JS中的继承是通过原型链来体现的。

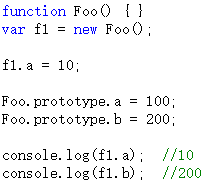
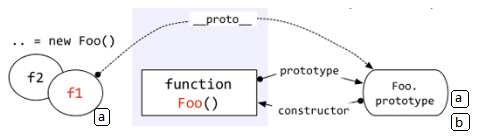
上面代码中,f1对象是通过Foo函数new出来的,f1.a是f1对象的基本属性,那f1.b是从哪来的呢?——从Foo.prototype得来,f1._proto_ === Foo.prototype。
访问一个对象的属性时,现在基本属性中找,如果没有,再沿着_proto_这条链向上找,这就是原型链。

上图中,f1的基本属性中没有b,于是沿着_proto_找到了Foo.prototype.b
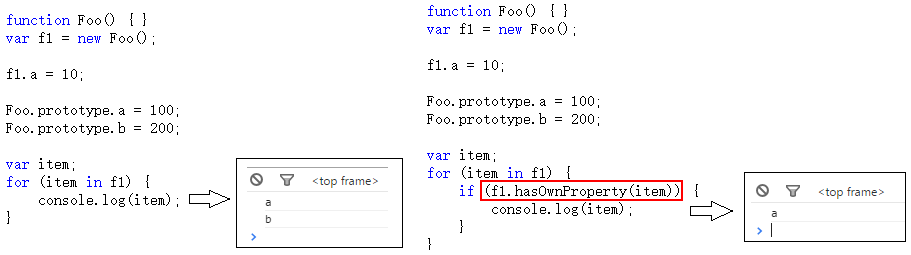
那么在实际应用中如何区分一个属性到底是基本属性还是从原型中找到的呢?这时就要用到hasOwnPrototype。这一点,在for..in循环中要注意

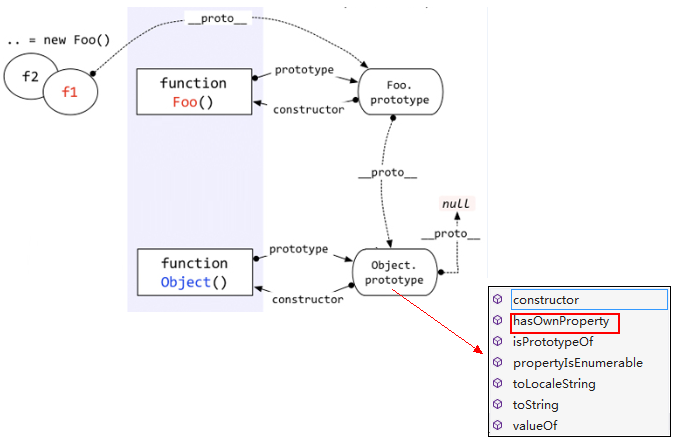
此时还有个问题, f1的这个hasOwnProperty方法是从哪里来的? f1本身没有,Foo.prototype中也没有,哪儿来的?
他是从Object.prototype中来的。

因此,对象的原型链是沿着_proto_这条线走的,因此在查找f1.hasOwnPrototype属性时,就会顺着原型链一直找到Object.prototype。
由于所有的对象的原型链都会找到Object.prototype,因此所有的对象都会有Object.prototype的方法,这就是所谓的继承。
再说函数,每个函数都有call、apply方法,都有length、arguments、caller等属性,为什么每个函数都有呢,原因是每个函数都是由Function创建的,因此继承了Function.prototype中的所有方法。

那怎么还有hasOwnProperty呢?——那是Function.prototype继承自Object.prototype的方法。