javascript高级程序设计中;对执行环境、作用域链、变量对象、活动对象的解释:
1、执行环境:
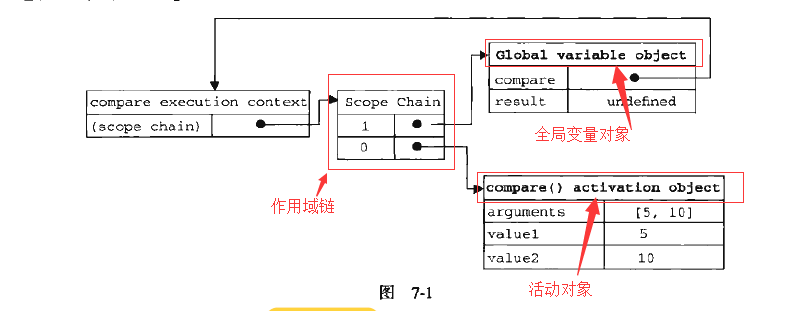
执行环境;有时也叫环境;是JavaScript中最为重要的一个概念;执行环境定义了变量或函数有权访问的其他数据;
2、变量对象:
每一个执行环境都有一个与之关联的变量对象;环境中定义的所有的变量和函数都保存在这个的对象中;
3、作用域链:
代码在环境中执行时;会创建变量对象的作用域链;保证对执行环境有权访问的所有变量和函数的有序访问;作用域链的前端;始终是当前执行代码所在环境的变量对象;
4、活动对象:
如果当前执行环境是函数;则将活动对象作为变量对象;
理解:执行环境是一个感性的笼统的说法;指的是函数运行时所需要的所有的必要因素;在这里就是包含所有的JavaScript中预先定义和人为定义的变量、函数等其他数据;而如何将这些数据“整齐有序”的存放起来;JavaScript不会允许将其数据散乱的堆积在一起;于是有了变量对象的这个概念;将所有的执行环境中的变量和函数都作为这个对象的“属性和方法”;于是散乱的数据就可以实现整齐有序的访问了;
活动对象则单是执行环境是函数的时候;使用this、arguments和其他命名参数的值初始化函数的活动对象;作用域链则是包含当前执行环境中的变量对象和上级环境的变量对象,一直到全局环境的变量对象;它有一个内部属性:[[scope]];

本质上;作用域链是一个指向变量对象的指针列表;只是引用变量对象。