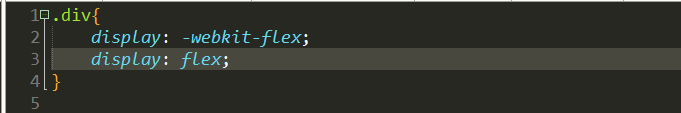
display:flex设置容器具有弹性特性
任何一个容器都可以指定为flex布局。
webkit内核的浏览器,必须加上-webkit前缀。
采用flex布局的元素,称为flex容器(flex container),简称容器。它的所有子 元素自动成为容器成员,称为flex项目(flex item),简称项目。


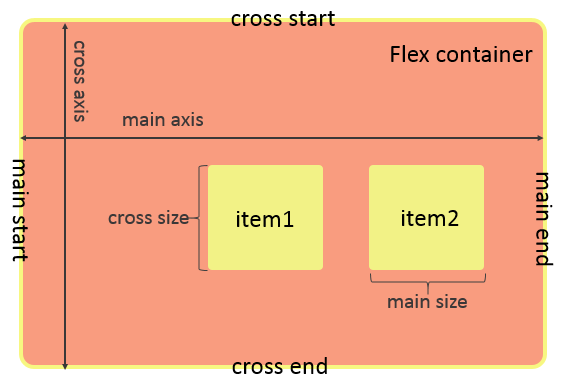
容器默认存在两根轴:水平的主轴(main axis)、和垂直的交叉轴(cross axis)。元素默认按照主轴方向横向排列。主轴起点
位置叫main start,结束位置叫main end。交叉轴起点位置叫cross start,结束位置叫cross end。
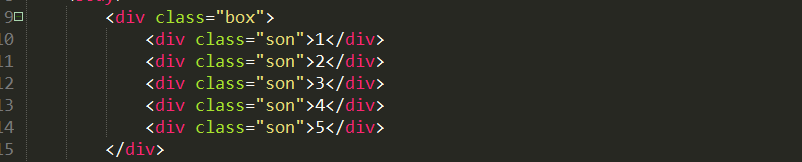
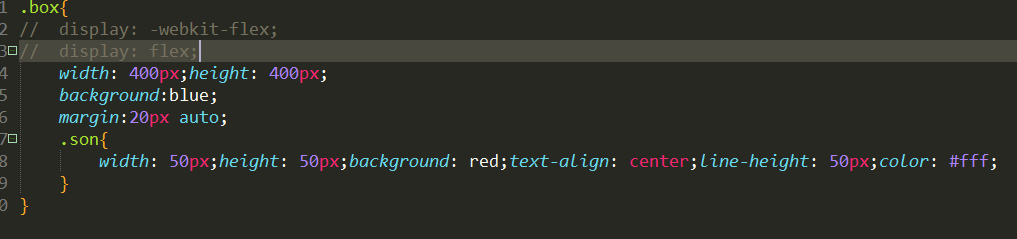
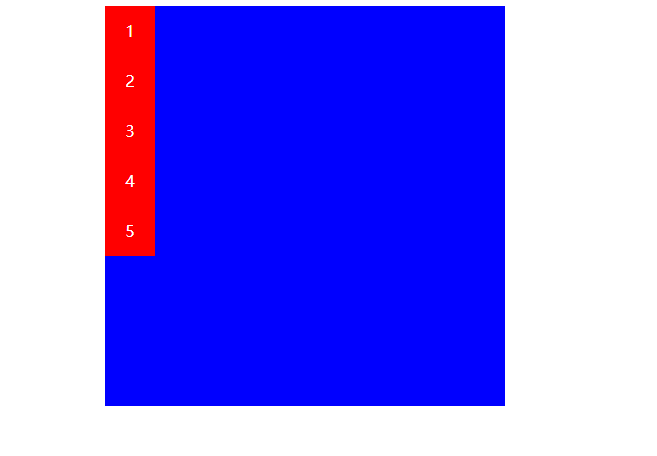
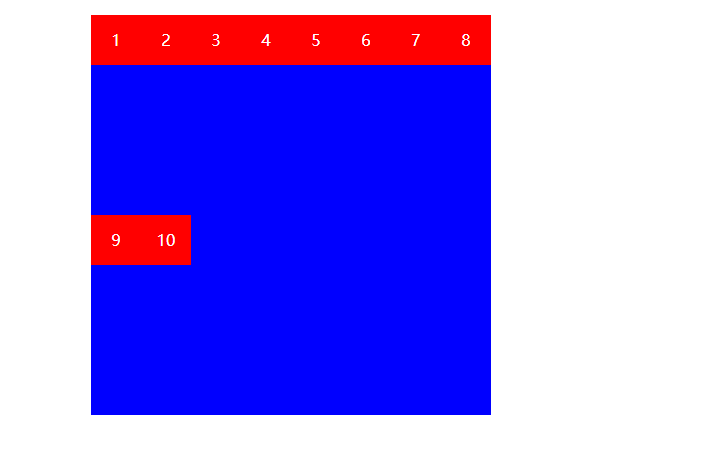
就下面例子而言:



