问题描述:
等价类划分中的EditBox问题的升级版!!!三个输入框~
三个输入框,都只能允许1到6个英文字符或数字,按OK结束。
等价类划分:
|
编号 |
有效等价类 |
编号 |
无效等价类 |
|
1 |
1—6(长度) |
3 |
0或>=7 |
|
2 |
a-z,A-Z,0-9(字符) |
4 |
英文/数字以外字符,控制字符,标点符号 |
根据有效或无效的等价类设计的测试用例:
|
编号 |
第一框 |
第二框 |
第三框 |
期待输出 |
|
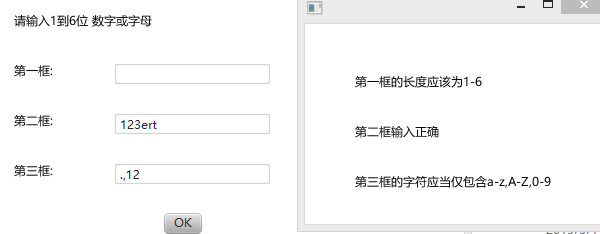
1 |
|
123ert |
.,12 |
第一框的长度应该为1-6 第二框输入正确 第三框的字符应当仅包含a-z,A-Z,0-9 |
|
2 |
wsed2 |
Ss1w3e |
SSEEjo |
第一框输入正确 第二框输入正确 第三框输入正确 |
|
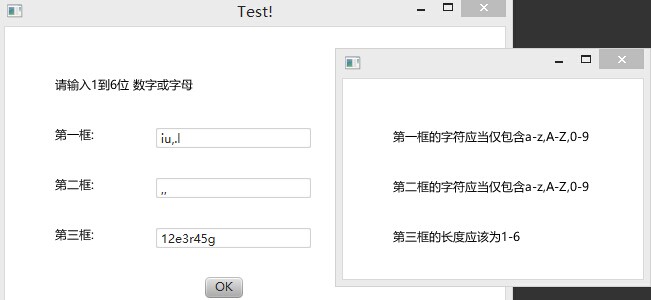
3 |
iu,.l |
,, |
12e3r45g |
第一框的字符应当仅包含a-z,A-Z,0-9 第二框的字符应当仅包含a-z,A-Z,0-9 第三框的长度应该为1-6 |
|
4 |
|
ji7ug6t |
=8@ |
第一框的长度应该为1-6 第二框的长度应该为1-6 第三框的字符应当仅包含a-z,A-Z,0-9 |
|
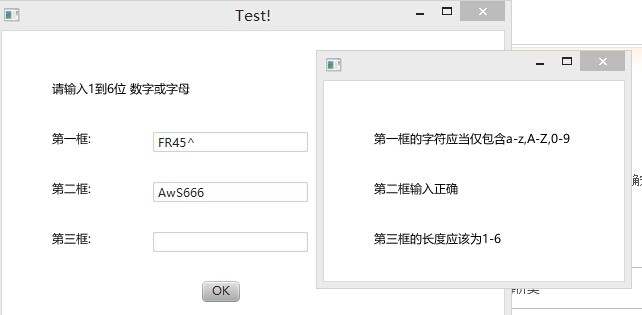
5 |
FR45^ |
AwS666 |
|
第一框的字符应当仅包含a-z,A-Z,0-9 第二框输入正确 第三框的长度应该为1-6 |
源代码如下:
1 package test; 2 3 import javafx.application.Application; 4 import javafx.event.ActionEvent; 5 import javafx.event.EventHandler; 6 import javafx.scene.Scene; 7 import javafx.scene.control.Button; 8 import javafx.scene.control.TextField; 9 import javafx.scene.layout.AnchorPane; 10 import javafx.scene.layout.StackPane; 11 import javafx.scene.text.Text; 12 import javafx.stage.Stage; 13 14 public class test extends Application{ 15 public static void main(String[ ] args) { 16 test.launch( args ); 17 } 18 19 public void start( Stage primaryStage ) { 20 primaryStage.setTitle( "Test!" ); 21 AnchorPane root = new AnchorPane(); 22 23 Text text = new Text("请输入1到6位 数字或字母"); 24 Text text1 = new Text("第一框:"); 25 Text text2 = new Text("第二框:"); 26 Text text3 = new Text("第三框:"); 27 final TextField name1 = new TextField(); 28 final TextField name2 = new TextField(); 29 final TextField name3 = new TextField(); 30 31 AnchorPane.setLeftAnchor(text,50.0); 32 AnchorPane.setTopAnchor(text, 50.0); 33 AnchorPane.setLeftAnchor(text1,50.0); 34 AnchorPane.setTopAnchor(text1, 100.0); 35 AnchorPane.setLeftAnchor(text2,50.0); 36 AnchorPane.setTopAnchor(text2, 150.0); 37 AnchorPane.setLeftAnchor(text3,50.0); 38 AnchorPane.setTopAnchor(text3, 200.0); 39 AnchorPane.setLeftAnchor(name1,150.0); 40 AnchorPane.setTopAnchor(name1, 