1.引入 1.5版本的angularjs,直接打印angular对象:
1 <!--20180617--> 2 <!DOCTYPE html> 3 <html> 4 <head lang="en"> 5 <meta charset="UTF-8"> 6 <title></title> 7 </head> 8 <body> 9 10 <script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script> 11 <script type="text/javascript"> 12 console.log(angular); 13 </script> 14 </body> 15 </html>
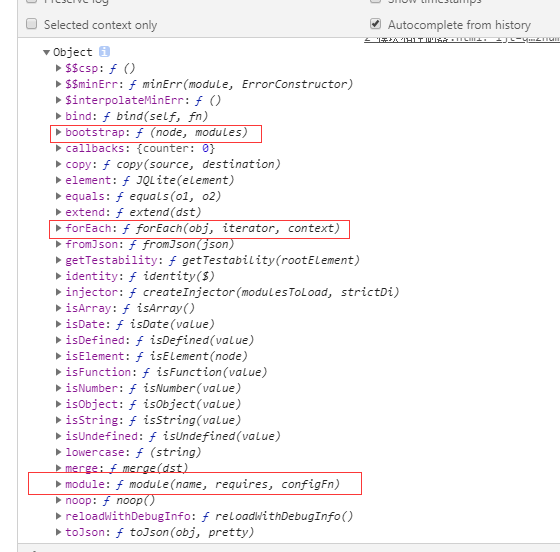
打印结果说明,当引入angularjs后,框架自动生成了一个angular对象,把angular对象作为一个属性暴露给window。这里重点关注 angular.module这个函数。

angular.module可在全局位置创建、注册、获取Angular模块。所有模块(angular核心或第三方)都必须使用这个机制注册才能在应用中生效。
当传递两个或多个参数时,会创建一个新模块。如果只传递一个参数,则是获取一个存在的模块(第一个参数指向一个已经创建好的module)。
模块
一个模块是服务、指令、控制器、过滤器和配置信息的集合。 angular.module用于配置$injector。
// Create a new module
var myModule = angular.module('myModule', []); // 第一个参数是模块名,后面中括号里面是所依赖的其他模块的模块名,如果没有,写空数组。
1 <!--20180617--> 2 <!DOCTYPE html> 3 <html> 4 <head lang="en"> 5 <meta charset="UTF-8"> 6 <title></title> 7 </head> 8 <body ng-app="myApp"> 9 10 <script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script> 11 <script type="text/javascript"> 12 console.log(angular); 13 var myModule = angular.module('myApp',[]); 14 </script> 15 </body> 16 </html>
上面定义了一个angular模块对象,并使用ng-app指令让这个模块接管body这块区域,运行并打开插件,如下:
 而之前没有定义模块时,是这样:
而之前没有定义模块时,是这样:
也就是,body中ng-app指向模块对象的名字。而angular模块对象其中有一个方法:controller(名称, constructor); 用来产生一个作用域对象。示例如下:
1 <!--20180617--> 2 <!DOCTYPE html> 3 <html> 4 <head lang="en"> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script> 8 <script type="text/javascript"> 9 console.log(angular); 10 var myModule = angular.module('myApp', []); 11 myModule.controller('myController', function ($scope) { 12 $scope.empName = 'kobe'; 13 }); 14 myModule.controller('myController2', function ($scope) { 15 $scope.empName = 'wade'; 16 }); 17 </script> 18 </head> 19 <body ng-app="myApp"> 20 <!-- 让自定义的控制器指向这个div --> 21 <div ng-controller="myController"> 22 <input type="text" ng-model="empName"> 23 <p>员工名字:{{empName}}</p> 24 </div> 25 <div ng-controller="myController2"> 26 <input type="text" ng-model="empName"> 27 <p>员工名字1:{{empName}}</p> 28 </div> 29 </body> 30 </html>
打开ng-inspector插件,对2个input标签分别输入不同的内容,可以看到,两个输入框及下面的显示区显示的内容各不影响,跟代码里面一个div指向一个controller 相符合。

但是,上面代码里面创建作用域对象代码重复,而且angularjs 同样支持链式调用,创建模块及作用域对象的代码优化如下:
1 angular.module('myApp', []).controller('myController', function ($scope) { //隐式声明依赖注入 2 $scope.empName = 'kobe'; 3 }).controller('myController2', function ($scope) { 4 $scope.empName = 'wade'; 5 });
上面 angular.module('myApp', []).controller('myController', function ($scope) { $scope.empName = 'kobe'; })
angular对象调用它自己的module方法,返回值是一个 模块对象,这个模块对象调用controller方法,返回值仍是一个模块对象,这是链式调用的基础。
这样改完了,但是代码仍旧存在问题:代码上线时,会对js文件进行压缩,压缩js代码时,$scope会被简单字母代替,angular无法解析,解决方式如下:
在controller()方法中,第一个参数是 作用域对象的名字,第二个参数改为数组,数组的第一个参数固定写 '$scope',第二个参数写构造函数,如下:
1 angular.module('myApp',[]).controller('myController',['$scope',function (a) { 2 a.empName = 'kobe'; 3 }]).controller('myController2',['$scope',function (a) { 4 a.empName = 'wade'; 5 }]);
当angular解析时,会用数组的第一个元素$scope去替换后面function中的形参,这种方式叫做显式声明依赖注入