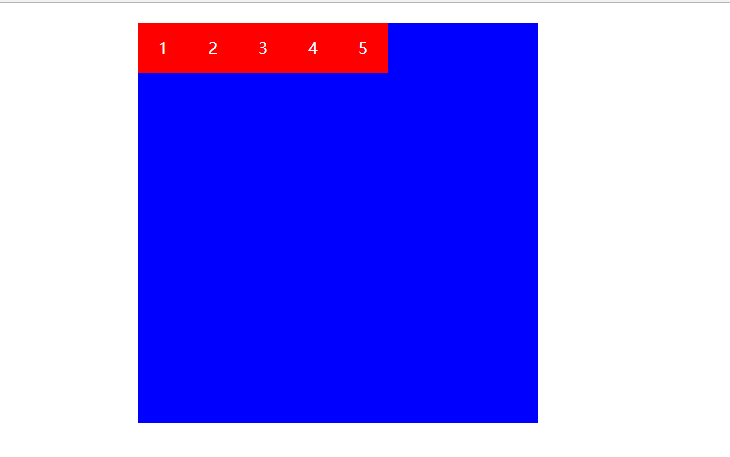
以上是没加flex样式之前,下面是加了flex样式之后:

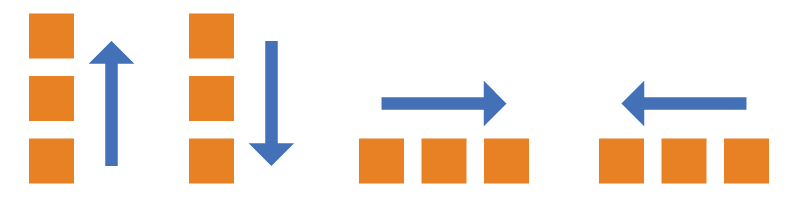
flex-direction:决定主轴的方向
flex-direction:row水平排列(默认)
flex-direction:row-reverse水平反转排列
flex-driection:column垂直排列
flex-direction:column-reverse垂直反转排列