100.0); 41 AnchorPane.setLeftAnchor(name2,150.0); 42 AnchorPane.setTopAnchor(name2, 150.0); 43 AnchorPane.setLeftAnchor(name3,150.0); 44 AnchorPane.setTopAnchor(name3, 200.0); 45 46 Button button = new Button("OK"); 47 AnchorPane.setLeftAnchor(button,200.0); 48 AnchorPane.setTopAnchor(button, 250.0); 49 50 button.setOnAction(new EventHandler<ActionEvent>(){ 51 public void handle(ActionEvent arg0){ 52 String one = name1.getText(); 53 String two = name2.getText(); 54 String three = name3.getText(); 55 AnchorPane root1 = new AnchorPane(); 56 Stage stage1 = new Stage(); 57 Text text0 = new Text(); 58 Text text5 = new Text(); 59 Text text6 = new Text(); 60 AnchorPane.setLeftAnchor(text0, 50.0); 61 AnchorPane.setTopAnchor(text0, 50.0); 62 AnchorPane.setLeftAnchor(text5, 50.0); 63 AnchorPane.setTopAnchor(text5, 100.0); 64 AnchorPane.setLeftAnchor(text6, 50.0); 65 AnchorPane.setTopAnchor(text6, 150.0); 66 root1.getChildren().addAll(text0,text5,text6); 67 68 if(one.length()<7 && one.length()>0 69 && one.matches("([a-z]|[A-Z]|[0-9]){1,}")) 70 text0.setText("第一框输入正确"); 71 else if(one.length()<1 || one.length()>6) 72 text0.setText("第一框的长度应该为1-6"); 73 else 74 text0.setText("第一框的字符应当仅包含a-z,A-Z,0-9"); 75 76 if(two.length()<7 && two.length()>0 77 && two.matches("([a-z]|[A-Z]|[0-9]){1,}")) 78 text5.setText("第二框输入正确"); 79 else if(two.length()<1 || two.length()>6) 80 text5.setText("第二框的长度应该为1-6"); 81 else 82 text5.setText("第二框的字符应当仅包含a-z,A-Z,0-9"); 83 84 if(three.length()<7 && three.length()>0 85 && three.matches("([a-z]|[A-Z]|[0-9]){1,}")) 86 text6.setText("第三框输入正确"); 87 else if(three.length()<1 || three.length()>6) 88 text6.setText("第三框的长度应该为1-6"); 89 else 90 text6.setText("第三框的字符应当仅包含a-z,A-Z,0-9"); 91 92 Scene scene2 = new Scene (root1,300,200); 93 stage1.setScene(scene2); 94 stage1.show(); 95 96 97 } 98 }); 99 100 root.getChildren().addAll(button,text,text1,text2,text3,name1,name2,name3); 101 102 primaryStage.setScene(new Scene(root, 500, 500)); 103 primaryStage.show( ); 104 } 105 106 }
运行结果截图: