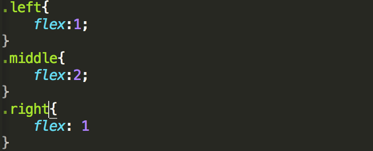
同样分为3份时


3, toggle改变样式
css
.audio.green-audio-player .volume .volume-btn {
cursor: pointer;
}
.audio.green-audio-player .volume .volume-btn.open path {
fill: #44BFA3;
}
js:
var volumeBtn = audioPlayer.querySelector('.volume-btn');
volumeBtn.classList.toggle('open');
html:
<div class="volume-btn">
<svg xmlns="" width="24" height="24" viewBox="0 0 24 24">
<path fill="#566574" fill-rule="evenodd" d=" 7.693H0z" id="speaker">
</svg>
</div>
4,延迟加载 js css
// 延迟加载js css function dynamicLoadJs(e, n) { var t = document.getElementsByTagName("head")[0], a = document.createElement("script"); a.type = "text/javascript", a.src = e, "function" == typeof n && (a.onload = a.onreadystatechange = function() { this.readyState && "loaded" !== this.readyState && "complete" !== this.readyState || (n(), a.onload = a.onreadystatechange = null) }), t.appendChild(a) } function dynamicLoadCss(e) { var n = document.getElementsByTagName("head")[0], t = document.createElement("link"); t.type = "text/css", t.rel = "stylesheet", t.href = e, n.appendChild(t) } var lan = "./ver/lang/", prx = "", II = !1; dynamicLoadCss(prx + "ver/css/in.css"), dynamicLoadJs(prx + "ver/js/ic.js", function() {}), dynamicLoadJs(prx + "ver/js/ve.js", function() {}), dynamicLoadJs(prx + "ver/js/ap.js", function() { var e = document.createElement("div"); e.id = "loadgif", document.body.appendChild(e); var n = document.createElement("img"); n.src = A.b + "/des.png", n.id = "desImg", n.style = "display:none; position: absolute; 500px; z-index: 999; pointer-events: none;", document.body.appendChild(n), dynamicLoadJs(prx + "ver/js/in.js", function() {}) });