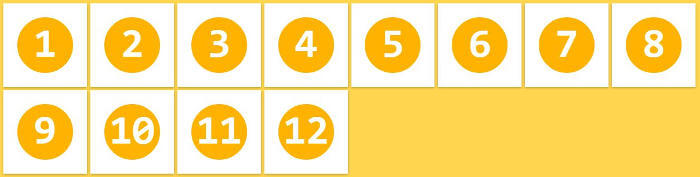
flex-wrap:如果排不下,如何换行
flex-wrap:nowrap不换行(默认)
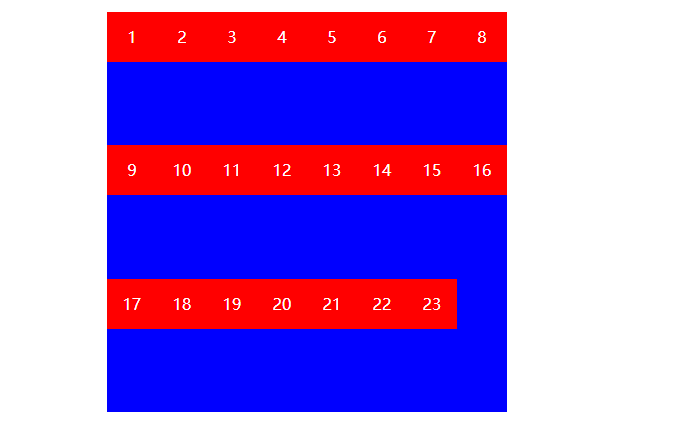
flex-wrap:wrap换行,第一行在上方
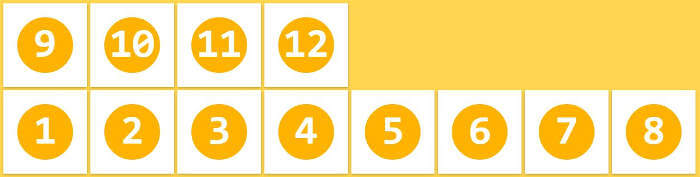
flex-wrap:wrap-reverse换行,第一行在下方
nowrap:不换行(子元素内容再多也不会超出,会响应式地缩小规模,此时每个子元素的固定大小将不起作用)

wrap:换行,第一行在上方(此时换行,且两个之间的间距是相等的)



wrap-reverse换行,第一行在下方

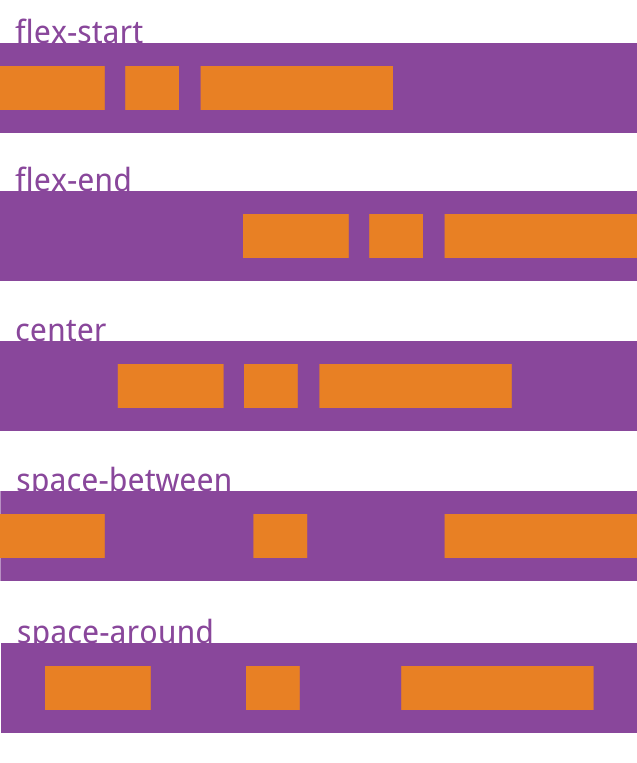
justify-content:定义了项目在主轴上的对齐方式
justify-content:flex-start左对齐(默认)
justify-content:flex-end右对齐
justify-content:center居中对齐
justify-content:soace-berween两端对齐
justify-content:space-around每个项目两侧的间隔对齐

