vue中的jsonp请求主要用来ajax跨域请求问题,使用jsonp实现跨域首先要保证服务器api支持jsonp请求的格式。

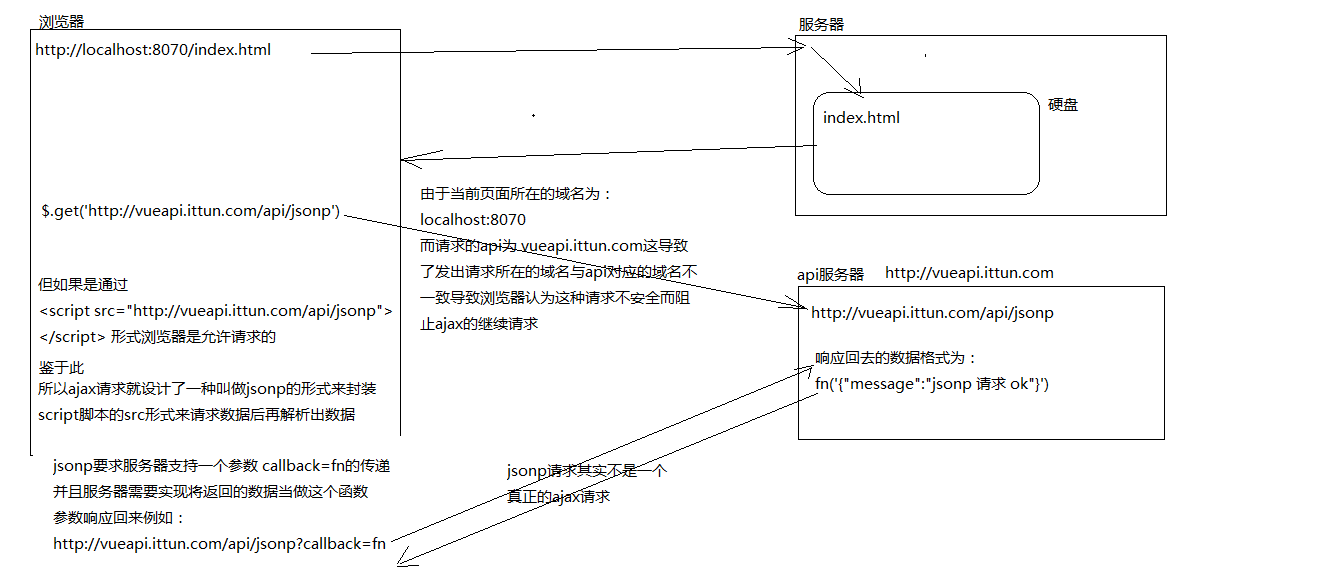
跨域:如果有两个服务器,第一个服务器对应的域名称之为localhost:8087,第二个服务器是一个api的服务器,这两个服务器的域名不一样。浏览器第一次从服务器一请求了一个index页面,解析到浏览器如果这个index页面有个ajax请求(比如get请求),如果这个ajax请求的是服务器二上的api,这就是在一个域名下通过ajax去请求了另一个域名,浏览器会认为是不安全的,会阻止ajax的跨域。这就是跨越。要实现跨域请求就要用jsonp。
同源策略:是客户端脚本的安全度量标准,指一段脚本只能读取来自同一来源的窗口和文档的属性。JS里的同源是指协议、域名、端口相同。同源策略是一种安全协议。
但如果是通过script里的src属性来进行请求的话,不管域名和当前页面的域名是否相同,浏览器都不会阻止。鉴于此,ajax请求就设计了一种叫做jsonp的形式来封装script脚本的src形式来请求数据在解析数据。
jsonp要求服务器支持一个参数callback=fn的传递,该参数传递一个字符串给服务器,且服务器必须以该字符串作为一个函数名来返回,此时浏览器拿到响应后就会执行这个返回的函数,再解析当前传回的数据。
jsonp请求其实不是一个真正的ajax请求(不是xhr对象,而是script脚本)
vue中的jsonp请求写法格式:
this.$http.jsonp('请求的url',[可选参数对象,使用{}传参]).then(成功回调函数,失败回调函数)
此时必须保证请求的url是支持jsonp格式的。