目前,逐渐体会到自动化的作用,为了解决工作中经常重复的动作。 如果一项动作在每次项目中都要用到,就可以考虑把他自动化了。
只要能解放双手,即使实现很小的功能,也叫作自动化。
在慢慢梳理测试过程中可以自动化的一些操作。
场景一:
- 背景:目前项目中android打apk包,需要登录jenkins账号--->选择job--->在job详情页选择build with parameters,选择环境及分支--->点击立即构建
可变参数:
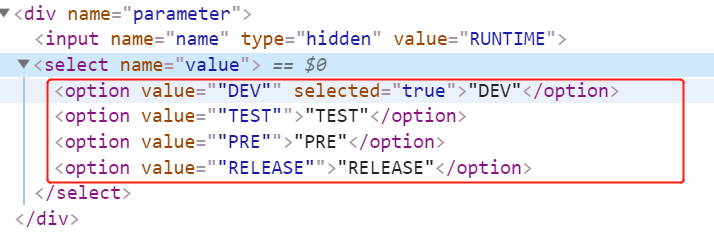
runtime:【"DEV"、"TEST"、"PRE"、"RELEASE"】
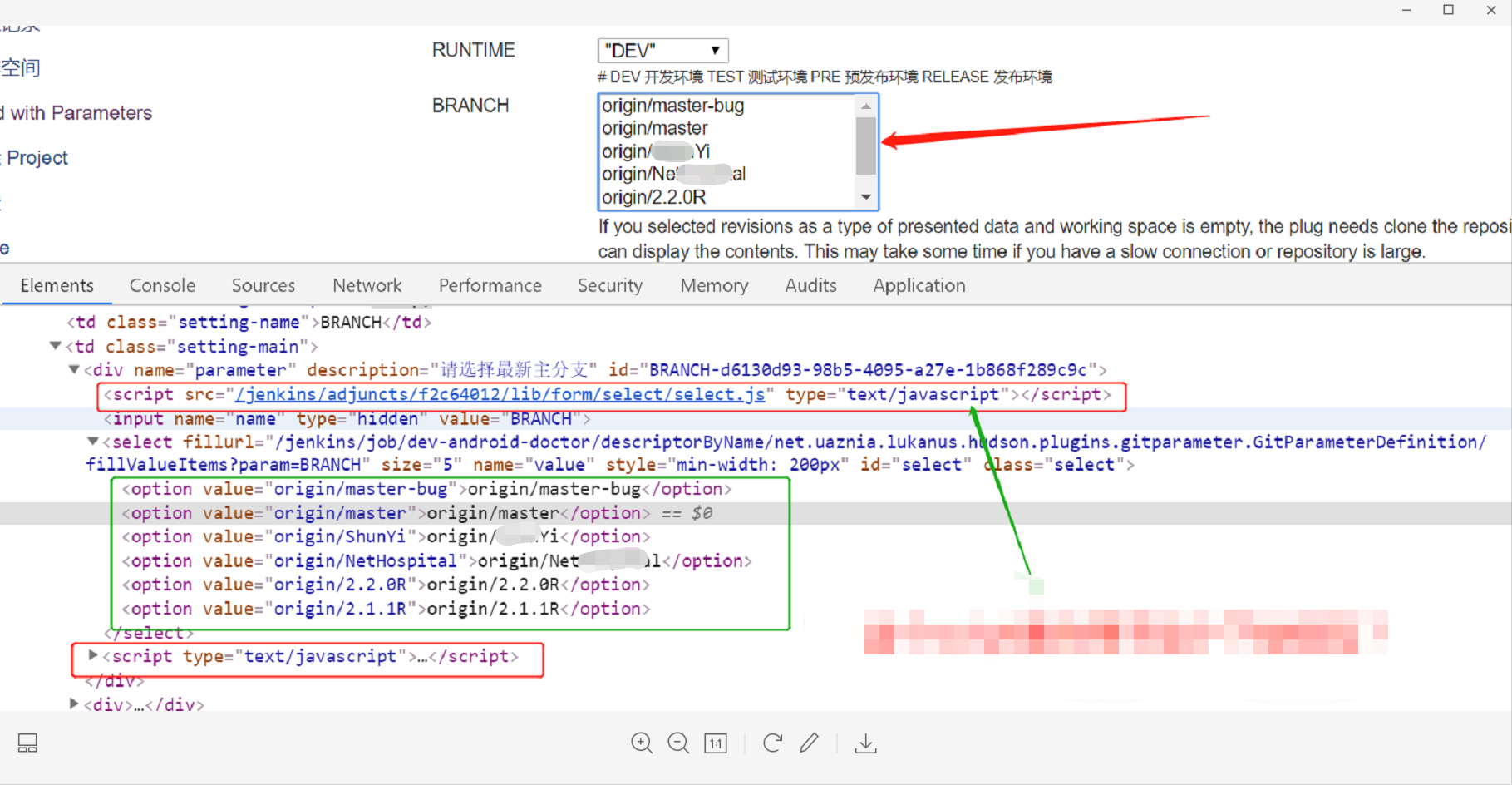
branch:【origin/master-bug、origin/master、origin/NetHospital、origin/2.2.0R、origin/2.1.1R】需求
- 需求:解放双手,自动化实现登录,选择对应的job,立即构建。
- 代码
import unittest from selenium import webdriverfrom time import sleep from selenium.webdriver.support.select import Select class jenkins_unpack(unittest.TestCase): @classmethod def setUpClass(cls): cls.driver = webdriver.Chrome() cls.driver.maximize_window() def test_001_jenkins_login(self): username = "root" passwd = "123456" # 打开url self.driver.get("http://localhost:8080/jenkins/login?from=%2Fjenkins%2F") self.driver.find_element_by_name('j_username').clear() self.driver.find_element_by_name('j_username').send_keys(username) sleep(3) self.driver.find_element_by_name('j_password').clear() self.driver.find_element_by_name('j_password').send_keys(passwd) sleep(3) self.driver.find_element_by_id('yui-gen1').click() sleep(10) def test_002_click_job(self): """从列表页点击进入job详情""" self.driver.find_element_by_partial_link_text('-doctor').click() sleep(10) def test_003_unpack(self): """详情页选择要构建的环境及分支""" self.driver.find_element_by_link_text('Build with Parameters').click() sleep(5) # 按照索引选中第一个-选择test环境 runtime = self.driver.find_element_by_xpath('//*[@id="main-panel"]/form/table/tbody[1]/tr[1]/td[3]/div/select') # 环境["DEV"、"TEST"、"PRE"、"RELEASE"]--通过索引查询ok,其他两种方式试了不行 Select(runtime).select_by_index("1") # 按照索引选中第一个-选择NetHospital分支 self.driver.find_element_by_xpath("//*[@id='select']/option[4]").click() self.driver.implicitly_wait(5) # branch = self.driver.find_element_by_xpath('//*[@id="BRANCH-d6130d93-98b5-4095-a27e-1b868f289c9c"]/input') # Select(branch).select_by_visible_text('origin/NetHospital') #用select一直有问题 # 点击开始构建 self.driver.find_element_by_id('yui-gen1-button').click() @classmethod def tearDownClass(cls): cls.driver.quit() if __name__ == '__main__': unittest.main()
涉及到的知识点
1.unittest.TestCase
setUp():每个测试case运行之前运行
tearDown():每个测试case运行完之后执行
setUpClass():必须使用@classmethod 装饰器, 所有case运行之前只运行一次
tearDownClass():必须使用@classmethod装饰器, 所有case运行完之后只运行一次
文章源于:https://www.cnblogs.com/zpf1092841490/p/10114372.html
2.selenium的八大定位方式---定位一个元素的方法
- driver.find_element_by_name()——最常用,简单
- driver.find_element_by_id()——最常用,简单
- driver.find_element_by_class_name()
- driver.find_element_by_tag_name()——最不靠谱
- driver.find_element_by_link_text()——定位文字连接好用
- driver.find_element_by_partial_link_text()——定位文字连接好用
- driver.find_element_by_xpath()——最灵活,万能
- driver.find_element_by_css_selector()
文章源于:https://www.cnblogs.com/VseYoung/p/selenium_location_python.html
3.selenium下拉框处理

取的是TEST
from selenium.webdriver.support.select import Select runtime = self.driver.find_element_by_xpath('//*[@id="main-panel"]/form/table/tbody[1]/tr[1]/td[3]/div/select') Select(runtime).select_by_index("1")#索引 从0开始 Select(runtime).select_by_value("TEST")#根据属性值显示 如value="TEST" Select(runtime).seletct_visible_text("TEST")#根据文本值定位
4.下面这个问题用上边3的解决方式,一直有问题。在想是不是js的缘故。不懂js.
所以采用了比较死的方法:
self.driver.find_element_by_xpath("//*[@id='select']/option[4]").click()
self.driver.implicitly_wait(5)

5.刚开始写完代码的时候,调试的时候老是报元素找不到,最后发现问题。
选中元素之后,没有点击。click()