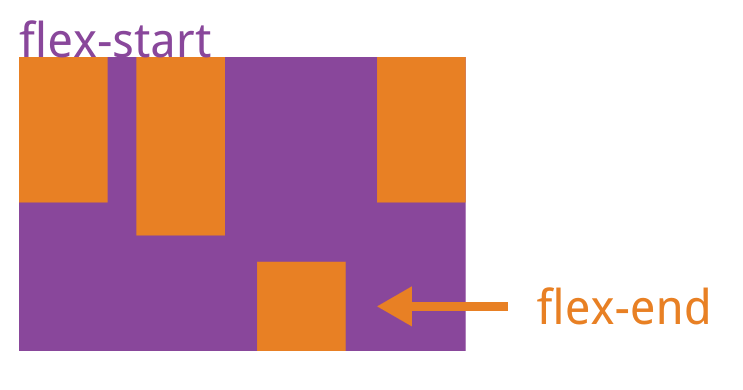
align-items:定义了项目在交叉轴上的对齐方式
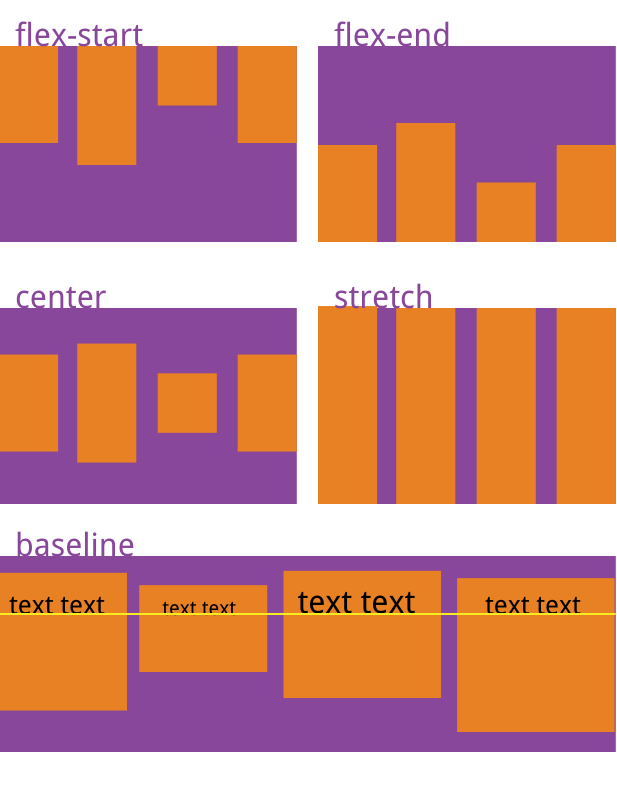
align-items:flex-start顶端对齐
align-items:flex-end底部对齐
align-items:center中间对齐
align-items:stretch(默认)项目未设置高度或设为auto,将占满整个容器的高度

align-content:定义了多根轴线的对齐方式
如果项目只有一根轴线,该属性不起作用
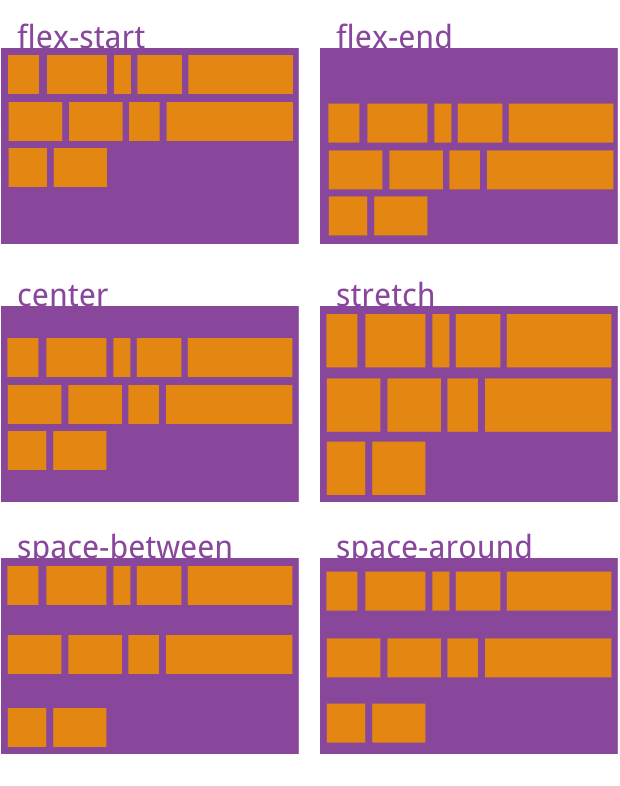
align-content:flex-start顶部对齐
align-content:flex-end底部对齐
align-content:center中间对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:(默认)每根轴线两侧的间隔都相等。stretch轴线占满整个交叉轴

