练 习
1、(上下左右)按键移动元素:
html部分代码:
<div id = “move">
</div>
css部分代码:
# move{
width:200px;
height: 200px;
background:#ccc;
position:absolute;
top:250px;
left:620px;
border:1px solid black;
}
js 部分代码:
document.onkeydown = function(evt){
var e = evt || window.event; // W3C与IE兼容
var div = document.getElementById(“move”);
if (e.keycode == 37 ) { //按下左键,键码为37
return div.style.left = div.offsetLeft - 10 + “px”; //div向左移动 10px
} else if (e.keycode == 39){ // 按下右键,键码为39
return div.style.left = div.offsetLeft + 10 + ”px”; //div向右移动 10px
} else if (e.keycode == 38){ //按下上键,键码为38
return div.style.top = div.offsetTop - 10 + ”px”; //div向上移动 10px
} else if (e.keycode == 40 ){ //按下下键,键码为40
return div.style.top = div.offsetTop +10 +“px”; //div向下移动 10px
}
}
2、写一个留言框,按下ctrl和回车提交留言
<div>
<textarea id=“txt1” rows = “10” cols = “40”></textarea>
<input id = “txt2” type = “text”/>
<input id = “btn” type = “button” value = “留言”/>
</div>
<script>
window.onload = function(){
var btn = document.getElementById(“btn”);
var txt1 = document.getElementById(“txt1’);
var txt2 = document.getElementById(“txt2”);
btn.onclick = function(){
txt1.value += txt2.value + “
”; //讲txt2文本框里输入的内容加到txt1文本框内,并换行;
txt2.value = null; //点击按钮后,txt2文本框内容清空;
}
txt2.onkeydown = function(evt){
var e = evt || window.event; //兼容W3C和IE浏览器
if(e.ctrlkey && e.keyCode == 13){ //同时按下ctrl和回车键时,提交留言(回车键键码为13)
txt1.value += txt2.value + “
”;
txt2.value = null ;
}
}
}
</script>
3、物体跟随鼠标运动


3、物体跟随鼠标运动
html、CSS部分代码与第一个相同
<div id = “move">
</div>
<script>
document.onmousemove = function(evt){
var e = evt || window.event; // IE与非IE兼容
var oMove = document.getElementById("move");
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
var scrollLeft = document.documentElement.scrollLeft||document.body.scrollLeft;
//兼容, body.scrollTop/scrollLeft 为IE下的滚动条高度宽度;
oMove.style.left = e.clientX + scrollLeft +"px” ;
oMove.style.top = e.clientY + scrollTop + "px”;
//元素的位置 = 鼠标横纵坐标 +滚动的高度宽度;
}
</script>
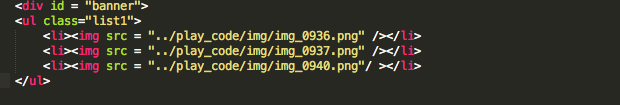
4、写一个图片的无缝滚动
4、写一个图片的无缝滚动
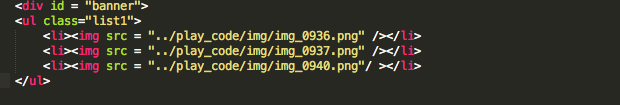
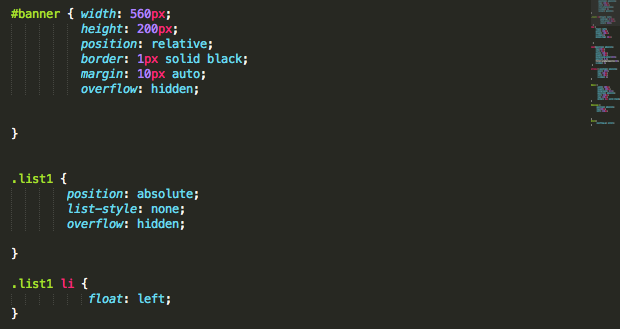
html部分:

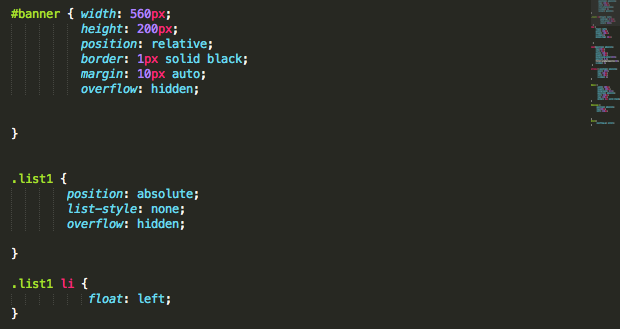
CSS部分:

