- 得到当前屏幕的宽、高:
driver.manage().window().getSize().getWidth();
driver.manage().window().getSize().getHeight();
- 得到当前元素控件的宽、高:
element.getSize().getWidth();
element.getSize().getHeight();
- 得到当前元素element起始点和终止点的坐标:
element.getLocation().getX()
element.getLocation().getY()
1、向下滑动
滑动的效果是由两个因素决定的:1、滑动的距离 2、滑动的时间快慢
public void testSwipe() throws InterruptedException { //向下滑动 TouchAction touchAction = new TouchAction(driver); //press:按压某一个坐标 moveTo:滑动到某一个点 release:手指的释放 //滑动的起始点坐标 PointOption pointOption1 = PointOption.point(461,619); //滑动的终止点坐标,向下滑动x轴不变 PointOption pointOption2 = PointOption.point(461,1000); //调整滑动的时间 //ofMillis-毫秒,1000毫秒=1秒 Duration duration = Duration.ofMillis(1000); WaitOptions waitOptions = WaitOptions.waitOptions(duration); //waitAction方法需要传入waitOption类型的参数 touchAction.press(pointOption1).waitAction(waitOptions).moveTo(pointOption2).release().perform(); }
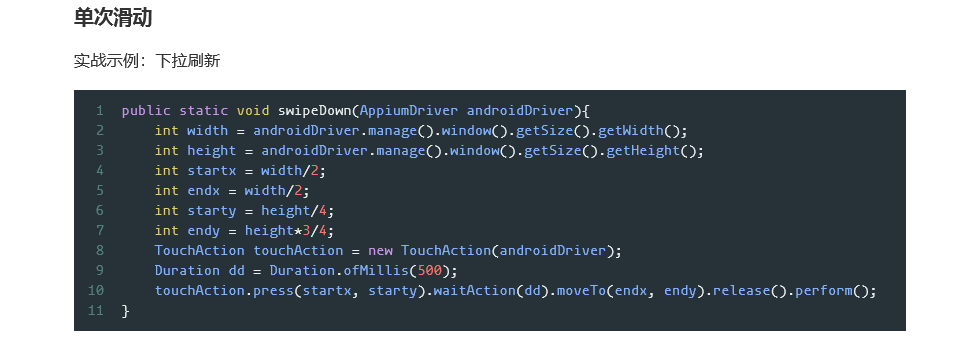
/* * 实现一个更加通用的向下滑动的方法 */ public void swipeDown(){ //由屏幕的宽和高来决定滑动的起始点和终止点 int width = driver.manage().window().getSize().getWidth(); int height = driver.manage().window().getSize().getHeight(); //向下滑动 TouchAction touchAction = new TouchAction(driver); //press:按压某一个坐标 moveTo:滑动到某一个点 release:手指的释放 //滑动的起始点坐标 PointOption pointOption1 = PointOption.point(width/2,height/4); //滑动的终止点坐标 PointOption pointOption2 = PointOption.point(width/2,height*3/4); //waitAction方法需要传入waitOption类型的参数 Duration duration = Duration.ofMillis(1000); WaitOptions waitOptions = WaitOptions.waitOptions(duration); touchAction.press(pointOption1).waitAction(waitOptions).moveTo(pointOption2).release().perform();
向左、向右、向上滑动只要改变起始终止点坐标即可

2、九宫格屏幕手势解锁
public void testUnlock() throws InterruptedException { //得到当前九宫格控件的宽和高 WebElement element = driver.findElement(By.id("com.xxzb.fenwoo:id/lpv_password")); int width = element.getSize().getWidth(); int height = element.getSize().getHeight(); //得到当前九宫格控件起始点的坐标x,y int x = element.getLocation().getX(); int y = element.getLocation().getY(); //九宫格解锁 //第一个点 x+1/6*width y+1/6*height //第二个点 x+3/6*width y+1/6*height //第三个点 x+5/6*width y+1/6*height //第四个点 x+3/6*width y+3/6*height //第五个点 x+1/6*width y+5/6*height //第六个点 x+3/6*width y+5/6*height //第七个点 x+5/6*width y+5/6*height Thread.sleep(3000); PointOption pointOption1 = PointOption.point(x+width/6,y+height/6); PointOption pointOption2 = PointOption.point(x+3*width/6,y+height/6); PointOption pointOption3 = PointOption.point(x+5*width/6,y+height/6); PointOption pointOption4 = PointOption.point(x+3*width/6,y+3*height/6); PointOption pointOption5 = PointOption.point(x+width/6,y+5*height/6); PointOption pointOption6 = PointOption.point(x+3*width/6,y+5*height/6); PointOption pointOption7 = PointOption.point(x+5*width/6,y+5*height/6); //初始化touchAction对象 TouchAction touchAction = new TouchAction(driver); touchAction.press(pointOption1).moveTo(pointOption2).moveTo(pointOption3).moveTo(pointOption4). moveTo(pointOption5).moveTo(pointOption6).moveTo(pointOption7).release().perform(); }
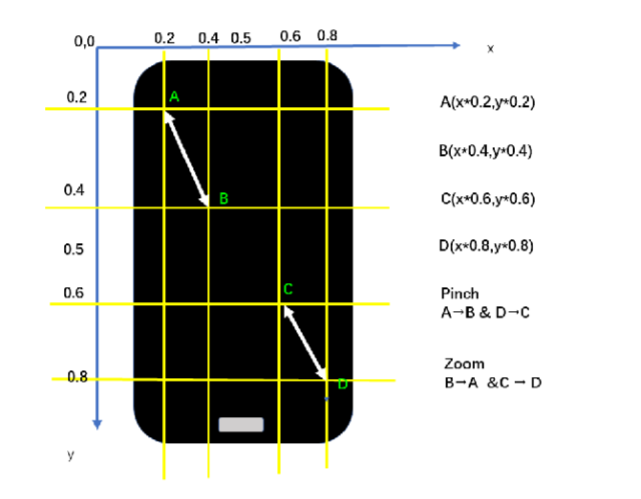
3、多点触摸:照片、地图放大缩小
①创建两个手势
②MultiTouchAction——让这两个手势动作同时生效

public void testPinch() throws InterruptedException { //手势放大的动作 Thread.sleep(25000); //得到屏幕的宽度和高度 int width = driver.manage().window().getSize().getWidth(); int height = driver.manage().window().getSize().getHeight(); //第一个手势动作 从A-->B PointOption pointOptionA = PointOption.point(4*width/10,4*height/10); PointOption pointOptionB = PointOption.point(2*width/10,2*height/10); //第二个手势操作 从D-->C PointOption pointOptionD = PointOption.point(6*width/10,6*height/10); PointOption pointOptionC = PointOption.point(8*width/10,8*height/10); TouchAction touchAction1 = new TouchAction(driver); TouchAction touchAction2 = new TouchAction(driver); touchAction1.press(pointOptionB).moveTo(pointOptionA).release(); touchAction2.press(pointOptionC).moveTo(pointOptionD).release(); //必须要让这两个手势动作同时生效 -- MultiTouchAction MultiTouchAction multiTouchAction = new MultiTouchAction(driver); multiTouchAction.add(touchAction1); multiTouchAction.add(touchAction2); //让里面的两个滑动的动作同时生效 multiTouchAction.perform(); }