order:设置项目的排列顺序。数值越小,排列越靠前,默认为0。

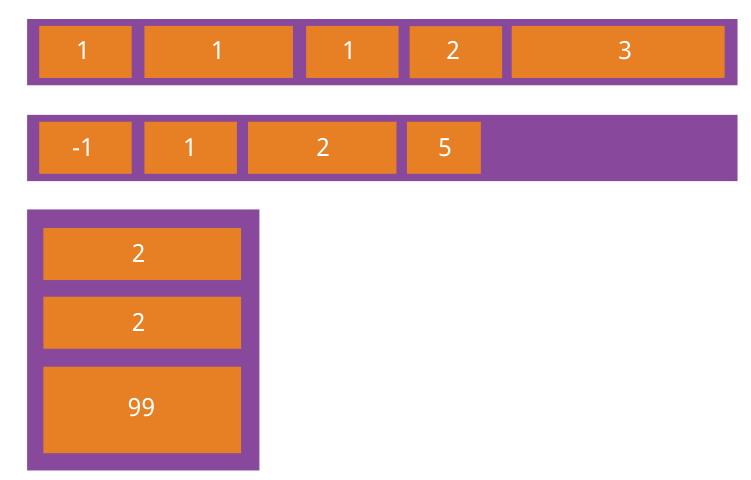
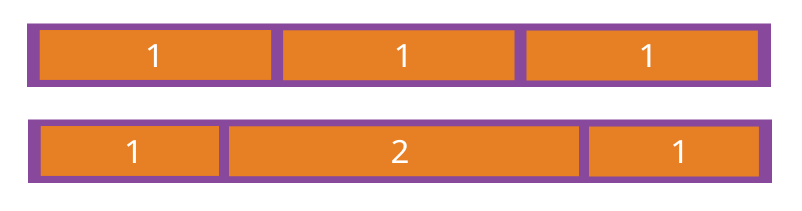
flex-grow:决定元素的放大比例
默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则他们将等分剩余空间(如果有的 话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间比其他项目多一倍

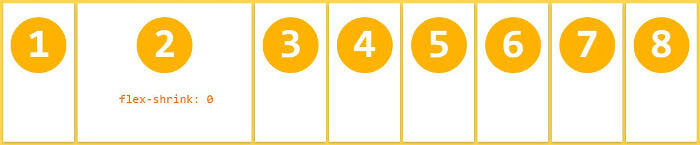
flex-shrink:决定元素的放大比例
默认为1,即如果空间不足,该项目将缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小
如果一个项目的flex-shrink属性为0,其他项目为1,则空间不足时,前者不缩小
负值对该属性无效

align-self:允许单个项目与其他项目有不一样的对齐方式,可覆盖align-items属性
align-self:flex-start顶端对齐
align-self:flex-end底部对齐
align-self:center中间对齐
align-self:(默认)stretch项目未设置高度或设为auto,将占满整个容器的高度

flex-basis:定义在分配多余空间之前,项目占据的主轴空间
浏览器根据这个属性,计算主轴是否有多余空间。默认值为auto,即项目的本来大小。可以设为跟width或heeight属性一样的值,则项目占据固定空间。
flex:是flex-grow、flex-shirink和flex-basis的简写,默认值为0 1 auto.后两个属性可选。