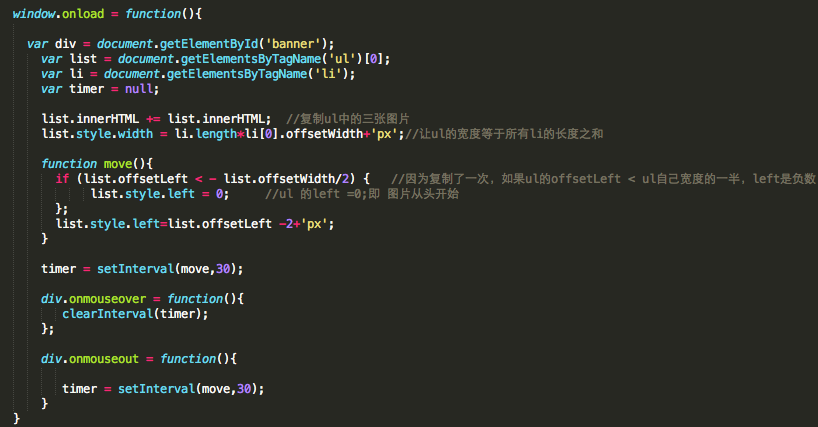
js部分:

5、右击菜单(阻止默认菜单,显示自定义新菜单—简易代码):
<html>
<head>
<meta charset = "UTF-8"/>
<style>
#menu {100px;height:150px;background:#ccc;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li>首页</li>
<li>登陆</li>
<li>返回</li>
</ul>
</div>
<script>
document.oncontextmenu = function(evt){
var e = evt || window.event;
var Omenu = document.getElementById("menu");
Omenu.style.left = e.clientX + "px"; //菜单跟随鼠标横坐标移动
Omenu.style.top = e.clientY + "px"; //菜单跟随鼠标纵坐标移动
Omenu.style.display = "block"; //菜单呈“block”显示
return false; //阻止默认行为(即:阻止默认菜单出现)
}
document.onclick = function(){
var Omenu = document.getElementById("menu");
Omenu.style.display = "none"; // 鼠标点击页面任意地方时,自定义菜单不显示;
}
</script>
</body>
</html>
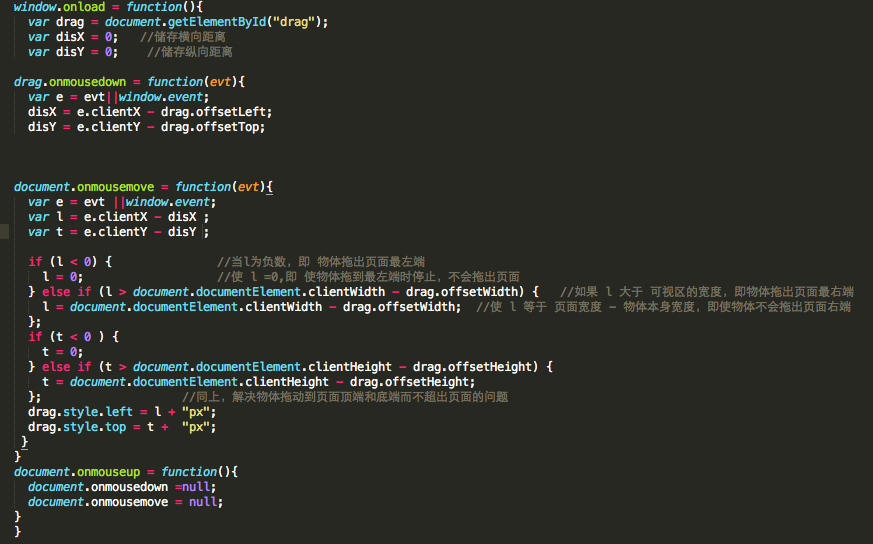
6、★ 拖 拽:
三个事件:onmousedown — 储存距离(鼠标与物体间横向、纵向距离)
onmouseover — 根据距离,计算div的最新位置
onmouseup — 使 onmousedown 和 onmousemove 等于 null;
js部分代码: