Himi 原创, 欢迎转载,转载请在明显处注明! 谢谢。
原文地址:http://blog.csdn.net/xiaominghimi/archive/2011/01/16/6143520.aspx
前两篇都是向大家介绍了很有意思的两种手势操作,嵌入我们游戏中,不得不说让游戏的自由度、可玩性和趣味性都增色不少!那么今天继续给大家介绍一亮点!传感器!
一:什么是传感器:
所谓传感器能够探测如光、热、温度、重力、方向 等等的功能!
二:Android中提供传感器有哪些:
1. 加速度传感器(重力传感器)
2. 陀螺仪传感器
3. 光传感器
5. 恒定磁场传感器
6. 方向传感器
7. 恒定的压力传感器
8. 接近传感器
9. 温度传感器
今天我们给大家介绍的是游戏开发中最最常见的,用到的频率最高的一种传感器,加速度传感器(重力传感器)!
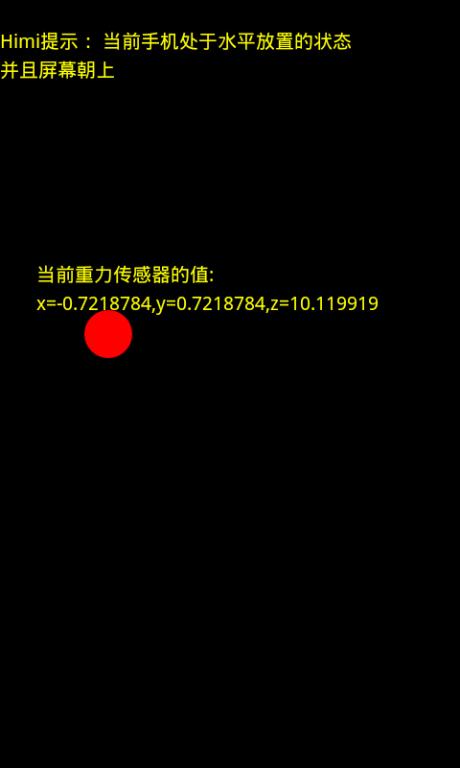
因为模拟器无法测试,所以我用手机调试的~,先上两张截图;


备注1:
SensorEventListener的onSensorChanged事件将返回SensorEvent对象,包含Sensor的最新数据,通过event.values获得一个float[]数组!对于不同的传感器类型,其数组包含的元素个数是不同的,重力传感器总是返回一个长度为3的数组,分别代表X、Y和Z方向的数值。Z轴表示了手机是屏幕朝上还是屏幕朝下;
这里还要注意你当前手机处于 纵向, 还是横向,因为这个会影响我们的X,Y表示的意思!
如果当前手机是纵向屏幕:
x>0 说明当前手机左翻 x<0右翻
y>0 说明当前手机下翻 y<0上翻
如果当前手机是横向屏幕:
x>0 说明当前手机下翻 x<0上翻
y>0 说明当前手机右翻 y<0左翻
我要提醒各位童鞋:
1.要考虑玩家当前拿手机的姿势,例如竖屏,横屏
2.根据横竖屏幕的不同,虽然屏幕坐标系会自动改变,但是传感器的值不会自动改变坐标系!所以为什么会横屏竖屏改变的时候我们从传感器中取出的值表示的动作不一样的原因!!!因此大家游戏开发的时候对于人物移动、图片移动等等操作的时候,手势X,Y的正负值代表什么一定要想清楚!否则玩家会玩着玩着吐的 (太晕了!)- -、
备注2 :
这里本应该arc_x+=x;但是因为当前我屏幕是纵向!造成x>0的手势表示玩家将手机左翻了,但是我们屏幕的圆形应该根据人的反转相对应的移动,那么这里玩家将手机左翻,我们就应该让原型的X坐标减少!所以这里写成了arc_x-=x;!
总结一下: 对于传感器的虽然本章只是讲了一个重力传感器,但是一个足够了,因为如果你想使用其他的传感器,那么你只要以下步骤就OK:
1. 利用 SensorManager.getDefaultSensor();传入一个你想要的传感器的参数得到其实例!
2.注册!
3.在监听器里处理事件!
OK!就是这么简单、
源码下载地址:http://download.csdn.net/source/2985714